網頁制作Poluoluo文章簡介:代碼編寫工具中常用的10種字體.
字體並不是網頁或設計的特例,在日常程序編寫中,使用的各種編輯器裡也會用到一些並非常用的字體,這讓程序員在編寫代碼時感覺更良好,本文將推薦10種常用於程序開發編輯器的英文字體。
日復一日的編寫代碼,有沒有感到審美疲勞?也許些許的改變就能讓我們感到生活更美好。
換一種編程字體吧!體驗一種新的代碼感覺。
下面我眼中的十大編程字體:
10. Courier
基本上所有的系統都自帶了此種字體,有時候它又以Courier New的名字出現。不幸的是很多終端和編輯器都默認使用此種字體,雖然這不會影響使用,但這會影響心情,它太枯燥了。以前看到這樣一句評論:久不見牡丹會以仙人掌為美。這句評論形Courier字體非常合適。所以如果你還有其他選擇的話,請勿使用此字體。更不幸的事情是最後你還是會繼續使用它,那3秒只能強烈建議你調整一下字體大小並消除鋸齒。

9. Andale Mono
稍微比Courier好一點的字體,有些時候它也被用作默認字體。3秒給它的定義是:一個軟件不自帶就不會有人去專門下載使用的一種字體。
8. Monaco
使用蘋果Mac的人們對它不陌生,它是Mac的默認字體,3秒的經驗是:使用它時,把字體設置為9號或者10號時會更好,這樣看起來就相對不寒酸了。

7. Profont
Profont是一種類Monaco的位圖字體,你能夠在Mac, Windows和Linux上面使用,Mac平台的ProFontX就是它的修改版,當然兩個字體並非出自同一作者之手。如果使用它,你把字體調小一點為好。而且如果你是非Mac平台,它是Monaco的最佳替代者。如果你喜歡微小字體或者喜歡眼疲勞,你可以考慮一下它。
6. Monofur
Monofur是一種獨特的等寬字體,各種大小看起來都非常不錯,前提是你已經設置為消除鋸齒。這種字體的外觀比較獨特,看著它容易讓你想起上世紀八十年代Sun的Solaris(SunOS)上的OPENLOOK窗口管理器。如果你喜歡新鮮的東西,你可以試一下這種字體,再次提示一下:消除鋸齒。

5. Proggy
Proggy是一種很干淨的等寬字體,貌似受到很多Windows用戶的青睐,在Mac上它同樣工作正常。使用它一般把字體調小點,不要消除鋸齒。
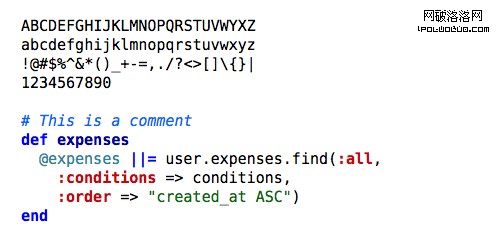
4. Droid Sans Mono
Droid 字體家族 適合手機等小屏幕的移動平台,比如Android。它在Apache許可證下授權。偉大的編程字體,在我列出的等寬字體中它是最突出的一個。

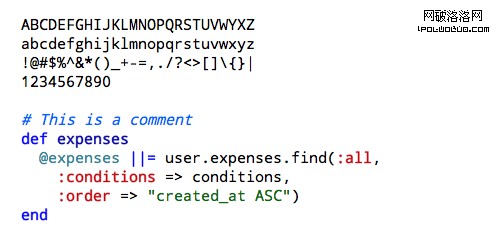
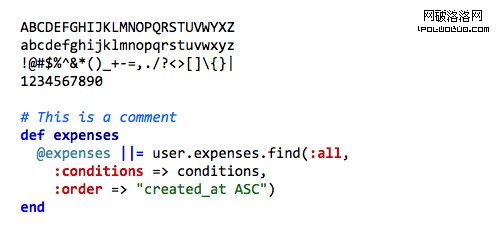
3. Deja Vu Sans Mono
Deja Vu 是我最喜歡的免費字體家族之一,基於Vera字體家族。Deja Vu已經能夠支持更多的字符了,並保持了Vera的外觀和感覺。適於任何大小,只要你消除鋸齒。

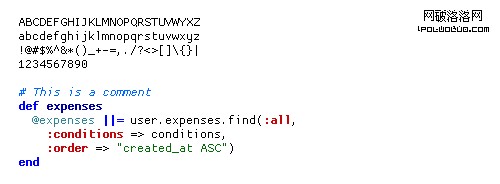
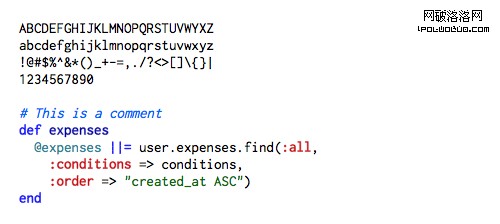
2. Consolas
Consolas是商業字體,它是Luc(as) de Groot為微軟ClearType字體家族設計的,與微軟很多產品綁定在一起,所以幸運的是可能你的系統上已經有它的存在了。如果你在不消除鋸齒的情況下使用它,那還不如使用Courier吧!

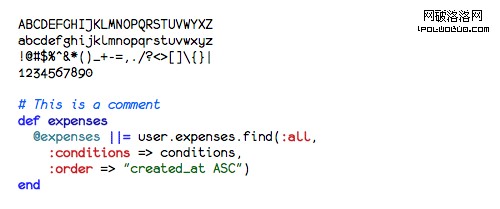
1. Inconsolata
Inconsolata是我最喜歡的等寬字體,而且是免費的。在發現它之後,3秒迅速改變了Deja Vu Sans Mono作為我默認編程字體的情況。從終端窗口到代碼編輯器,我讓它無處不在。它的風格非常獨特。設計它的時候就已經把鋸齒消除了,就算是非常小的時候也很清晰—真正的情況是它適合於任何大小。感謝Raph Levien創造了Inconsolata,並讓它免費。

這些字體中大部分是免費的,可以自由下載。有些是是商業軟件的一部分,比如Consolas。
你感覺怎麼樣?如果感覺相見恨晚,不妨去嘗試一下。
原文鏈接:http://3seconds.cn/2010/01/20/10-programming-fonts.html