網頁制作poluoluo文章簡介:我們將從頭開始討論創建屬於你自己的配色方案的方法。我們還將討論傳統的配色方案模式(例如單色設計,類比設計,互補設計等),以及如何創建自定義的並不嚴格基於一種模式的方案。
在顏色論系列的前兩部分,我們主要討論了 顏色背後的意義 和關於 顏色的術語。盡管這些信息非常重要,但我相信很多人都非常想知道什麼時候才開始進入討論創建一些實質的配色方案。
好吧,本文,也就是本系列的第三部分將介紹這個問題。我們將從頭開始討論創建屬於你自己的配色方案的方法。我們還將討論傳統的配色方案模式(例如單色設計,類比設計,互補設計等),以及如何創建自定義的並不嚴格基於一種模式的方案。在本文最後,你將學會使用工具和技巧為自己的設計項目創建漂亮的調色板。提高技能的最好方法是實踐,因此為自己設定一個目標,每天創建一個新的配色方案是個好主意。
快速回顧
讓我們先回顧一下第一部分和第二部分的內容。在第一部分,我們談到了不同的國家和文化,所有的顏色都具有傳承而固有的不同意義。這些含義對於網站訪客對網站是如何理解的有直接影響,即使這種影響只是潛意識層面的。 你所選擇的顏色對你試圖創建的品牌標識既有可能起到促進作用,也可能妨礙其發揮作用。

在第二部分,我們討論了顏色術語:色相(是什麼顏色,如藍色或紅色),色度(色彩中包含的單種標准色成分的多少,缺乏白色,加入黑色或灰色),飽和度(顏色的鮮艷程度是強還是弱),明度(顏色是亮還是暗);色調(通過在純的色相中加入灰色創建);陰影色(通過在純的色相中加入黑色創建);以及淺色(通過在純的色相中加入白色創建) 。對於要繼續學習創建屬於我們自己的配色方案來說,熟悉這些術語是非常重要的。
傳統的配色方案類型
有許多使創建新方案更容易的預定義配色方案,對於初學者更是如此。下面是傳統的方案,每一種有幾個例子。

基本的12輻色輪是創建配色方案的重要工具。
單色
單色配色方案由不同的色調構成,是在特定色調內的陰影色和淺色。這是創建配色方案最簡單的方法,因為它們都來自同一色相,因此盡管也有一定的可能,但是很難創建出一個不和諧的或者丑陋的方案。
示例:
這裡有三個單色配色方案的例子。對於這些配色方案大部分來說,從左到右的第一個顏色通常被用作標題的顏色。第二個顏色將用於正文,或者也可用作背景。第三個顏色將可能用於背景,如果#2顏色被用作背景的話,那麼它將被用於正文。而最後兩種顏色將作為強調,或用在圖形中。



類比
類比配色方案是僅次於單色的一個易於創建的配色方案。類比方案是由在12輻色輪中相鄰的三種顏色創建的。一般來說,類比配色方案都具有相同的色度水平,但通過色調、陰影色和淺色的使用,我們可以增加這些方案的趣味,並且可以適應我們所設計網站的需要。
示例:

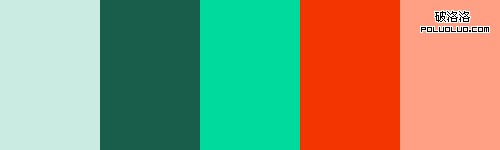
這是一個傳統的類比配色方案,雖然它的視覺感染力很強,但是對於設計一個讓人印象深刻的網站來說,顏色的對比度不夠強。

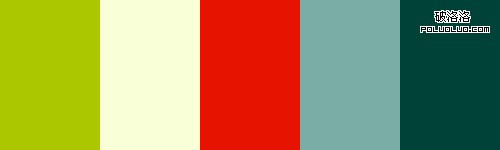
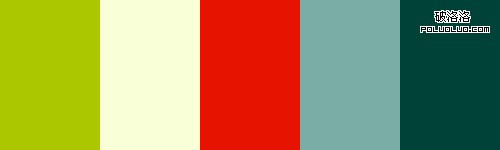
這個一個和上圖有相同色相的配色方案,但是色度上的調整體現出多樣性。 它現在更適合用於網站設計。

