
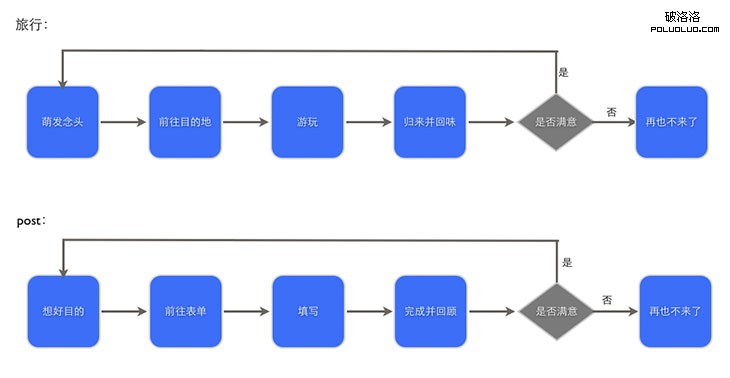
用戶使用發布表單,就像是一次旅行。旅行的目的是否能達到?過程是否讓人滿意?這些都決定了用戶會否再來這裡。

一、那麼為什麼要以用戶的視角呢?
作為設計師,你是否遇到過這種情況:
· 我們額外加一個填寫項,用來收集用戶信息吧;
· 我們的表單之所以復雜,是因為我們希望用戶多填寫內容,這些內容都是有用是;
· 我們的表單應該在這最重要的一步出現,這樣就能讓更多的用戶看到它…….
作為用戶填表單時,你是否這樣想?
· 我們填寫表單只是為了達到我想要的目的,才不是為了你們收集信息;
· 如果可以,我希望填寫更少的信息或者不用填寫表單,來達到同樣的目的;
· 在我想做A事情的時候,我根本不想看到B表單…….
以上的情境可能有些誇張,但是不可否認的是,有時候我們做表單設計的時候,並沒有從用戶的角度出發,看他們想要的是什麼,而是從我們所在的產品端的角度,讓用戶去做我們想要他們做的事情。
二、如何以用戶視角看post表單?
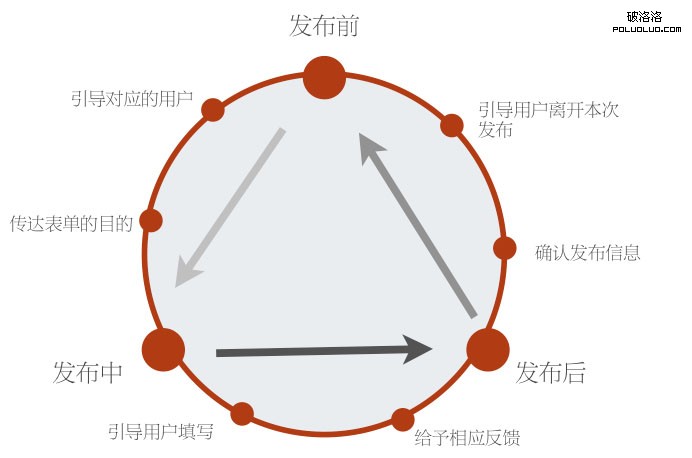
現在我們把之前的旅行的步驟放到post表單設計中,我們可以得到如下思路:

從中我們可以發現,似乎發布前和發布後這兩個流程,比較容易被忽略。而過程中的設計點具體應該如何做呢?作為用戶出發看看吧。
三、作為用戶出發看表單
思路已經有了,那讓我們作為用戶出發探索一下post表單吧。
發布前:
作為用戶,我會抱著一定目的,來找我需要的工具——post表單。
首先,我要從哪進入表單?
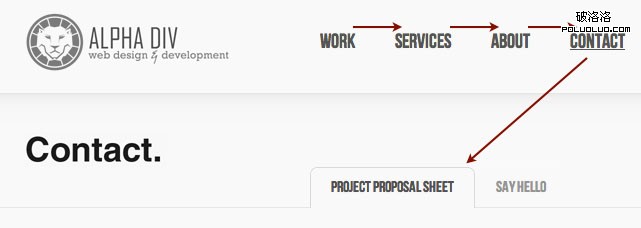
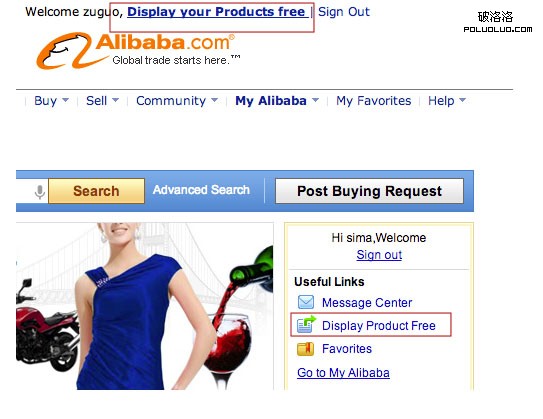
這個問題是針對用戶在什麼樣的情境下會被引導到post表單,看下這個例子吧:

上圖的post表單安排在你對網站有個基本認識,並且有意願聯系後出現,而且這樣的從屬關系讓人很容易接受。

上圖中的post入口都安排在賬號相關的區域,而不是業務相關的區域,沒有足夠的理由說服用戶從此來發布。
然後,它跟我的目的是否相符?
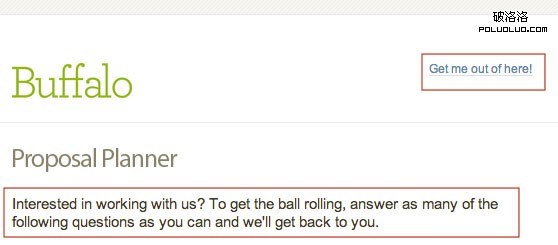
表單的開頭應該向用戶清楚的傳達,該表單是做什麼的,是否符合用戶的期望,如果不,那麼用戶應該去哪?

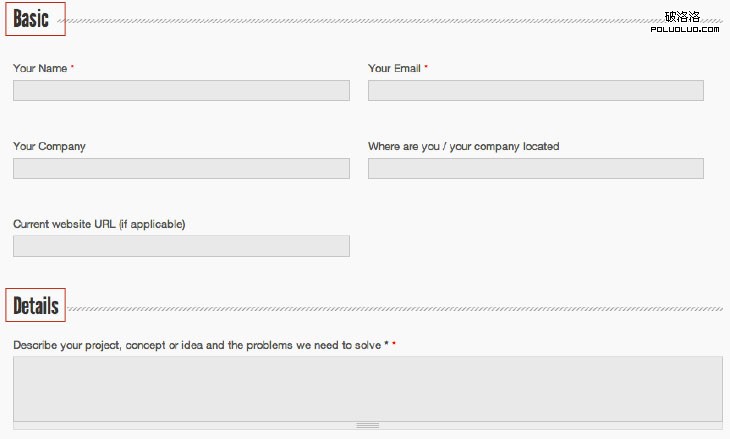
上圖的表單很清晰的向用戶傳達了目的,並提供了快速逃離出口。

圖四中一些簡要的介紹,會讓用戶對表單有個大致的認識,對復雜的信息有個心裡准備,並且更能確認自己的目的。

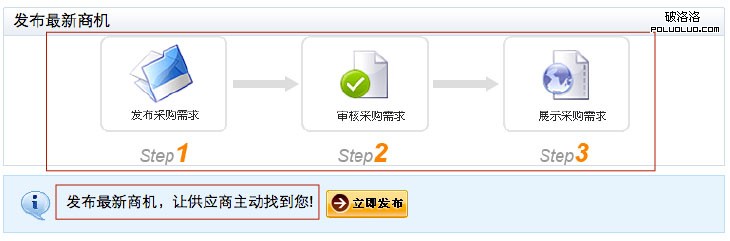
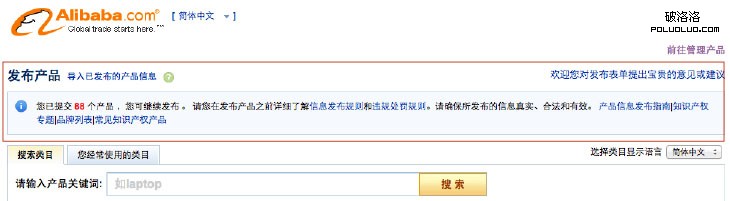
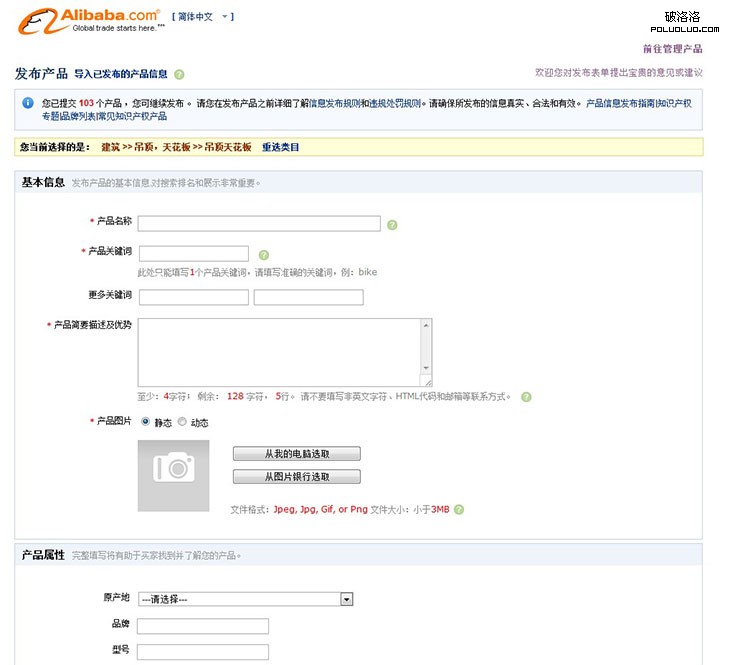
而上圖個頁面,用戶一進來印入眼簾的是長篇的規則介紹和各種功能入口,破壞了之前的引導傳達給用戶的印象,作為新用戶的話,很難確認這裡就是自己要找的地方。
發布中:
填寫表單本身就是一件枯燥的事情,我希望能盡可能減少填寫時的痛苦。
第一步,進入表單後,我希望看見干淨簡潔的頁面。(整體感受)
這點雖然不能用數據量化,但是對用戶的影響卻不容忽視。


