網頁制作Webjx文章簡介:iPad手機QQ浏覽器產品風格調研.
用研項目一般都以產品和交互為輸出對象,關注研究的結論,強調理性和客觀。但這是一個以視覺設計師為輸出對象的研究,它更多想完成“如何讓設計師感受用戶”的使命,強調繪聲繪色的數據描繪,同時它也是一個投射研究的案例,作為項目積累和大家分享。
項目目的:
為iPad浏覽器概念設計的視覺設計提供輸入,並對現有的3個視覺稿進行評估
項目程序
1、需求理解:想知道什麼叫設計風格,設計師想要的是什麼樣的用戶數據,哪些東西是能幫助他們設計
方法:基於視覺設計師的快速訪談,N=12
“如果讓你做一個iPad浏覽器設計,你希望從用戶那裡得到哪些信息輸入”
- 用戶的品味如何,有什麼喜歡的品牌,什麼對於他們來說是美
- 他們在哪裡用這個產品,是晚上看還是白天看
- 他們喜歡什麼樣質感、顏色、透明度的皮膚,他們對特殊皮膚有沒有要求
- 他們為什麼買iPad,他們是不是喜歡iPad這種很圓潤的造型
- 他們喜歡按鈕是舒適的,還是看上去很精致的
- 他們覺得浏覽器設計的擬物感應該和QQ大廳一樣,還是和iBook那樣,還是和safari一樣
- 他們覺得iPad的色彩應該很重還是很輕
- iPad浏覽器應該是一個熱鬧的產品還是一個安靜的產品
- 他們喜歡功能/信息是鋪開來的,還是藏起來
- 浏覽器對於他們來說是個什麼
- 浏覽器什麼對他們來說最重要,視覺設計是他們關心的問題嗎,是不是視覺設計不存在反而是他們要的
- ……
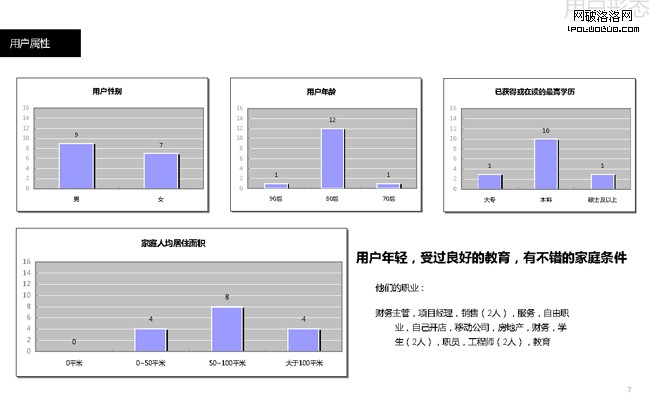
結果,設計師想要的是三類信息,包括用戶理解(用戶的年齡,性別,場景,產品使用習慣等),基礎設計元素偏好(顏色,材質,透明度,按鈕的形狀等),能夠給設計提供靈感的“抽象的感覺”
題外,每個視覺設計師給出的想法都只是問題的一個側面,有的人想知道這些,有的人想知道那些,但疊加他們的數據,就可以拼出一個相對完整的概念圖。所以,這種快速訪談在撲捉需求,或做概念理解時比較好用。比如做流失調研的時候,不妨直接找項目組的人先做幾個簡單的訪談,問一下他們覺得用戶流失原因是什麼,會對更好的看見問題的全景有幫助。
有人問為什麼不只是拿iPad浏覽器的設計師,這次報告的真正輸出對象做訪談,而要問更多的設計師。原因是為了彌補個體的局限。以用研舉例,浏覽器風格調研這樣一個課題,我怎麼做,你怎麼做,第三人怎麼做,各有各的想法,雖然你們不一定都做浏覽器用研,但這並不妨礙你們很快的也拿出一個方案,有的東西是相通的。這樣把大家對同一問題的不同想法都收集起來,看見這些想法背後多稜的視角和思考,出來的方案應該會更好。
如果再進一步想,那是不是做某個產品用研的時候,也可以問一下其它產品經理,面對相同的產品問題,你想知道什麼。這未嘗不可。通常不那麼做的原因,一方面可能是用研長期和產品打交道,覺得他們的需求更容易把握,而設計師的需求則相對陌生。另一方面產品的需求可能有更強的獨特性,每個每個產品都不一樣,而產品間的視覺設計相對更為相通。但依舊覺得,可以嘗試一下,基於產品的需求調研。
