1. 寫在前面
經過android QQmusic的洗禮後,我們將戰場轉到了iOS平台,這是一個更加封閉、競爭更加激烈、要求更為嚴格的戰場。國際版圖上,spodify、last.fm、pandora已酣戰多時,大陸戰場更有摸手、九天、豆瓣fm、蝦米早早加入。姗姗來遲的iPhone QQmusic如何後來居上?這是我們繼android後在iOS平台上的又一次嘗試,我們總結了中間跌跌撞撞、折騰不息的過程,並希望以此積蓄經驗和力量。
2. 調整產品定義
 “一個可以不斷自我完善的解決方案才能真正改善狀況並得以更有效地執行。”從android QQmusic開始,我們就已經嘗試引入“產品定義描述”(Application definiation statement),鼓勵設計團隊更早地切入整個產品設計過程。同樣是解決移動場景的聽歌問題,不同的生態系統會給產品定位與目標受眾帶來差異,一端是開放的android,一端是封閉的iOS,習慣了磁盤管理思維的中國用戶在iTunes中難以適從。“丟掉那根可惡的數據線!”——這是我們整個團隊對產品的再一次共鳴。
“一個可以不斷自我完善的解決方案才能真正改善狀況並得以更有效地執行。”從android QQmusic開始,我們就已經嘗試引入“產品定義描述”(Application definiation statement),鼓勵設計團隊更早地切入整個產品設計過程。同樣是解決移動場景的聽歌問題,不同的生態系統會給產品定位與目標受眾帶來差異,一端是開放的android,一端是封閉的iOS,習慣了磁盤管理思維的中國用戶在iTunes中難以適從。“丟掉那根可惡的數據線!”——這是我們整個團隊對產品的再一次共鳴。
3. 深入場景 狠抓用戶痛點
 “細節決定成敗。”除了更深入地理解一般性的“聽歌”場景,我們還會更多地關注細微的用戶痛點,分析用戶在iTunes使用過程中遇到的不便:
“細節決定成敗。”除了更深入地理解一般性的“聽歌”場景,我們還會更多地關注細微的用戶痛點,分析用戶在iTunes使用過程中遇到的不便:
(1) 家裡和公司,iTunes列表難以統一管理;
(2) 追加少量歌曲不得不啟動“牛刀“——iTunes;
(3) …
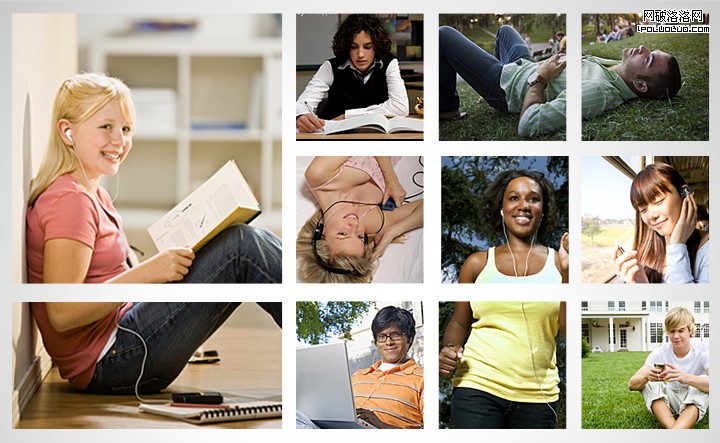
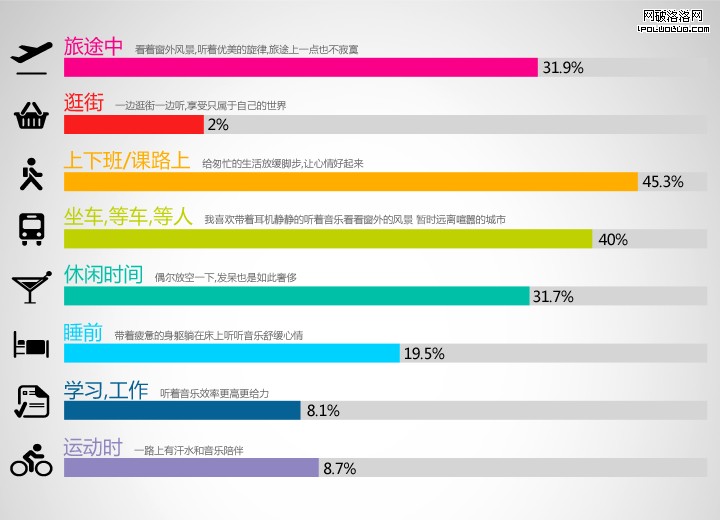
4. iPhone用戶使用場景調查

