網頁制作poluoluo文章簡介:手機上網易和圖片庫設計的改版升級設計.
一. 手機上網易歷程 http://help.3g.163.com/
一個網站或者一個頁面在一段時間內會進行一次改版,而比較容易催促改版的情況有幾種。
1. 用戶體驗需要大幅度提升。2.用戶習慣需求發生了明顯變化。3.組織結構或其他原因調整。而這次手機頁面改版的情況主要是第一點。總結了一下在前期沒有認真分析產品定位和產品設計方向是導致這次返工量比較多的重要原因。
難點主要是功能之間關系准確的呈現性和結構組織的直觀性。
首先,手機網易網頁面是幫助用戶怎樣更簡便快速的用手機登陸頁面。手機網易網頁面是讓用戶了解手機上網的好處,更快更及時隨時隨地都能關注每條信息。分析清楚後什麼是手機網易網也就可以大概劃分這個頁面的主要架構了。其次,用戶使用人群大部分可能是第一次手機上網的人群,所以設計界面時一定是友好的而且准確和直觀。另一群用戶可能是資深用戶,他們對類似產品的操作很熟悉。還有一小撮用戶是路過的。最後,用戶使用環境可能大多是電腦操作,也可能是手機上網而且是隨時隨地。簡略的分析完後可確定用戶應怎樣使用相關界面元素。
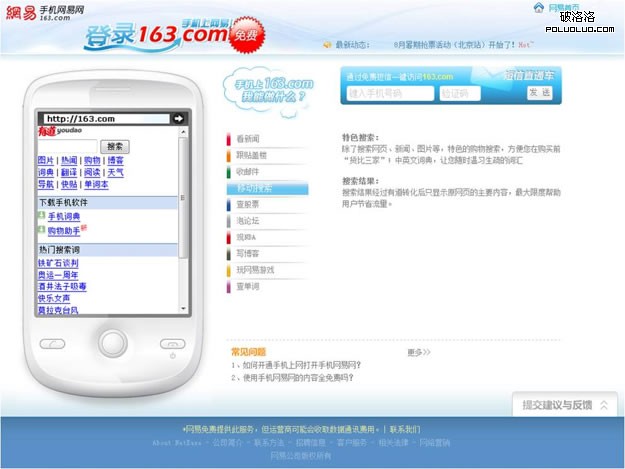
下面這個圖是手機網易網改版之前的頁面。

在大結構上,一.頁面幫助用戶更簡便快速的用手機登陸頁面,而手機登錄頁面的兩個途徑之間功能關系並沒有表達准確。文字描述也有歧義。手機輸入163.com和發送免費短信其實就是這個頁面主要功能的兩種途徑。 二.幫助頁面播放的內容也沒有呈現出直觀性。主次無明顯的區別,重點沒有突出。從而顯得焦點分散,用戶使用效率降低,和沒有理由的圖形呈現形成了視覺上的噪音。分析完大概框架以及各個功能之間關系後一個大的框架圖就出來了。
下面是簡單的框架關系圖:

下面是最新的手機網易網改版頁面:

雖然頁面中還有很多細節做的不夠好,但是只要不斷向前這就是一條很好的ui設計准則。信息表達准確,杜絕二義性,主次分明重點突出。如果做到這兩點,可能就是一個很好的設計產品了。如果配合前兩點在加上能使信息做到打動人心。那可能就是個藝術品。。。。。。。。。。例如:蘋果。。。
二. 圖片庫設計歷程
圖片庫這次的改版不算成功,仍在繼續努力。結合第一個案例催促一個產品改版的情況,圖片庫是結合了第一點和第二點,用戶體驗需要大幅度提高,用戶使用習慣也有明顯的改變。而這次圖片庫的設計難點在於要適應各個頻道的風格和怎樣與各個頻道溝通到用戶在使用圖片庫的主要目的是什麼…
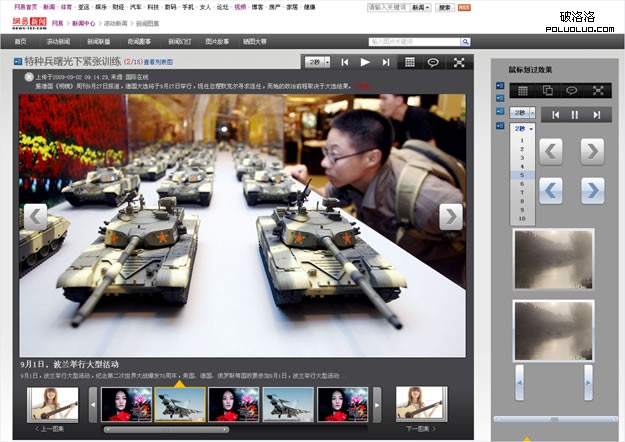
下面是最初改版時的頁面:

在適應各個頻道的要求和適應部門的規范內初步設計的圖片庫。而這次頁面的改版是為改版而改版,並沒有真正站到用戶的度去考慮,其實用戶的使用目的很簡單很直觀,這個頁面上呈現的雜亂信息太多。首先, 標題有兩條,簡要文字有兩條,導航有三條,搜索框有兩個。焦點太多,使主題混淆。用戶真的需要這麼多的信息嗎?
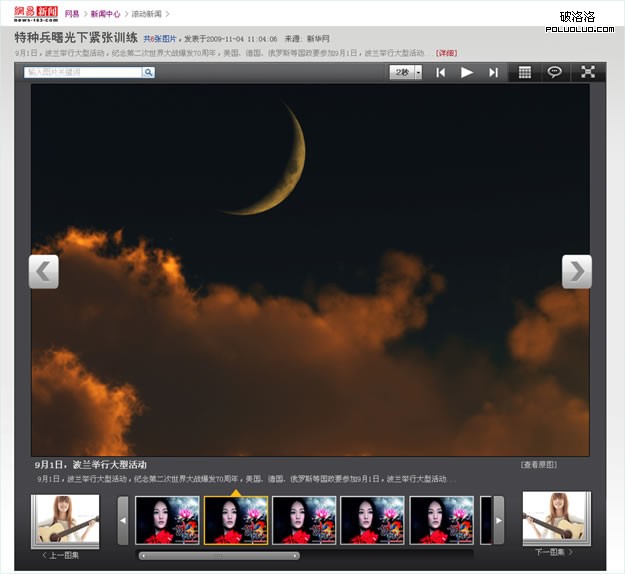
下面是最後次圖片庫改版:

這次改版雖然主體清晰很多,但是在於各個頻道使用規范上做的功夫還需協調,雖然圖片庫功能比之前有明顯的改善,而且制作出像影音播放一樣的滾動條,使用戶更快更方便的找到自己想要的目標,但是還沒做到更好的用戶體驗。在創建一個界面時,總會遇到很多問題。沒關系,只要不斷向前,並記住UI簡單易用。
- 上一頁:如何選擇合適的用戶體驗研究方法
- 下一頁:交互設計理論:我所認識的交互設計
