一個爛網站就像一個性情乖戾的推銷員,這樣的推銷員不僅無法說服顧客,而且讓人生厭,就網站而言,再也沒有什麼比蹩腳的用戶體驗更讓人沮喪的了。本文講述了 Web 設計與開發中常犯的 9 個用戶體驗錯誤以及它們的解決方法。
Web 用戶體驗大師 Jacob Nielsen 說過,“一個爛網站就像一個性情乖戾的推銷員”,這樣的推銷員不僅無法說服顧客,而且讓人生厭,就網站而言,再也沒有什麼比蹩腳的用戶體驗更讓人沮喪的了。本文講述了 Web 設計與開發中常犯的 9 個用戶體驗錯誤以及它們的解決方法。
1. 難以找到你感興趣的內容
下面這些知名站點不僅設計陳舊,而且易用性不佳
- irs.gov
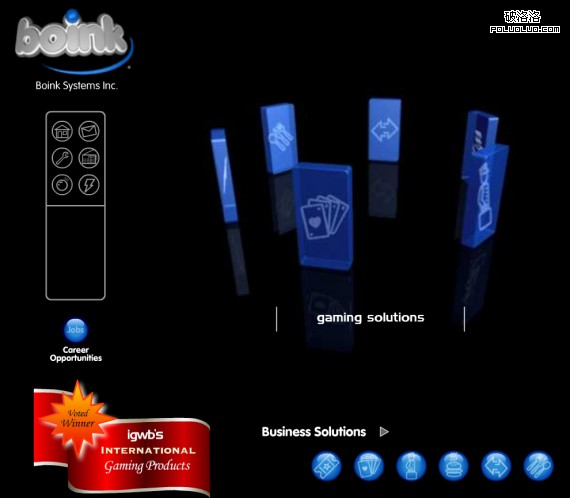
- boink.com
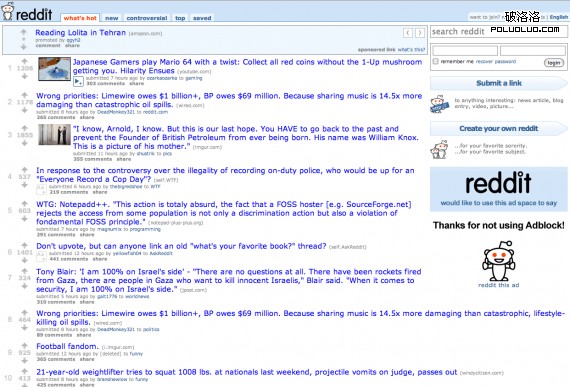
- reddit.com

為什麼不用更有意義的表單名字?

那幾個旋轉的骨牌原來是導航...

reddit.com,我喜歡它的概念,但內容太令人受傷。
我們常常在從一個網站查找內容的時候發現困難重重,比如那些政府站點,既然我們都知道內容為王的道理,我們就不應該讓用戶為了查找一點內容而翻遍成千上萬的菜單。
解決方法
簡而言之,就是將你認為重要的信息放在容易找到的位置。如果你的站點有海量內容:
- 將各種內容放在它們應該放的欄目。
- 讓你站點的搜索功能工作正常。
- 提供清晰的標簽和目錄。
- 讓重要的內容重點顯示。
- 提供本地化命名。
另外,使用 blur 測試,將你的設計草圖做比如 10% 的模糊處理,這樣你就能發現那些需要突出顯示的內容是否真的突出了,還可以使用 IntuitionHQ.com 一類易用性測試服務。
2. 蹩腳的布局
- qq.com
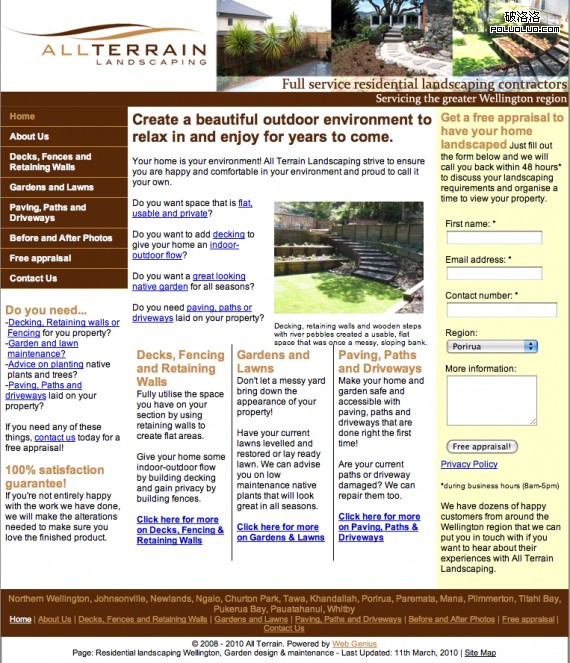
- allterrain.co.nz
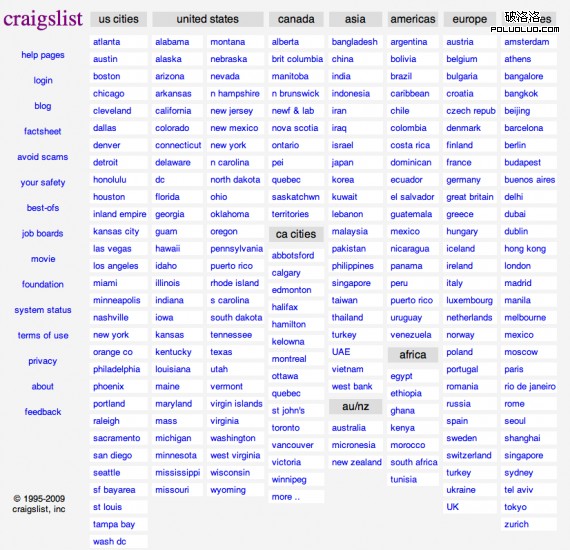
- craigslist.org

典型的中文門戶風格

到處都是文字,到處都可以點擊

好用嗎?有點,好看嗎?一點也不。
內容難以查找的另一個原因是布局,將所有的東西放在首頁,到處都是 Flash 廣告,滿眼都是文字,密密麻麻,挨挨擠擠。解決方法是請一個 Web 設計師將你的布局做一個設計。盡管有不少布局蹩腳的新聞站點仍然非常成功,但讓它們成功的不是它們挨挨擠擠的布局。
3. 讓人摸不著頭腦的導航系統
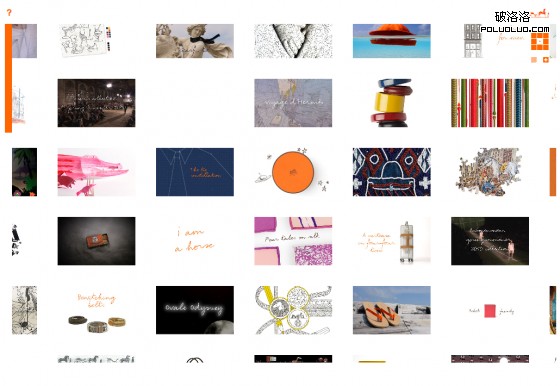
- lesailes.hermes.com
- billyconnolly.com
- pizzacaper.com.au

原來那些橙色的,帶問好的豎條是導航用的。

他們說,片圖抵千言...