上圖是改版前後的對比,能很明顯的對比出頁面的清爽與否,而且在數據上,改版後的也有較為明顯的提升。
第二步,填寫表單前,我希望較長的表單能夠分步驟展現(填寫方式)
較長的表單比較容易嚇跑用戶,而清楚的步驟能夠激勵用戶的填寫欲望。但是使用進度條的時候應該注意,是否能起到作用。
下圖的表單,把填寫信息單獨作為一個步驟,用戶大部分時間都花在了第二步,其實並沒有起到多少簡化表單的作用。

第三步,開始填寫時,我希望填寫的內容一目了然(信息布局)
填寫表單時,最好讓用戶自己知道怎麼填,所以信息的布局是否一目了然很重要。這一點主要從一下幾個方面體現:
1)信息分類
2)信息排布的順序
3)優先級的區分

很清楚的傳達給用戶:基本信息與詳細信息的區別;必填與非必填的區別;
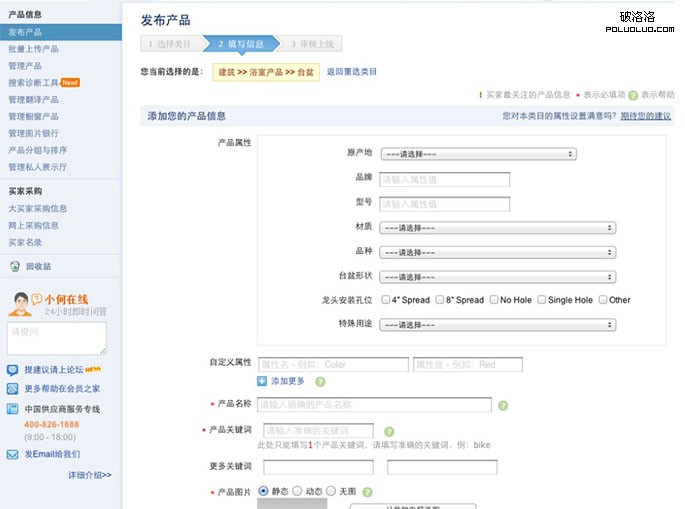
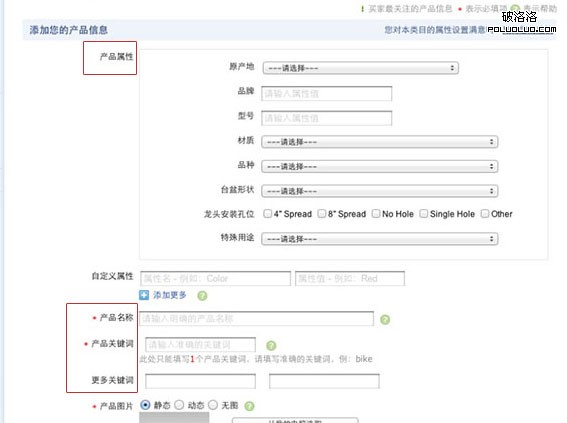
再看下面這個例子:產品屬性與產品名稱等信息沒有區分開,而且順序與優先級也不對,造成用戶困擾。