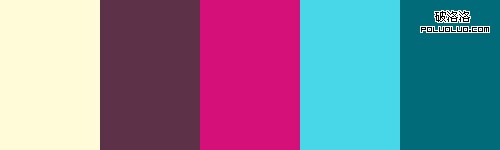
另外一個傳統類比配色方案的例子。

以上主題經過修正可以用於網站設計。
互補
互補配色方案是通過將色輪上對立面的顏色相融合來創建。這些配色方案最基本的形式是僅由兩種顏色構成,但是可以很容易通過色調,淺色和陰影色的形式擴展。溫馨提示:即使使用彼此相鄰的具有相同色度或者明度而又完全相反的顏色可能看起來會很不和諧,從嚴格意義上來說,它們的邊界看起來會很刺眼。因此最好通過在它們之間留白,或者在它們之間加入另一個過渡色來避免這種情況。
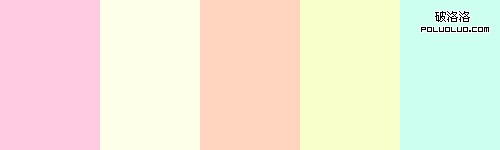
示例:

廣范圍的淺色、陰影色、和色調的應用讓這個配色方案看起來非常具有通用特性。

另一個具有廣范圍色度的互補配色方案。

別忘了米色和棕色其實是橙色的淺色和陰影色。
分列互補
分列互補配色方案和互補配色方案幾乎一樣簡單。這種配色方案使用的顏色是和位於你的基礎色相對角位置的色相相鄰左右的兩種顏色,而非色輪上對角的顏色本身。
示例:

上圖是一個以黃綠色為基礎色相的配色方案。你所選擇的這種類型的配色方案的顏色間擁有足夠的色度和明度差別是非常重要的。

另一個具有廣范圍色度的調色板例子。
三元配色方案
三元配色方案由在12輪輻色輪中具有相等間隔的色相組成。和其他配色方案相比,這種方案稍顯不同。
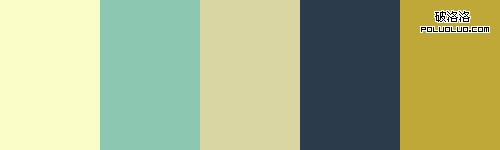
示例:

在三元配色方案中,使用一種顏色的淺色或深色版本,與另外兩種顏色的兩種陰影色/色調/淺色一起運用,讓這種單一的顏色在配色方案中顯得中立,可作為中和色使用。

或者,使用將一種非常明亮的色相搭配一對柔和的色相使用可以讓這種明亮的色相更加突出。
雙互補(四元)配色方案
四元配色方案可能是最難有效完成的一種方案。
示例:

上圖是非常不起眼四元配色方案。使用這種配色方案最好的方法是在設計中把一種顏色當作主要顏色,其他的顏色僅僅用作突出它。

當使用相似的色度和明度創建配色方案時,四維配色方案的效果非常好。只需添加一個中和色用作文本和強調,如使用暗灰色或黑色。

對於深色配色方案來說,它的效果也非常好。
自定義
自定義配色方案是最難創建的。自定義配色方案並不基於任何正式的規則,而非像上面討論的那樣遵照某種預定義的配色方案。在創建這種類型的配色方案是,請謹記色度、明度和飽和度等等諸如此類的東西。
示例:

上圖的所有顏色都有相同級別的色度和飽和度。

同樣,使用具有類似色度和飽和度的顏色是非常有效的,此外,能夠創建出的整個配色方案非常具有內聚力。

在都是低色度的顏色中使用一種高色度的顏色是另一種有效的方法,這種高色度的顏色可以用作強調。
創建一個配色方案
創建屬於你自己的配色方案,可能聽起來有點讓人畏縮。但它並沒有很多人認為的那樣復雜。從開始著手,就有很多小竅門可以運用到創建一個非常棒的調色板中。

上文我們已經介紹了不同種類的配色方案。現在,讓我們開始嘗試建立自己配色方案的一部分。有大量的在線工具可以用來協助創建一個配色方案,但是從現在開始我們暫時摒棄這些工具,僅使用Photoshop來完成這項工作。
讓我們試著脫離上我已經提到的配色方案,並創建了一些自定義的方案。雖然了解不同顏色之間相互作用的方式,以及傳統的配色方案是如何創建的是非常重要的,但是對於你有可能去創建自定義配色方案的大多數設計項目而言,無需嚴格遵循任何預定義的模式。
因此,為了我們的項目目標,我們將創建三個配色方案,每一個用於兩個不同的網站。我們的虛擬客戶是一個現代建築設計的博客和一個深受維多利亞時代風格影響的高檔女性服裝零售商。
為了對每一種方案都有一個感性認識,我們先從最基礎的單色配色方案開始。雖然我曾提到傳統的配色方案模式在設計中不常用到,但是單色配色方案確實這一規則的例外。你將可能發現所使用的單色方案是相當常用的基礎原理。

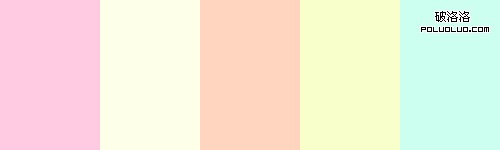
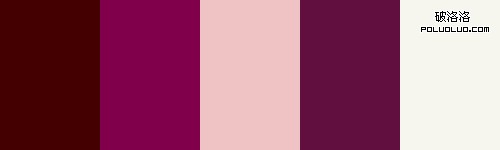
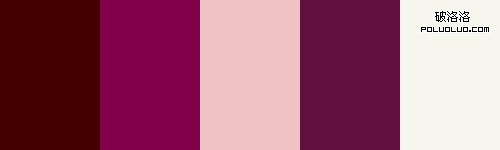
對於我們的服裝店來說,將加入的白色作為中和色是一個傳統的配色方案。

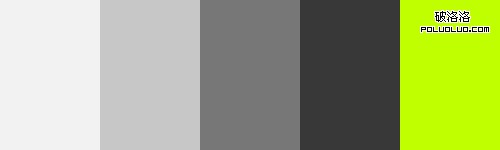
對於我們的設計博客,我們配以由陰影色和淺灰色組成的的配色方案。

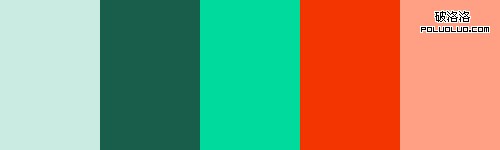
上圖可以看作類比配色方案,但我們省略了一個顏色。它深紫色和紅紫色組成。在色輪上這兩個顏色彼此相鄰,看起來效果很好,特別是當它們使用不同級別的明度和飽和度時。

在灰色配色方案中添加兩個紅色色調可以引起視覺上的關注,同時也為你設計中的特定部分增添了潛在的特別強調。

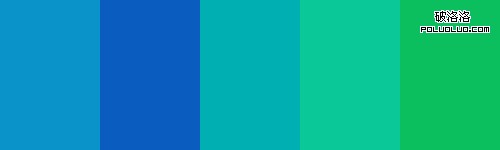
在上圖中,我們不再使用紫色色相,轉而使用酒紅色。酒紅色也是在色輪上與紅紫色相鄰的顏色。我們還增加在色輪上位於紫色對角上的淺黃色調。它充當我們的中和色,並且和我們的其他色相相比,看起來更像是白色。