5. iPhone 用戶人群分布調查  對用戶痛點的精准把握以及行之有效的解決方案,使得這款app在需求層面就切合了用戶真實的需要。
對用戶痛點的精准把握以及行之有效的解決方案,使得這款app在需求層面就切合了用戶真實的需要。
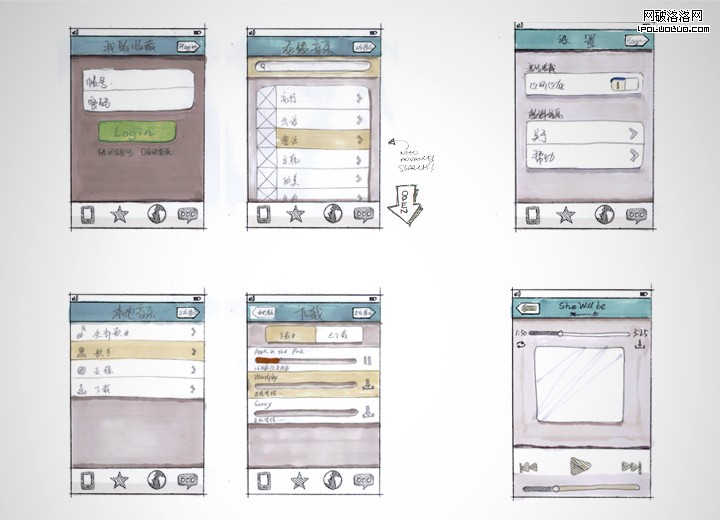
6. 餐巾紙式快速原型

“畫幾筆畫比說一千句有效得多。”
經過前面對產品定位的討論和需求分析,下一步應該是把“想法”表現出來。很多設計師喜歡馬上打開各種原型工具,並“單打獨斗”地畫起圖來,其實,要將一個想法轉變為實際的產品形態,一支筆和一張白紙(或白板)就足夠了。我們鼓勵讓產品經理一起參與繪制線框圖,並即時表達各自的想法。在彼此碰撞中,我們會發現設計對產品的細微影響,這種逐漸培養起來的全局視野能幫助設計師更好地理解產品,當然,產品經理也得以更好地理解設計。
7. 視覺風格提案

交互定稿後正式進入視覺設計階段。經過幾番討論後我們決定以藍天白雲為主題,打造一個溫馨、輕松氛圍的界面。
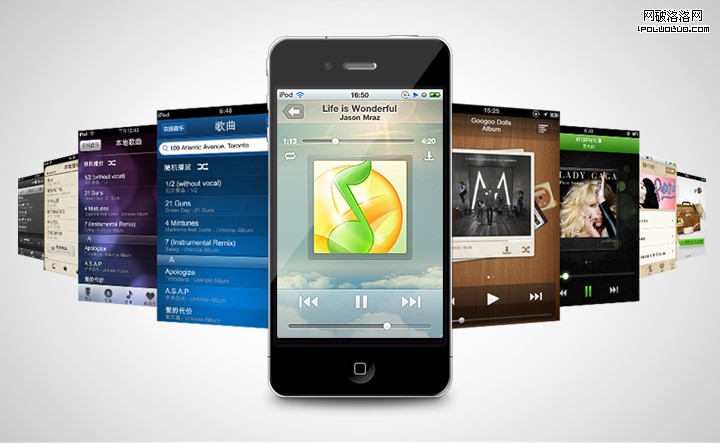
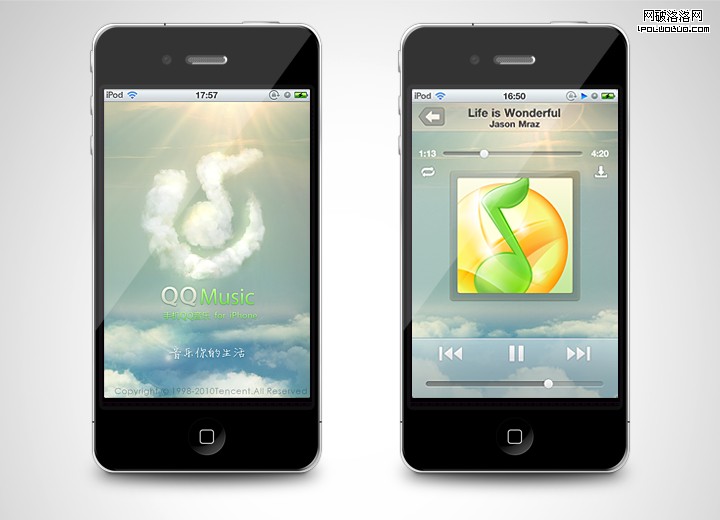
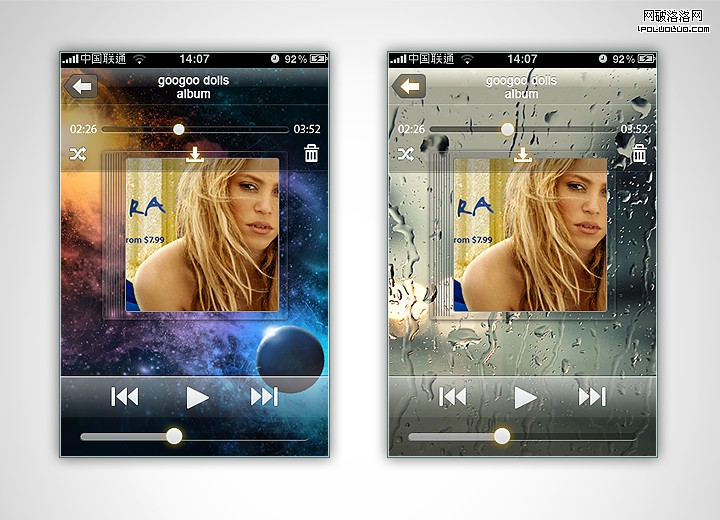
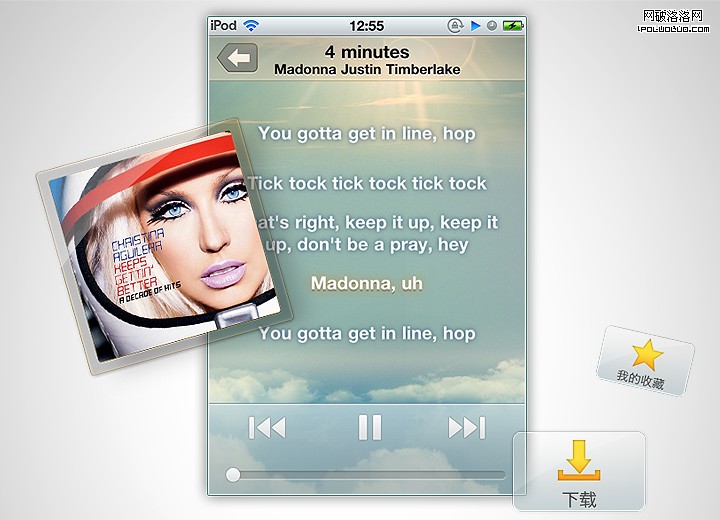
8. 視覺終稿界面展示
根據對於目標用戶,屬性特征,使用習慣,使用場景,使用時間,使用時的情感訴求,抽象情感的畫面化等方面著手分析的兩千多份有效問卷中表明:目標用戶的教育程度和收入會比較好,愛好音樂的人們在精神上較之會比較感性。用戶們在用iphone聽歌的時候,80%是在使用耳機,主要使用場景是在路上或是睡前。用音樂作為陪伴,營造出一個自我的空間,在音樂裡暢游,從中得獲得心靈和情感上的撫慰與放松。因此我們希望,當早上您啟動QQ music 的時候,金色陽光灑向雲海,就像雖然我不在您身邊,但依然在對您說:“ good morning,加油!又是美好一天的開始!”

