
來公司剛好一年了,接觸了不同的視覺需求這裡做一個小分享。
首先我說一下阿裡巴巴B2B視覺設計的分類,主要分為產品視覺和推廣視覺,產品視覺鍛煉人的邏輯思維能力/細節的處理/規范執行。推廣視覺更加偏向展現層,對視覺表達的能力要求很高/培養色感/有效的提高視覺設計師的表現技巧。個人覺得只有縱向發展到達一定的深度才有基礎對橫向擴展,所以最基礎的是視覺表現力提高。

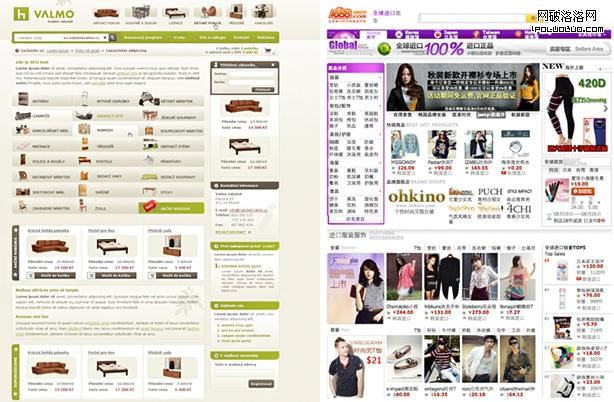
產品視覺有任務型和浏覽型兩種,以上2張都屬於浏覽形頁面,如我們經常接觸的1688首頁,服裝/小商品頻道頁。它們的特點是有很多展示模塊,有產品圖片有類目有導航和一些banner。承載的內容比較繁雜。

還有就是任務型的頁面,這樣的頁面都是枯燥的操作流程/表單列表等,如我們經常接觸到的offter detai和搜索list,還有一個典型的後台頁面。到處都是行動點,下一步的操作。這樣的頁面不能個性化的自由發揮,要求視覺設計有統一的視覺樣式,精確的標尺,嚴格的按照規范來執行。

營銷活動專題頁面有很多種,包括論壇貼/郵件貼/營銷活動推廣/營銷產品發布。一般都是吸引眼球的活動標題,然後是活動內容和其他相關信息。一個營銷活動的成功,個人覺得除了文案精彩視覺占有60%的主導因素。視覺給人繼續滑動鼠標看文字的動力,赫赫 。因為用戶眼中都是沒有文字的。基本上看一張活動頁面的時候都會自動忽略24號以下的字體,汗|||

設計推廣專題頁面可以很好的鍛煉新人的設計技巧和表現手法。推廣視覺有一種是banner+模板結構,一般第一屏可以看到標題利益點和一部分的產品圖片,產品圖片運營同學可以自由更替,這樣做的好處是用時短,可以快速批量的更新內容信息。第二種是自由排版,這樣推廣的效果比較好,如右圖的“采購龍虎榜”是新年的一個推廣頁面,整體氛圍熱鬧,喜慶。第一屏是首推的5件產品,下面分別是不同類目的分類,設計師結合“龍虎榜”用了金底紅字的剪紙元素/黃色的禮品封/禮花/燈籠/書法等一系列的元素渲染氣氛。但是缺點就是耗時很長,改動的成本很高。

+設計師平時的積累(遠的)
[ 自發需求 ]用視覺設計師的眼光去看待這個世界,觀察生活中的每一個設計細節/自發的改變生活中的不完美/參加一些設計比賽,活動
[ 收集資料 ]收集資料並且共享資源這是一個很重要的積累過程,眼界高了設計出來的東西才會提高/有意識的收集資料/合理的將資料整理分類
[ 技法訓練 ]分享設計技法,學習的是方法取其精華/借鑒別人的設計,嘗試性創新設計,二次迭代是一個開始
+需求方提供Demo給設計師(近的)
[ 現有文案 ]這次活動的主題是什麼/內有有哪些/什麼是重點突出的,次要的
[ 設計思考 ]根據主題我聯想到什麼/用什麼視覺元素(氛圍,背景)來展現這個活動
[ 一起討論 ]快速素描出設計師的大致思路/給需求方展示幾個跟我設計相近的圖例/達成一致開始設計