雖然這個配色方案乍眼看上去像另一個標准的灰色和紅色調色板,但是如果更仔細的研究一下,你將會發現灰色其實是藍色調。藍色和紅色構成了四階配色方案的三分之二,但在沒有黃色的時候看起來也很好,特別是在當紅色保持高純度而藍色色調淡化到幾乎變為灰色的點時。
為什麼陰影色、色調和淺色都很重要
正如在上文的配色方案中看到的那樣,在你的配色方案中使用淺色、色調和陰影色是至關重要的。純色相都有類似於明度和飽和度的等級。這導致了配色方案既具有不可替代的壓倒性,同時卻又很枯燥。

當將色調、陰影色和淺色這些概念混合在一起時,原來12輻色輪的概念在你的設計中可以使用的顏色數量將擴大為無限。創建具有專業外觀配色方案的最簡單方法是為某一非純色相的特定顏色選用一些色調、淺色和陰影色,加入到另一個純的、或者接近純的色相中,這些色相是在色輪中至少間隔三個顏色(是三維、四維或分列互補配色方案)用於強調色。這種方法為你的配色方案增添了視覺沖擊力,同時仍不失平衡感。
加入一些中性色
中和色是創建一個配色方案的另一個重要組成部分。灰色,黑色,白色,棕色,棕褐色和灰白色通常被認為是中性色。褐色,棕褐色,和灰白色往往使配色方案在視覺上有溫暖的感覺(由於它們其實都是橙色和黃色的色調,陰影色和淺色)。灰色根據周邊的顏色呈現出暖色或者冷色的效果。黑色與白色的同樣可以是暖色或冷色,這取決於周圍的顏色而定。

黑色和白色是最簡單的,幾乎可以加入任何一個配色方案中的中性色。 然而為了加入更多的視覺沖擊力,可以考慮使用稍亮或者稍暗的灰色置於白色或黑色的位置。
添加褐色,棕褐色,和灰白色色調更具技巧一些,但通過一些練習你將會發現漸漸變得容易了。對於褐色來說,可以考慮在黑色的位置使用一種非常暗的巧克力棕色。灰淡白色在很多情況下可以替代白色或者淺灰色。和棕褐色也可以取代灰色的位置(通過添加以小額灰色來創建色調會更容易些)。
配色方案中使用照片
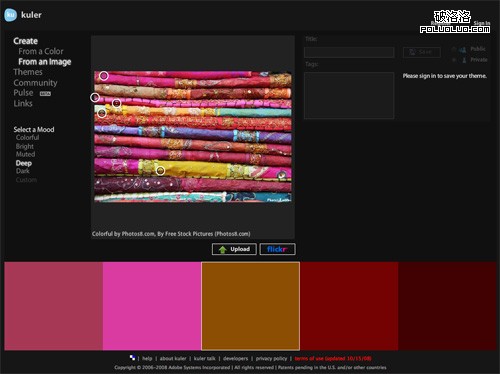
我個人最喜歡的創建配色方案的方法是使用照片。在線的自動化工具可以為你自動完成這項工作(Adobe Kuler是這些工具中我個人最喜歡的一種),或者也可以使用Photoshop來完成制作。
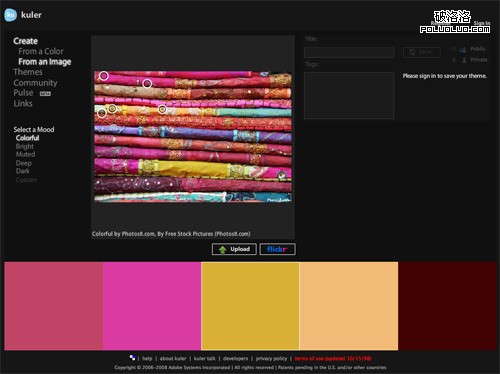
使用Adobe Kuler,不僅可以搜索Flickr上的照片,也可以上傳自己本機上的圖片。如果你正在為在網站設計中使用什麼顏色而絞盡腦汁的話,可以嘗試在Flickr中搜索相關的詞。有時,這種方法可以找到也許你自己都根本沒有想到的配色方案。
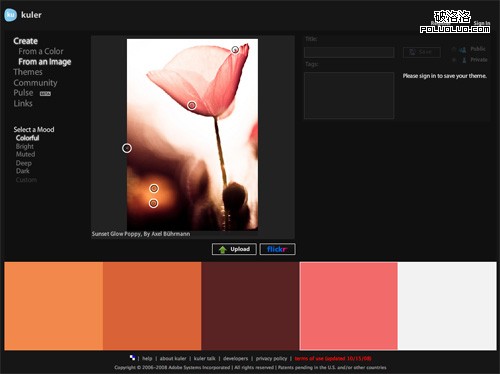
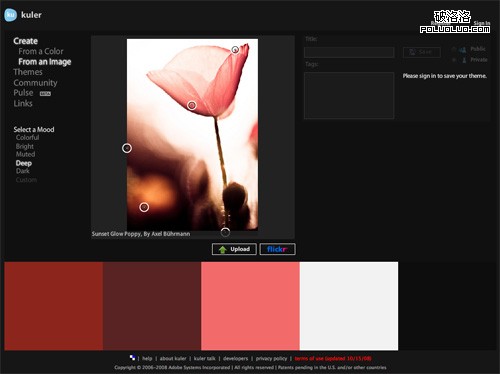
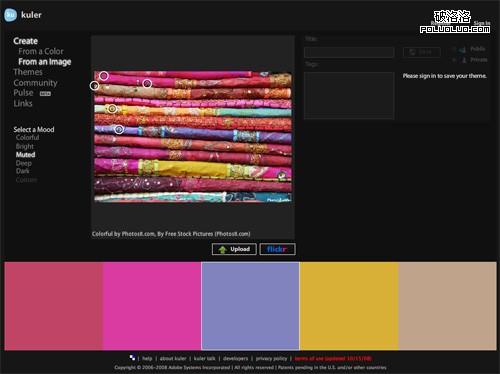
讓我們嘗試這種使用Kuler和Photoshop兩種方法。在Flickr中找到你喜歡的,可以激發出你希望創造出的設計感覺的照片。我選擇了這一張:

以下是Kuler基於這張圖片創建的原始配色方案:

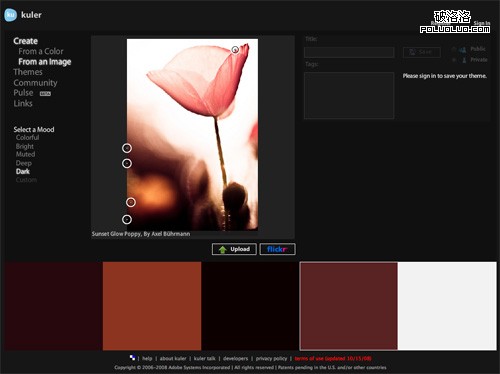
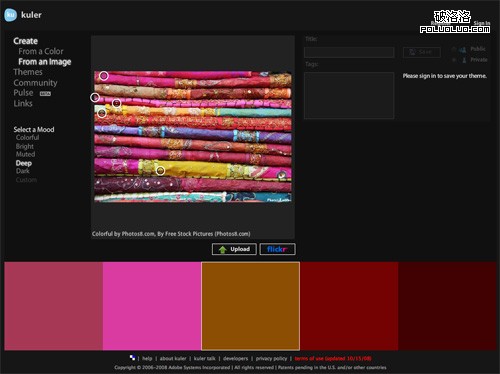
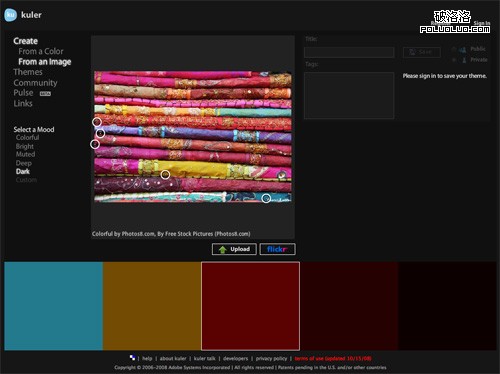
Kuler上基於圖片創建配色方案最棒的功能就是它的“選擇基調”選項。包括彩色,亮色,柔和色,深色,和暗色。以下的配色方案是我們使用同一張照片得到的每一種基調。