動態的播放界面,深夜,帶您到星辰中去漫步。也可以與您一起去深海裡暢游。當悲傷的音樂響起,雨水打在玻璃上,讓世界模糊起來。 我們無法觸及您所有的感情,但期待與您的感情相會時剎那的交流與感動。(我們對給自己勾勒出的藍圖,也感覺到責任和壓力的重大,但我們不畏懼奮起努力。最後做的還不夠的地方還請海涵。)

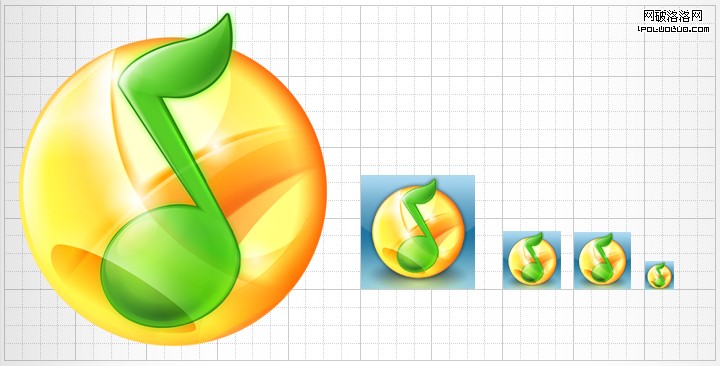
9. 啟動ICON
 ICON為保持QQMusic一直的視覺識別采用了QQMusic的LOGO為主體配以界面的主色調藍色。
ICON為保持QQMusic一直的視覺識別采用了QQMusic的LOGO為主體配以界面的主色調藍色。
10. 後記
 在整個設計流程中,我們引入了一些細小的變化,成效不錯。iPhone QQmusic在上架9個小時後就登上了免費app第一位,評分達到了史無前例的4.5顆星。成績固然令人欣喜,不過問題同樣存在,我們的性能還不夠完美,體驗還不夠流暢,中間還因為對框架缺少深入的理解,導致了一次較大的調整,我們願以此為鑒,繼續前行。
在整個設計流程中,我們引入了一些細小的變化,成效不錯。iPhone QQmusic在上架9個小時後就登上了免費app第一位,評分達到了史無前例的4.5顆星。成績固然令人欣喜,不過問題同樣存在,我們的性能還不夠完美,體驗還不夠流暢,中間還因為對框架缺少深入的理解,導致了一次較大的調整,我們願以此為鑒,繼續前行。
最後,感謝iPhone QQmusic團隊,他們為愛音樂的孩子譜寫了一首游響停雲的樂曲,希望你們喜歡。