導語:不管你是設計師、網銷人員還是電子商務站點的站長,都不能忽視“購買按鈕”所起到的作用。在本文中,我們將一起跟隨來自波蘭的企業家Karol K看看在“購買按鈕”的設計中應注意的幾點。

如果你是一名設計師,或網銷人員,或者剛盤了一家網站打算賣點東西,從某些方面來看,你必須得設計一個合適的“購買按鈕”。不過很快你會發現只是把“buy now(立即購買)”字樣的文字放在一個藍色的矩形上是不夠的,因為這並沒產生你預期的效果。幸運的是,一旦你了解了一些基本知識,設計一個合適的購買按鈕並不太難。
首先,按鈕上的文本非常重要,但還有其它功能要處理。為什麼說文本最重要呢?試想一下,如果上面寫的是詛咒性質的字樣,按鈕設計得再漂亮也沒有用。因此,好的內容是金錢的來源。
在今天的文章中,我們會討論一個合適的“購買按鈕”至關重要的5個特征。
1.整體樣式
這是第一條,也是最重要的特性。
你要琢磨讓你的按鈕變成“紫牛”。“紫牛”的概念是有塞斯·高汀(Seth Godin)提出。簡而言之,就是讓你的產品出眾。我的意思是說,出眾的產品是不會被大家忽視的,就像草地中間那頭閃亮的紫牛一樣耀眼。
一些設計師並不太擅長產品的包裝。創建一個與網站顏色和樣式完美契合的按鈕是很吸引人的。這似乎是一個非常好的主意,可惜它不是。
問題是這樣的按鈕並不能引人注意。你也不想你的按鈕被埋沒,希望它受人矚目,因此,它應該被當做完全獨立的元素進行創作,出現在某些網站,而沒必要與網站的風格保持一致。
看看下面這個體現“紫牛”概念的案例。
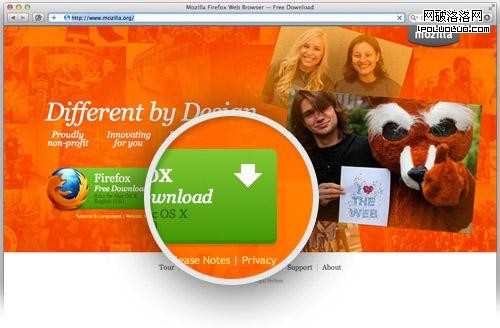
Mozilla Firefox

這是一個看起來像是FireFox的下載頁面。請注意,在折疊處上方,有一個大片綠色的下載按鈕,看起來與頁面上其它元素完全不同,是放FireFox標志的唯一地方,也是整個頁面最大的元素之一。
所有的特征讓這個按鈕顯得非常搶眼。這很好地诠釋了“紫牛”這一概念。如果你要說沒看到,你正好為別人留下了印象。
簡單來說就是讓按鈕引人矚目。
2.外觀
從顏色開始。
如果你想使用從未使用過的顏色來吸睛,可學習前面提到的FireFox網站。使用Color Scheme Designerto工具找到與你當前網站的配色方案協調的顏色,但依然要保持顏色的反差。
“顏色的反差”在這裡是關鍵。如果你的網站以藍色為主色調,就不再需要藍色的購買按鈕,藍色的投影也沒必要。有點藍色感覺的元素統統不需要,粉色,橙色等有差異的顏色才是你的最佳選擇。我相信你明白我的意思了。
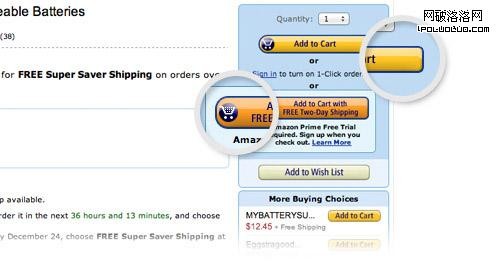
另外的一條策略。橙色是除紅色之外最顯眼的顏色。但是,它不會像紅色那樣提升負面情感(像停住,小心,危險等都是用紅色標識)。互聯網上最有名的 橙色按鈕可在亞馬遜網站(amazon.com)找到。