2、方案設計及執行
方法:焦點小組(背景問卷,引導討論的PPT,和討論過程中分發給用戶的偏好選擇量表)
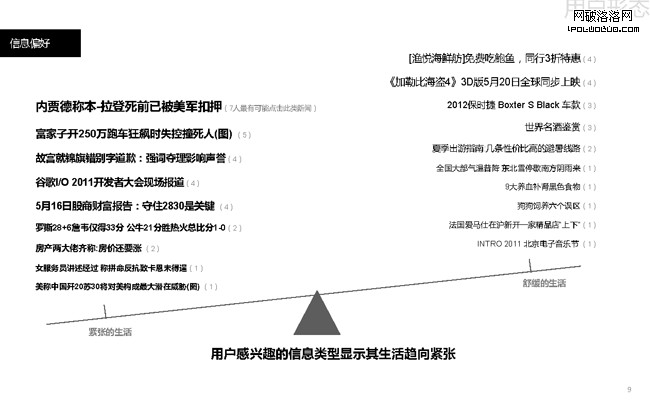
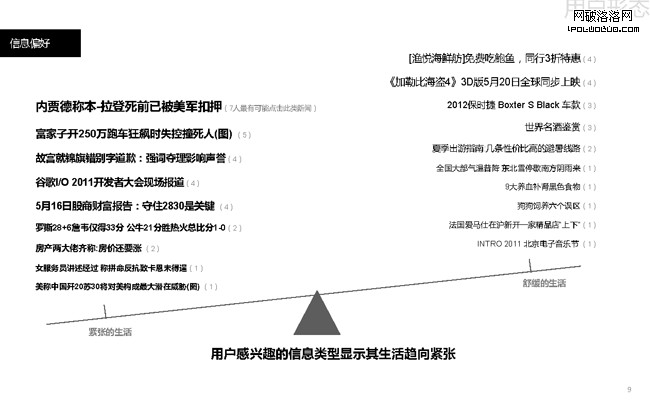
因為設計師想要的除了一些基本的用戶屬性數據和產品使用數據外,更多是想要一些感性的東西,從感受用戶中得到一些設計靈感,因此研究方案設計時,側重收集了一些形而上的數據,例如:用戶的著衣風格,用戶的消費階層和消費理念,他們的生活節奏,他們使用浏覽器的時候情緒體驗是什麼,浏覽器視覺上需要給他們營造什麼樣的氛圍等等。
因此,基於研究想要收集的數據類型,常規的研究方法中
電話訪談是不合適的。
在線問卷,數據會是冷冰冰的,只有其然而沒有其所以然,比較適合用來抓一些簡單、直接、明確的問題的答案。
深訪,項目成本相對較高,得到的數據可以很深很厚,而視覺風格是一種主觀偏好,它沒有使用動機或者需求那麼深那麼穩定,做多少樣本才合適,會是個問題
卡片法,這會是個不錯的選擇,但因為項目周期和深訪一樣會拖得比較長
焦點小組(群體座談),它不一定是一個最佳的方法,但它的數據深度介於深訪和問卷之間。這個方法的好處就是高效,看上去投入產出比很高;而它最大的問題在於群體選擇對個體的壓力,一個人可能在集體討論時更不容易表達自己與眾不同的想法,特別是這種偏好類的研究,影響會更致命,所以在這次使用中,使用了大量的量表來給用戶做事先的選擇,屏蔽其它人的影響。
3、結果輸出
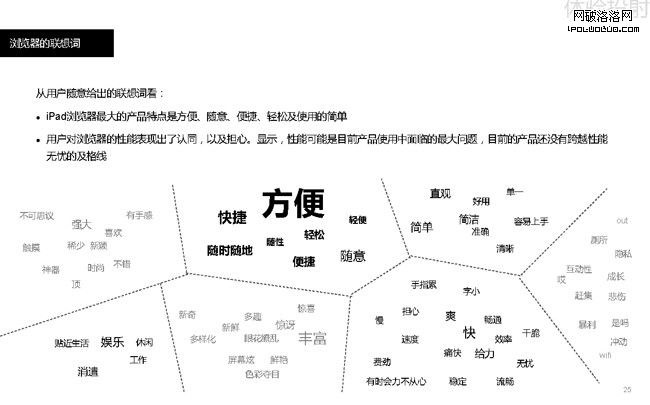
用戶希望浏覽器的存在感是很低的,低到不存在(不影響使用的便利性),而在視覺上,他們想浏覽器的皮膚和“水”輕薄、透明、自然、清新、動感、愉悅心情。
從焦點小組的結果看,用戶的偏好選擇在某些問題上一致性很強,所以報告重點把這些一致性很強且不存在組間差異的結果做了提煉,並且給出了用戶之所以這麼選擇的理由。
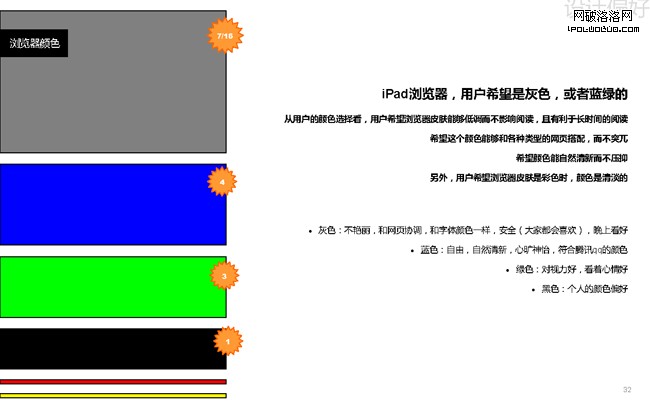
這些理由,如果再重頭看數據,在問題間是相對穩定的,它暗藏在每個選擇的背後。例如,他們在材質上選擇了水,在透明度上選擇了最輕薄,都是因為他們希望產品有很低的存在感。他們選擇灰色,選擇T恤,都是因為他們想要浏覽器在視覺上不要影響他們的網頁閱讀。他們會通過形形色色的選擇來表達或寄托他們想要的東西,而研究者需要用各式各樣的問題去拼湊和挖掘答案。
另外,這些理由在用戶間也是相對穩定的,就某一種產品而言,用戶到底想要什麼樣的產品外觀,其背後的理由並沒有如孔雀開屏般散開,偏好的個性化並沒有預想的那麼強,我猜測再做更多的用戶,結論中那些共性的“選擇理由”也還在,但有可能更豐滿。
所以這一切都在暗示研究的另一個結論,如果項目資源允許,卡片法或許更適合此類有產品針對性的設計風格偏好研究。這一結論如果有機會可以再驗證。
網頁制作Webjx文章簡介:iPad手機QQ浏覽器產品風格調研.
以下為部分報告內容: