網頁制作Webjx文章簡介:先以CP設計的的這個奧運專題為例分析專題設計中常遇到的一些問題。

先以CP設計的的這個奧運專題為例分析專題設計中常遇到的一些問題。

網頁制作Webjx文章簡介:先以CP設計的的這個奧運專題為例分析專題設計中常遇到的一些問題。
這個頁面存在的問題很多,我們來一個個分析。
首先第一個問題首屏高度:
分析一下常見分辨率及浏覽器下高度數據:

在window XP常見分辨率1024×768下我們除掉任務欄,浏覽器菜單欄以及狀態欄後剩下的網頁首屏高度平均值是584。
Win7下是574。在window XP常見分辨率1440×900下我們除掉任務欄,浏覽器菜單欄以及狀態欄後剩下的網頁首屏高度平均值是716。Win7下是706。
綜合上面表中個分辨率及浏覽器下的統計數據,我們很容易畫出兩條首屏線,分別是580PX和710PX,對應不同的分辨率。
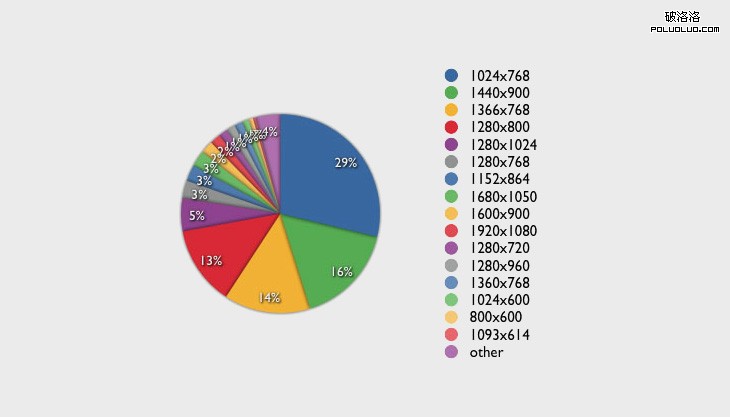
再來看下不同分辨率用戶的占比情況:

通過對大於30W台客戶端用戶進行測試,得到的測試數據如下:
- 首屏高度低於等於 580 的有 116786 個人,占 44.64%;
- 首屏高度低於等於 720 的有 216227 個人,占 82.64%;
- 首屏高度低於等於 800 的有 241420 個人,占 92.27%;
- 首屏高度低於等於 900 的有 259174 個人,占 99.06%;
即當首屏高度大於580時有44.64的人看不到;大於720時有82.64%的人看不到;
大於800時有92.27%的人看不到。
我們將這個數據轉化成3條線直觀的顯示在專題頁面上:

網頁制作Webjx文章簡介:先以CP設計的的這個奧運專題為例分析專題設計中常遇到的一些問題。
總結起來就是注意首屏高度。
建議將最主要的信息顯示在580PX高度的范圍以內 讓用戶打開網頁第一屏就可以直接看到不用向下滾動
這個第二個專題的第二個問題:標題夠顯眼麼?

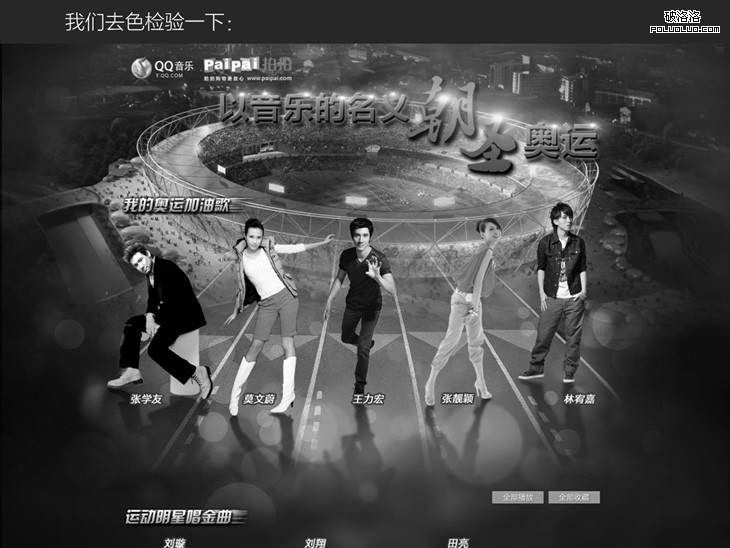
檢驗一個專題頭圖標題是否夠顯眼其中的一個方法就是將網頁去色,站在遠處看看標題是否還看得清。
我們有這個方法來檢驗一下這個專題:

是不是就可以看出頭圖文字跟背景混在一起不夠清晰。
網頁制作Webjx文章簡介:先以CP設計的的這個奧運專題為例分析專題設計中常遇到的一些問題。
我們再來看一下正面的例子。
專題的主文字傳達的是頁面最主要信息,需要足夠醒目,所以要有整個頁面最大的對比度


網頁制作Webjx文章簡介:先以CP設計的的這個奧運專題為例分析專題設計中常遇到的一些問題。
去色檢驗後的效果。
去色後主文字總是有最大的明暗對比,並且最主要信息始終保持在第一屏內顯示完全.
正面例子二:

深色的底上面可以選用淺色亮色的文字, 反之,淺色的底上可以選用深色的文字以獲得最大的對比

網頁制作Webjx文章簡介:先以CP設計的的這個奧運專題為例分析專題設計中常遇到的一些問題。
去色後title總是有最大的明暗對比,並且最主要信息始終保持在第一屏內顯示完全
總結上面說的注意的第二點:
Title是頁面的視覺焦點要足夠顯眼
大小:主次畫面對比,避免通體平均 明暗:看看去色後設計稿的樣子是否還足夠顯眼。
再來看看看奧運專題設計稿的第三個問題:
他們的光環境一致麼?

最左邊張學友臉色發白皮膚呈棕色。左邊第二個莫文蔚應該是在室內拍的照片,皮膚呈暖色光源在頂部。中間的王力宏光源在右側,並且用交明顯的陰影,猜測在室外拍的照片。右邊第二個張靓穎她的照片光源在左側暖色調。最右邊變林宥嘉照片光源在左側。
五個人有五種不同的光照效果,光環境在這個頁面很混亂。
來對比看看正面的例子:

作者把幾個人物素材的光環境調整到了一致。就好像他們本身就是站在一起一樣。
再看這個游戲專題的例子。
在頁面中人物左側的黃色高光部分跟頁面左上角撒下的光輝對應,造成真實的融入感

網頁制作Webjx文章簡介:先以CP設計的的這個奧運專題為例分析專題設計中常遇到的一些問題。
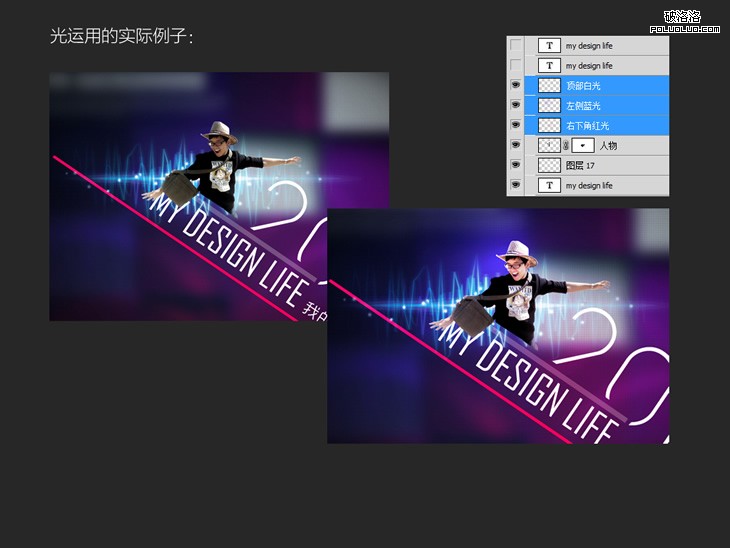
光運用的實際例子


網頁制作Webjx文章簡介:先以CP設計的的這個奧運專題為例分析專題設計中常遇到的一些問題。
原圖是張很普通的照片,由於逆光臉部偏暗。於是給他疊加了三個圖層。一個頂部的白光提亮整體。左側的藍光和右側的紅光,讓人物與背景更加融合。調整了光的頁面整體效果好了很多。
總結第三點就是掌控你頁面裡的光。
色溫色調:所有素材(色彩)都會被周圍環境光影響,用的時候注意調整統一。 光照:注意主光源(環境光)的類型,位置。契合頁面環境。
再看這個頁面的第四個問題,摳圖有毛邊。

不論你頁面設計的多麼有創意多麼好,一旦摳圖不干淨,有毛邊頁面檔次一下就下去了。
猜測設計人員做的時候應該是用的魔術棒摳圖的。魔術棒雖然好用摳圖很快,但是魔術棒摳出來的容易留下毛邊。

摳圖方法很多,各人有各人的習慣。在這裡分享一下我自己的摳圖方法。不一定是最快的,但是這個方法摳出來的還算干淨。
我習慣用橡皮擦工具摳圖。

網頁制作Webjx文章簡介:先以CP設計的的這個奧運專題為例分析專題設計中常遇到的一些問題。
用橡皮擦擦除的邊緣,沒有鋸齒有半透明的過渡

在擦除時候的一些小技巧。
擦除的時候可以放大畫布,調整合適的畫筆大小。
按住shift可以擦連續的區域。

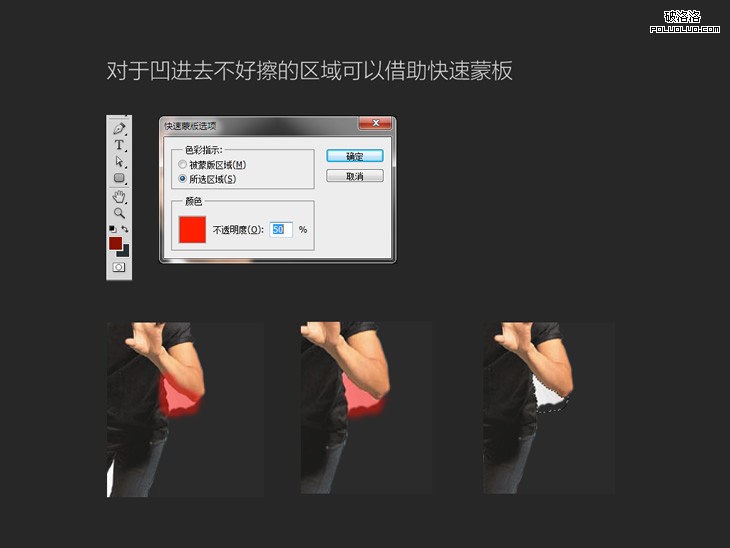
對於對於凹進去不好擦的區域可以借助快速蒙板來擦除。
例如王力宏肘那裡。
點快速蒙版,進入快速蒙版的的編輯模式。選擇“所選區域”
然後用畫筆在需要擦除的區域塗抹,再用橡皮擦擦除多余的部分退出快速蒙版,剩下的紅色部分就能生成一個選區。最後點刪除就能得到需要擦除的圖。
網頁制作Webjx文章簡介:先以CP設計的的這個奧運專題為例分析專題設計中常遇到的一些問題。
有時候需要給人物扣頭發,很頭疼。這裡順便分享一下如何摳頭發
拿年輕時候的乖乖虎蘇有朋的照片做例子。


網頁制作Webjx文章簡介:先以CP設計的的這個奧運專題為例分析專題設計中常遇到的一些問題。
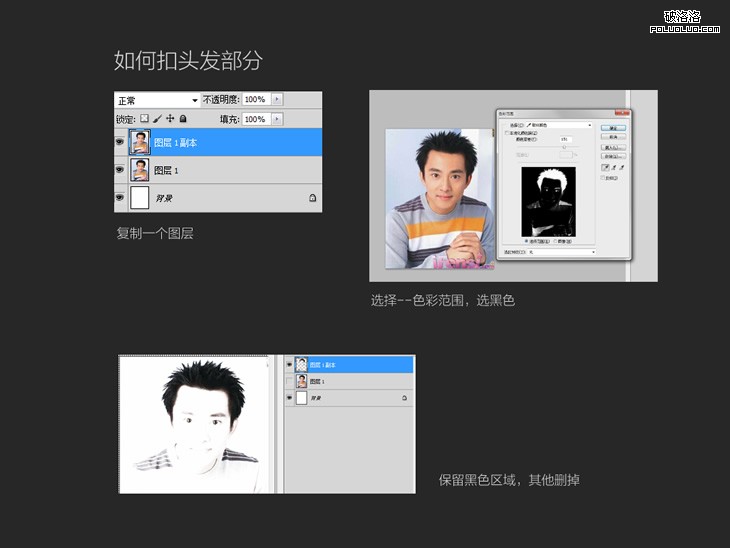
復制一個圖層,然後選擇–色彩范圍,選頭發的黑色顏色容差調到150左右。點確定
然後反選刪除。就能夠得到這樣一個頭發的圖層。

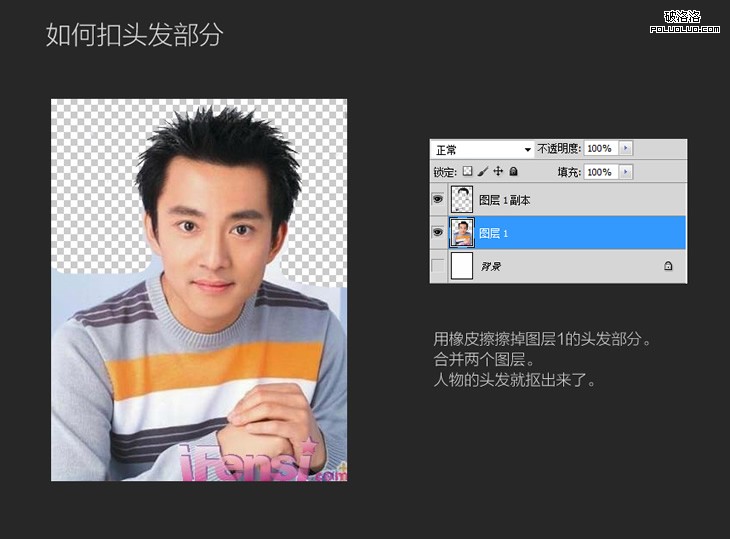
用橡皮擦擦掉圖層1的頭發部分。合並兩個圖層。人物的頭發就摳出來了。
總結下這部分的所說的內容:
摳圖拒絕毛邊
橡皮擦摳圖:按住SHIFT可以擦一條直線的區域,配合快速蒙版擦角落
摳頭發:巧妙利用選擇色彩范圍摳頭發。
再來看這個專題,這個專題問題很多但是最突出的問題還是“亂”。內容多,而且沒有條理,不知道該看哪裡,不知道什麼才是這個頁面的重點。

再看看正面的例子,對個頁面條理重新梳理後調整的頁面。

網頁制作Webjx文章簡介:先以CP設計的的這個奧運專題為例分析專題設計中常遇到的一些問題。
同樣的內容,梳理後的頁面條理會清楚很多,頁面內容有正確的視覺引導更有主次,用戶能更容易的“掃描”頁面的信息。
最後我們再來看舌尖上的中國這個專題:

這個專題最突出的問題是素材的選材不當。

網頁制作Webjx文章簡介:先以CP設計的的這個奧運專題為例分析專題設計中常遇到的一些問題。
分析下這個頁面的選材。木板、紙張、雲、以及食物對主題氛圍的烘托也顯得有些不足。
並且木板和木板上的碗給人的感覺是俯視,但是雲給人的感覺是仰視天空的感覺。兩者放在一起很沖突。
那麼接下來我們就說下做專題時候怎樣選擇合適的素材。
以“舌尖上的中國”為例:

我們先將“舌尖上的中國”提取關鍵字“舌尖”、“中國”。舌尖讓我們聯想到什麼呢?有美食、餐具、,等等。中國讓我們聯想到什麼呢?功夫、水墨、剪紙、龍、國畫,等等。
像這樣就可以把一個抽象的概念逐級具體化,然後從具體化的事物中選擇合適的作為你需要的素材,來表達抽象的概念。

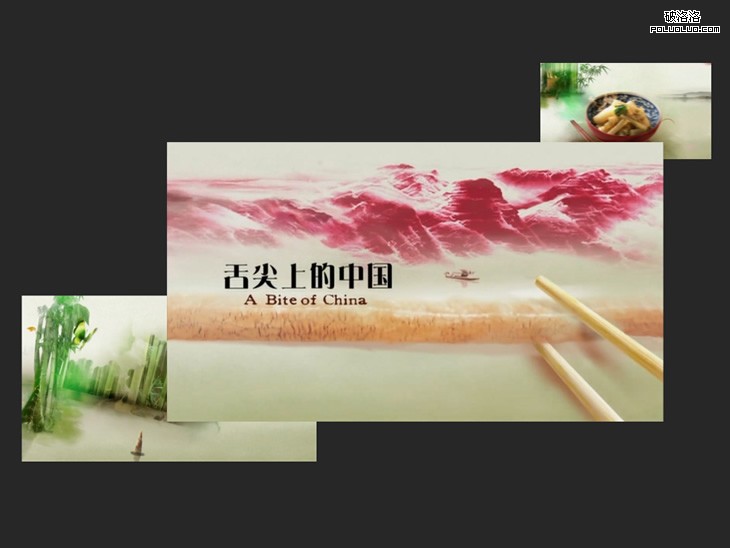
網頁制作Webjx文章簡介:先以CP設計的的這個奧運專題為例分析專題設計中常遇到的一些問題。
這是舌尖上的中國的節目的片頭截圖,是不是應正了之前的分析,水墨、食物、國畫、餐具。
同樣某些具體的事物組合在一起也可以表達一個明確的主題。
例如