彩色

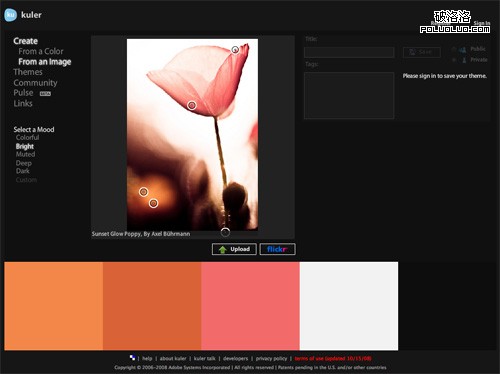
亮色

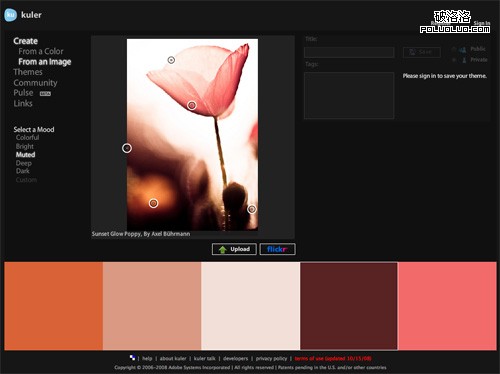
柔和色

深色

暗色
現在讓我們使用同一張圖片在Photoshop中創建一個彩色配色方案。和Kuler相比,這種方法的科學性稍遜一籌。我通常使用滴管工具選擇一種顏色,然後在圖像中的不同點上點擊直到找到和它相配的另一種顏色。以下是結果。這種方法比使用Photoshop節約不超過五分鐘,因此它並非像傳說的那樣節省時間:

在Photoshop中基於一張圖片創建配色方案是最簡單的方法,可以從相關的單色開始。使用色彩相對豐富的圖像會使難度增加。
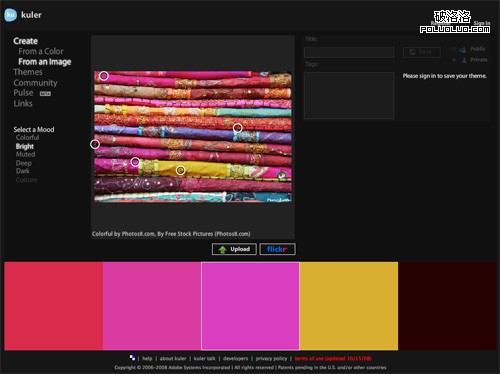
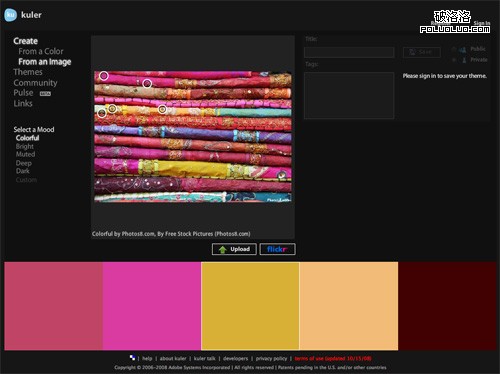
這次讓我們嘗試一個顏色更豐富的例子。下面這張圖片是我們將要基於工作的:

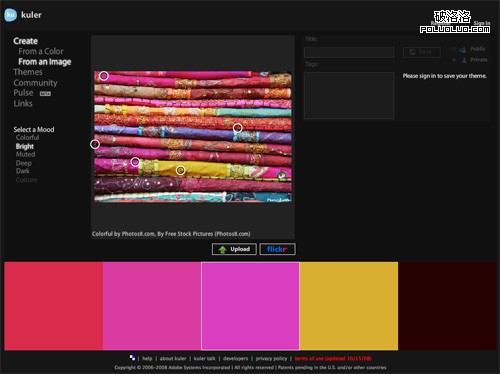
以下是Kuler給我們的基於這張圖片的五種配色方案:

彩色

亮色

柔和色

深色

暗色
下圖是基於同一張圖片使用Photoshop得到的配色方案:

正如你所看到的,使用Photoshop得到的版本和Kuler提供的版本完全不同,但是以上的所有配色方案都具有視覺上的吸引力。這裡的Photoshop版本了比上例用了更長的時間,部分原因圖像顏色的多樣性。
最簡單的配色方案
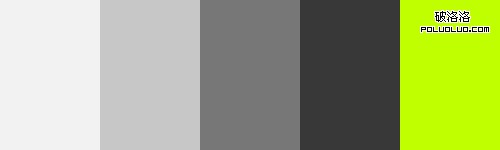
正如我們前面提到的那樣,在別的中性色調色板中添加強調亮色是創建配色方案的最簡單方法。運用這種方法也可以創造出最引人注目的視覺效果。如果你對自己在創建自定義配色方案的技術方面沒有自信的話,可以先從這種類型的調色板開始。
這裡有幾個例子可以讓你理解我剛剛說的內容:





這裡可以看到如何使用棕色,而不是灰色使整個方案看起來更偏向於暖色,即使在用藍色來強調的時候。
在這種類型的方案中,可以使用任何顏色的色調代替灰色或者棕色,只需要保持接近灰色的范圍內就可以得到最簡單的結果。作為一般規則,冷灰色和純灰色對於現代設計是最好的選擇。在傳統的設計中,偏向暖色的灰色和棕色搭配在一起看起來更好。
有多少種顏色?
您會注意到本文通篇使用的配色方案只有五種不同的顏色。五是一個很好的數字,它為這裡的概念圖解提供了許多的選擇,同時,在設計中它也是一個可行的數字。當然在你自己的方案中可以任意選擇更多或者更少的顏色。

絕大多數網站可能只在其設計使用3種顏色。甚至有一些只使用2個。而有些可能使用8種或10種,這相對於僅使用少量顏色的網站來說難度更大。通過實驗決定在你的設計中使用多少顏色。但是你可能希望從五種顏色的調色板開始,然後在設計的過程中決定是增加還是減少顏色以達到最合適的狀態。
添加一種顏色最簡單的方法是立足於已有的傳統配色方案,然後基於這些配色方案來開始工作。這至少給你一個方向定位,直到有其他的顏色可以考慮。
配色方案精美的10大網站
為了給你更多的靈感,這裡有10個具有完美配色方案的網站可以參考。下面的一些配色方案可能乍眼看起來有些奇怪,但是可以參考他們是如何使用極盡可能廣范圍的配色方案來展現的。
Wentings 自行車 & 山地車店

配色方案:

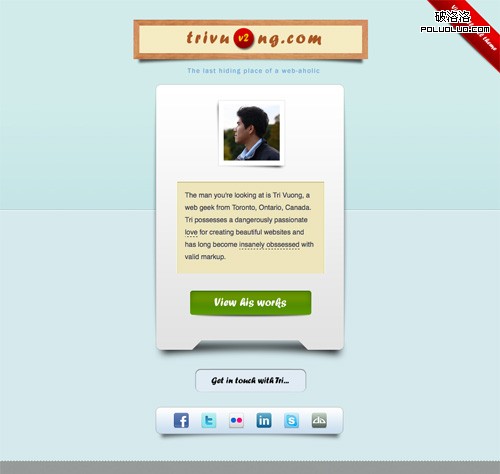
Trivuong.com

配色方案:

Oscar理發師

配色方案:

東北地區和平伙伴

配色方案:

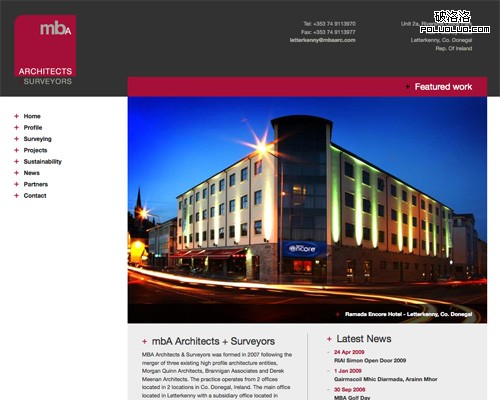
mbA建築

配色方案:

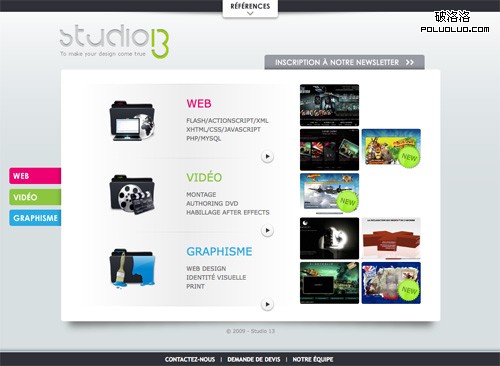
13工作室

配色方案:

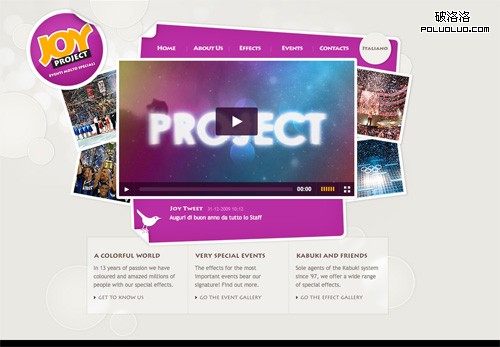
Joy項目

配色方案:

Morphix博客

配色方案:

薩爾瓦多合作設計

配色方案:

LemonStand

配色方案:

結論
本系列中我們只是觸及顏色理論的皮毛。有專門的專家,他們花了很多年來使其挑選顏色的能力精益求精,可以讓它適合任何環境。
學習創建出色配色方案的最好方法就是實踐。可以指定一個每天的學習計劃。您可以使用自動工具來先(如Kuler的形象創造的這個計劃的工具),或只開放Photoshop和啟動。 開始的時候可以使用自動工具,如Kuler基於圖片創建配色方案的工具來做這項工作,或者可以從使用Photoshop開始。如果在日常生活中開到了特別美麗或者引人注目的顏色,可以嘗試圍繞這個顏色創建配色方案。可以利用那些讓你上傳配色方案並將其組織起來供以後參考的網站。這種方法可以讓那些配色方案更貼合實際並在今後更易於使用。
更多資源
以下的資源應當有助於你建立自己的配色方案,還有更多的關於傳統的配色方案的鏈接。
- 10種超級有用的選擇正確調色板的工具
從Web Design Ledger匯總的10種尋找並創建調色板很棒的工具。 - 100 Random Colors 2.0
該網頁包含以十六進制代碼表示的100種隨機顏色,。如果你正在尋找色彩靈感的話,這個網站是個好地方。 - 經典配色方案
這篇Color Wheel Pro上的文章涵蓋了所有傳統配色方案的詳細信息和例子。 - ColorMunki
另一種配色方案工具。它的顏色庫標簽在尋找和創建單色配色方案時非常有用。 - ColorSchemer
一種配色方案庫和工具的免費在線版本。 - ColourLovers
一種顏色和設計界,包含一個調色板,搜索功能以及工具巨大的畫廊創建自己的調色板。 一個顏色和設計的社區,包括大量的調色板素材、搜索功能和創建屬於自己的調色板的工具。
Cameron Chapman
Cameron Chapman是一位在網頁和圖形設計領域有超過6年經驗的專家。她撰寫了大量blog,其中也包括她自己的blog Cameron Chapman On Writing。她也是 Internet Famous: A Practical Guide to Becoming an Online Celebrity一書的作者。