另外需注意的是按鈕的尺寸。按鈕要大,越大越好。可參見firefox的案例。
有人在設計階段問“還可以弄得再大點嗎”,答案是肯定的。
要簡潔還是要炫?
按鈕不能做得太炫了。前面所提到的FireFox按鈕就很炫,雖然上面有一只橙色的狐狸,外觀上依然是一個按鈕,這是必須遵守的。如果連按鈕都不像,誰還會去點擊。
這就是為什麼不能簡單回答按鈕簡潔好還是炫好。你得找到適合自己的風格。我們可進行分開測試,同時創建兩個按鈕:一個簡潔,一個炫,看誰的效果更好。Google網站優化工具會幫你做出抉擇。
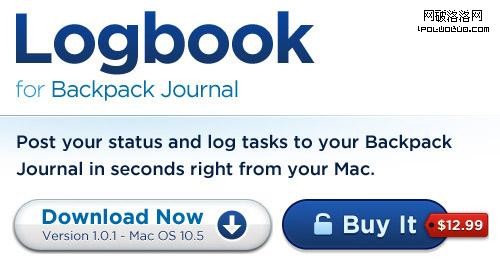
看看下面這個簡潔按鈕的例子
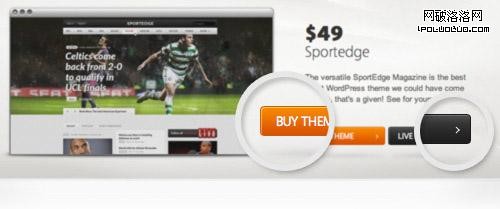
ThemeFuse

你可以看到按鈕上沒橙色狐狸,但是依然很顯眼。事實上,ThemeFuse(WordPress主題商店可以找到)提供了短代碼。這些短代碼讓創建漂亮的按鈕變得非常簡單。
比方說,我用了下面這行代碼之後:
[button link=“domain.com” class=“btn_orange”]Click here to buy my awesome product![/button]
得到的按鈕效果

3.字體
Sans-serif字體符合所有類型的按鈕。因為,這種字體非常易讀,適合網絡使用。(另外,它也更適合用來印刷出版物)
盡量讓按鈕上的文本易讀,因為它是頁面上最重要的文本之一。文本不宜全部大寫,大小寫混合更佳,即每個單詞的首字母大寫。

Arial、Helvetica、Franklin Gothic、Myriad等字體很保險,可放心使用。
現在在來談顏色。當然,文本內容應該與按鈕的顏色反差極大。灰色-灰色就不行,可以選用黑-白,藍色-橙色。
另外,文本必須具備高度可讀性。
4.按鈕的位置
按鈕的最佳位置取決於網站的設計,這可能並不會讓人感到意外。但是依然有些規則要遵守。
盡量放到最顯眼的位置,這裡就不用講究創意了。只需要讓顧客和客戶看到就行。
每次訪問網站,用戶都期望在某些位置看到某些東西,比如說:左上角的標志,右上角的購物車結算,頁腳的版權聲明等。你的工作就是找出“購買按鈕”最顯眼的位置,然後把它放在那兒。
當然,它也要放在最顯眼的位置上,這意味著兩件事:
完全放在折疊處上方。不要擔心空白區域,空白是每位網頁設計師的朋友。記住,你在一個網站放多少內容不重要,重要的是你能從中刪掉多少內容。
通過復制按鈕,將其放在頁面底部,來改變你的位置策略。這樣別人在浏覽整個頁面時,依然可在底部進行操作。
5.額外元素
這些額外元素會帶來錦上添花的效果,進一步加深按鈕的可見度。比如說,箭頭圖標,購物車,放大鏡,標識,或各種品牌元素等等。
我還是首推FireFox的案例,橙色的狐狸這一元素運用得相當酷。
經驗表明,額外元素起到了強調按鈕的作用。比如,兩個指向朝下的箭頭很好表達了下載的意思。購物車圖標與添加到購物車按鈕很搭。在前面中提到的亞馬遜的例子,放大鏡與搜索按鈕的搭配就很棒。
你也可以使用一些品牌元素。比如說,標准的RSS訂閱流的按鈕。twitter的關注圖標,FireFox的橙色狐狸下載圖標,自由的購買產品按鈕。(jaysming)
下面有一些案例:
Wakeinteractive

Commercialiq

Mediatemple

Unlocking.com

Sofasurfer.eu

Uploadify