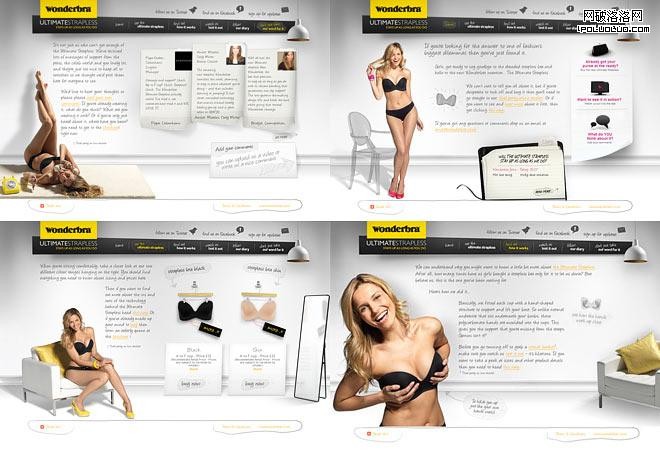
這次主要拿我們最常接觸的“推廣頁面”來舉例。推廣頁面第一屏就是給用戶的肆意印象,一定要抓住用戶的心。這就是為什麼當我們在做一個頁面的時候需求方不停的在強調要熱鬧,字要大。其實他們想說的是這個頁面的視覺要有沖擊力,重點的地方應該用抓住眼球的設計元素。現在用戶見多識廣,什麼包郵/免費/搬家/限量這樣的詞都不足以吸引他們。只有把握住用戶的需求點,才有看下的動力。以wonderbra舉例來說,這是一個神奇bra的站點,主要是介紹他們家bra的,整個頁面營造的是一個封閉但是清爽簡潔舒適的室內環境,有點類似更衣室的感覺。使用吊燈/便簽/穿衣鏡/沙發/等元素來完善整個房間,還有一個誘人的美女穿著bra展現生活中的不同狀態(姿勢 – -),這樣瞬間拉近了用戶和產品之間的距離。

氛圍營造
個人覺得首先營造一個氛圍是必須的,這個氛圍要很給力。越是富有意境的圖形越能抓住用戶的視線並快速傳遞所攜信息。文字是直白的,圖片是用線序的方式來抽托主題。我們要把這個活動/產品推廣出去就好象我們在給用戶秒速一個生動的故事。情節生動才會引人入勝。視覺設計師講故事的技巧就是我們的表現風格。(眩光/實體/手繪/虛幻空間/平面…)
標題凸顯
當一個空間氛圍搭建好了,接下來所有的元素都要配合這個空間。標題是一個活動的點睛之筆。主標題一般都是精辟簡短,概括了整個活動的專題商業需求。副標題一般是起解釋說明的作用,描述該活動的利益點。所以在視覺處理上標題是要重點刻畫的,將其拆分做一些形狀,色彩,大小,字體,質感,排版的變化和突破是必不可少的。但是切記不要做的太過,以上提到的6種選2~3個即可,不然就脫離了整體的頁面。排版設計
人物等細節的素材的選擇是根據最先制定的風格樣式來完成的。怎樣將這些東西結合在一起就是靠設計師的排版組合。這裡會涉及到色調,構圖比例,質感搭配的經驗。
 以這個推廣為例子,拿到DEMO的時候,主標題是“清涼一夏,日本流行風”要營造一個夏季的氛圍,我首先想到的就是沙灘/美女/夏威夷這樣的一個場景,長裙/海浪是必不可少的元素,頁面承載的都是服裝的產品信息,所以要選一個有長裙的美女,接著就是想到木制/相冊/便簽/手繪風這樣的質樸舒服的感覺。我想營造一個清涼的感覺就選用清新的藍天白雲做背景。為了凸顯主題將背景顏色調灰然後整片疊底上一層沙灘,兩個圖層分界的地方不能很生硬,選用了墨跡的筆刷有一個點點沙粒被剝開的過度。
開始做字體的時候想到的是紅色,橙色有夏天烈日的感覺,但是因為是清涼,所以顏色不能過重。用夏威夷的手繪花朵點綴字體,在“一”的處理上放上一個實物的海螺,要這個標題更加的生動。下方的利益點文字比較多,不妨選用了手繪的方式表達。
以這個推廣為例子,拿到DEMO的時候,主標題是“清涼一夏,日本流行風”要營造一個夏季的氛圍,我首先想到的就是沙灘/美女/夏威夷這樣的一個場景,長裙/海浪是必不可少的元素,頁面承載的都是服裝的產品信息,所以要選一個有長裙的美女,接著就是想到木制/相冊/便簽/手繪風這樣的質樸舒服的感覺。我想營造一個清涼的感覺就選用清新的藍天白雲做背景。為了凸顯主題將背景顏色調灰然後整片疊底上一層沙灘,兩個圖層分界的地方不能很生硬,選用了墨跡的筆刷有一個點點沙粒被剝開的過度。
開始做字體的時候想到的是紅色,橙色有夏天烈日的感覺,但是因為是清涼,所以顏色不能過重。用夏威夷的手繪花朵點綴字體,在“一”的處理上放上一個實物的海螺,要這個標題更加的生動。下方的利益點文字比較多,不妨選用了手繪的方式表達。

剩下的事情就是整理和回顧,這是一個必不可少的環節。新人在做推廣的時候普偏存在的問題就是腦中沒有貨?!什麼貨?那些看過的收集過的素材和表現技法,不知道從何下手。以下列舉是一些氛圍渲染的比較好的頁面,大家可以根據這幾張頁面總結出一些表現風格,比如前兩張的手繪跟實圖相結合的方法。下次設計新頁面的時候可以有意識的去嘗試這個技法。3/4兩張空間的立體感營造,對於多文字的排版很容易出效果。