第四步,填寫過程中,我希望盡量避免不必要的問題(內容)
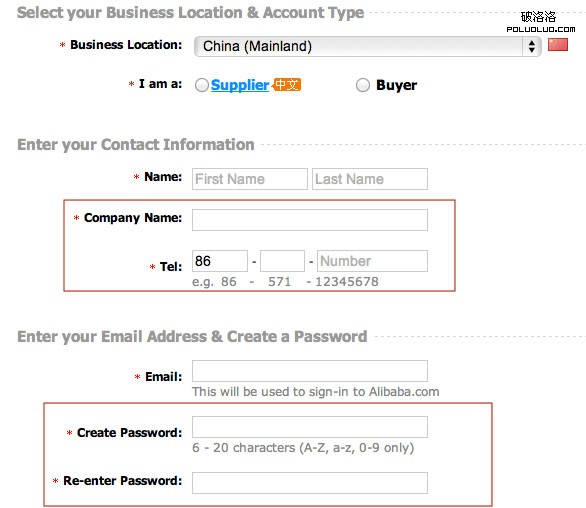
從商業的角度來看,當然是用戶填的越多越好,但對於用戶來說,填寫表單只是為了達到他的目的,如果能達到同樣的效果,當然是填的越少越好。


以上的例子很好的說明了什麼是讓用戶達到目的的最基本填寫。其實上圖中的公司信息,注冊完成以後有專門的流程讓用戶填寫,沒有必要一定要放在注冊流程。
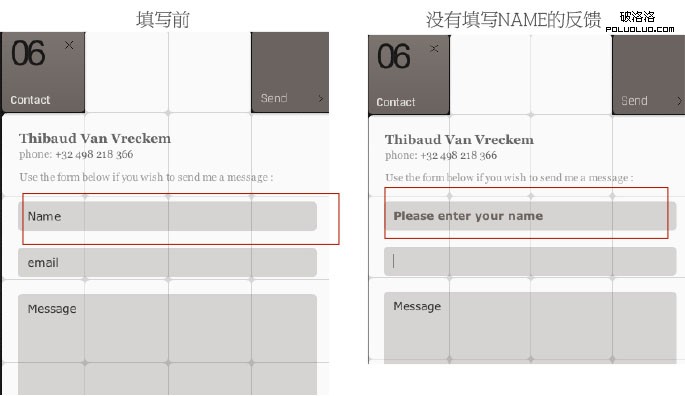
第五步,填寫時以及填寫完,我需要友好的提示和反饋。(引導)
這一點對於用戶是否能完成表單填寫非常重要。比如說,很多表單以對話的形式與用戶交流,以人性化的對話代替機械的告知,會給用戶的心理帶來些許安慰。

反饋傳達出的是“請去做”的意思

反饋傳達出的是“錯誤”的意思
如果你是用戶,看到這兩種反饋,你的感受會有什麼樣的區別呢?
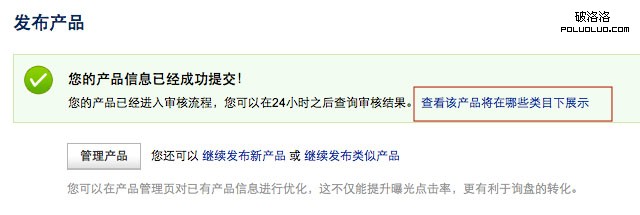
發布後:
我想看下我發布的東西是否有問題,有問題的話應該怎麼辦?


現有的表單是無法在發布後給用戶展示效果的,而且發布後直接進入審核,審核結束之前用戶是無法修改的,這讓很多用戶頭疼。而且發布後的體驗,直接關系到下一次的發布。
四、總結
在作為用戶體驗了很多優秀的表單設計後,我發現他們的優秀都是有跡可循的:
· 簡單明了,讓用戶很快明白是做什麼的
· 能比較順利的讓用戶達到目的
· 友好親切,讓人不忍離開
· 不過度強制,不會產生負擔
· 最好還能有趣點
但是,換一個思路:達到的目的一樣的話, 能否不用表單的形式呢?
這或許給我們的設計帶來一些啟示,其實達到目的的手段有很多種,讓用戶填寫表單只是其中一種,我們設計的時候,可以多發散思路,多為用戶著想,或許能發現比表單能快捷有效的方式。