這些素材組合在一起讓你聯想到了什麼。
沒錯就是“聖誕節”。
例如下面這個例子:

網頁制作Webjx文章簡介:先以CP設計的的這個奧運專題為例分析專題設計中常遇到的一些問題。
優秀的素材是設計稿的靈魂。
設計師將眾多素材合適的組合在了一起。即使不用一個文字,所有的素材也都在共同的訴說這一個主題——聖誕節
所以做專題的時候要注意選擇合適的素材:

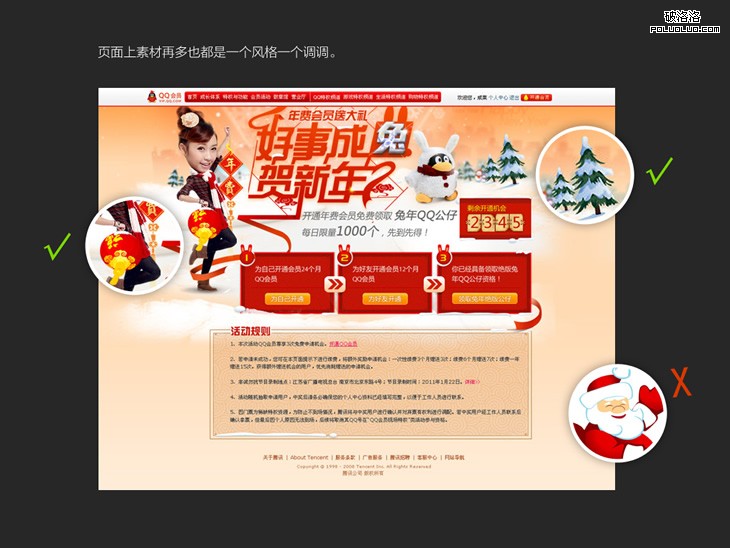
來看看這個新年的專題。
這個頁面用的素材很多,但是再多的素材也都是一個調調。例如地面的積雪,遠處的松樹,還有女孩手上的燈籠,質感都是相近的。
如果這個時候頁面加進來一個右下角那個聖誕老人呢?這個聖誕老人的質感過於卡通,過於平面化,跟頁面的其他素材質感嚴重不符。所以選素材的時候應該回避這類素材。

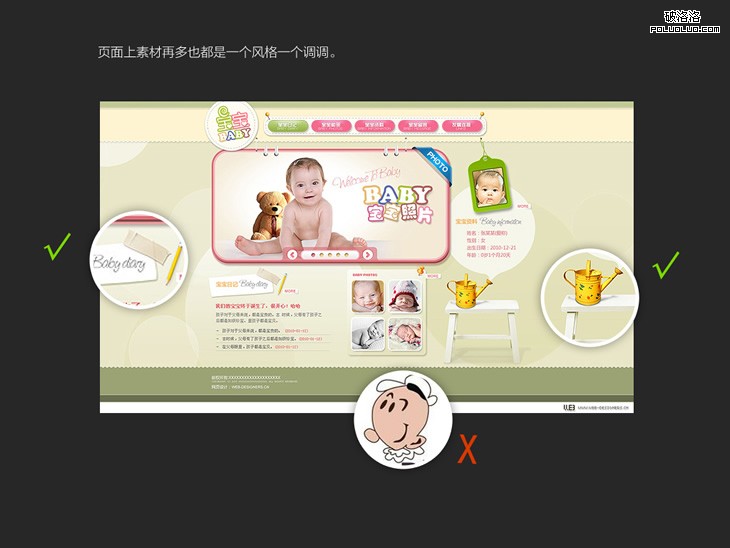
再來看這個頁面。這個頁面中板凳,油漆桶文具都是很寫實的素材,在這個頁面裡素材的質感統一為寫實類。所以像下面那個卡通babe的素材是不適合的。
總結前面說的:
選擇合適的素材
優秀的素材是靈魂,平庸的素材只是裝飾
- 找素材要保證素材能對表達的氛圍有幫助能恰當表意;
- 要保證頁面上的素材風格一致,都是一個調調;