看上去挺漂亮,但 Flash 和 HTML 兩個版本對用戶來說有什麼意義?
人們通常對導航菜單有一個約定俗成的期望,然而我們遇到很多奇怪的導航,常常讓我們摸不著頭腦。解決方法:
- 先畫個導航菜單草圖
- 讓它有點邏輯
- 找些人問問,他們希望在什麼位置找到特定的信息,按他們的說法安排菜單
- 考慮一下你的站點的目標用戶
- 做易用性測試
- 使用面包屑導航,並確認前進和後退按鈕起作用。
4. 蹩腳的菜單設計
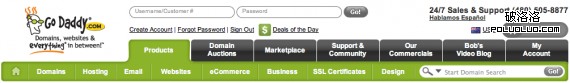
- godaddy.com
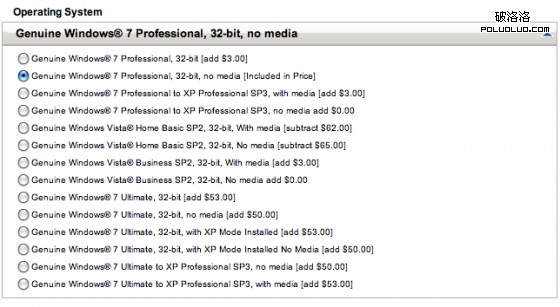
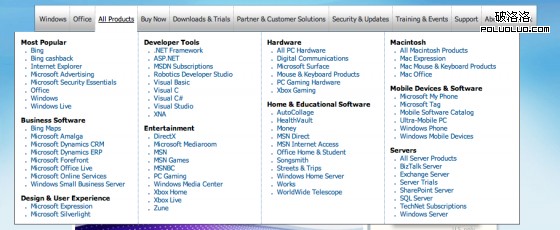
- microsoft.com
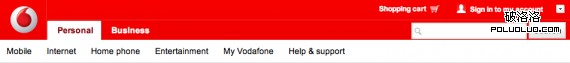
- vodafone.co.nz

到處都是導航菜單,但什麼都找不到。

微軟的

最令人關心的價格信息卻無處可查。
很多站點的導航菜單布局十分不合理,重要信息被掩埋在很深的菜單下,重要信息需要挖掘很久才能找到,廣告和內容攪和在一起,諸如此類。使用分析工具,分析什麼內容最受歡迎,用戶在哪些頁停留時間最長,哪些內容被頻繁閱讀,將這些內容放在容易被找到的位置。
5. 缺乏進度指示
- dell.co.nz

Dell - 看上去並不難

但這些滾動滾到哪裡才是頭。
很多站點對於用戶的操作進度,缺乏指示,或者指示混亂,假如你在進行一個長時間的操作,卻不知道後面還剩下多少步,你會很容易半路放棄。
解決方法
人們無非想知道他們目前所在的位置,以及後面還余下多少步,告訴他們就是。
6. 無法反饋信息
- facebook.com
- sitevalley.com
- alexa.com

壓根沒有信息反饋功能

可以反饋信息,但很難找到

無法找到信息反饋功能
Facebook 或許有理由不提供反饋,它們的用戶量太大了,但小規模站點都應該提供用戶反饋功能。可以是 Email,反饋表單,或是論壇。
7. 濫用社會媒體網絡功能

這樣的數字很讓人傷心。
雖然,如今每個人和他的狗都有 Facebook, Twitter, Digg, LinkeIn 賬戶,但99%的人事實上從來不更新他們的內容,如果你在網站上提供了自己的 Twitter 鏈接,且實時顯示自己的跟隨數目,如果數字是1或者0,就太丟人了。
8. 太多選項
- dell.co.nz
- microsoft.com
- reddit.com

暈了

這一大堆選項讓人頭都要炸了

為什麼要有這麼多選擇
選擇多未必幸福,如果蘋果有什麼東西值得我們學習,那就是,人們不必去做過多選擇,或許,幾個基本的選項已經足夠,或許,一個適合我的選項也已經足夠。保持簡單,讓用戶少做選擇,是良好用戶體驗的一個重要因素。
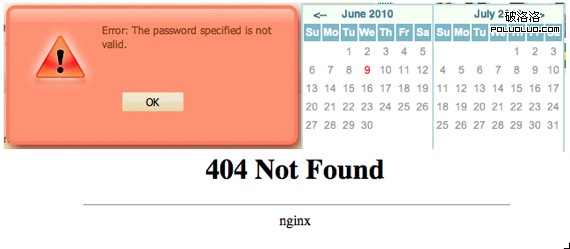
9. 工作不正常的鏈接,按鈕與表單

錯誤的鏈接,不存在的頁面,無法正常工作的表單,諸如此類,對於這類問題,除了測試,還是測試。
- 上一頁:品類管理對電子商務的作用
- 下一頁:網站分析是監控網站的運營狀態