網頁制作poluoluo文章簡介:在本文中介紹了網站設計中添加幫助元素(比如說提示、填寫說明等)的要點,通過一些例子來說明這樣做的好處。
在設計一個網站的時候,最重要的事情是把這個網站做得盡可能的方便、易用。如果一個網站的某些設計有可能給用戶帶來理解上的困惑,那它最好添加一些 幫助元素。幫助元素有很多不同的形狀和大小:一整頁,一個建議框,或者一個小提示。不過這些同類型的幫助元素有一個共通點,除了它們共同的目的幫助用戶以 外的一個共通點:幫助元素為用戶提供更多的方便,使得網站的易用性更好更受歡迎。
現在,由於網站上搜索功能和其他導航元素有很多種具體形式,用戶使用時偶爾會感到困惑。在盡可能多的地方提供幫助元素是提高用戶的使用體驗的好方法。用戶的使用體驗越好,他們就越可能購買你的產品、再次訪問網站或者其他你希望達到的目的。
下面是我收集的幫助元素實際使用的優秀例子,幫助大家在合適的時候選擇使用它們,同時展示一下這些優秀的幫助元素設計。
什麼時候使用幫助元素
方便是一個網站的關鍵,花一些時間來使網站更方便是有價值的。其中,幫助頁面和其他幫助元素可以給用戶帶來更多的方便,但是,用戶到底在什麼時候真的需要這些幫助元素呢?
1.表單
對於一些人來說,表單會帶來一些困惑,對於用戶來說,一些對象、輸入的內容的目的是不明確的,所以一些建議與例子可以給用戶帶來很多幫助。記號是另一種表單元素。
2.登錄與注冊
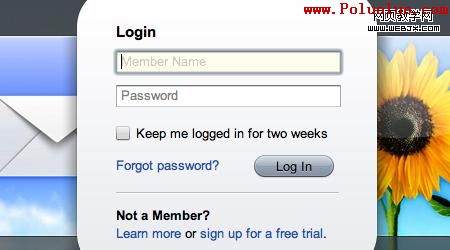
你希望更多的用戶在你的網站注冊,所以要做到盡可能的簡單。有幾種方法可以使登錄與注冊操作更容易使用,提供幫助元素就是其中一種,首先,就像之前提到的那樣,你應該在注冊表單添加幫助元素。
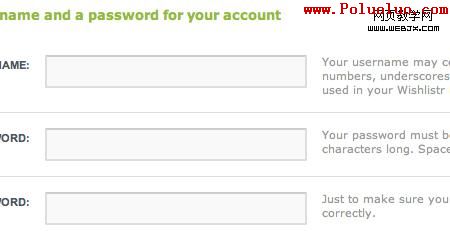
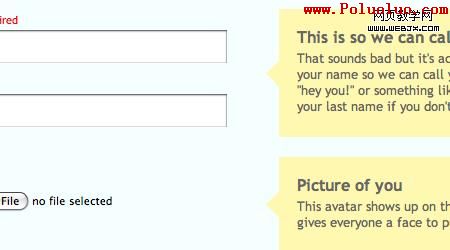
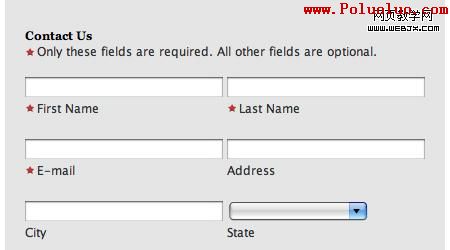
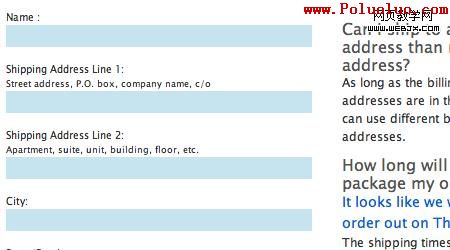
下面的表單是一個很好的設計,干淨,並且對表單的每一個元素
都有很好的解釋,總體來說是一個有足夠幫助元素的、易用性良好的表單。
3.結賬
和表單類似,結賬界面中的一些設計會給一些用戶帶來迷惑。結賬過程是直接與金錢掛鉤的,因此必須讓用戶在這個過程中沒有任何疑惑的可能。
4.搜索
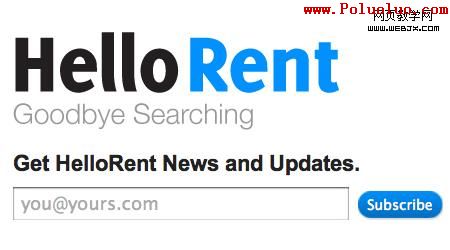
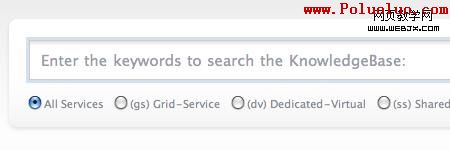
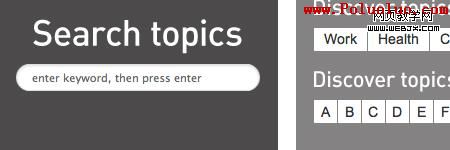
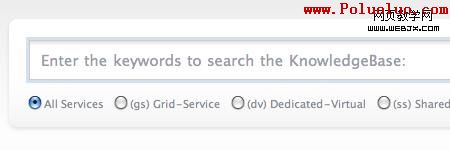
搜索框一點都不復雜,但是可以通過搜索框搜索什麼並不是每個用戶都很清晰,因此,提供一些搜索例子和建議是一個好的建議。即時搜索建議(live auto-suggest)是另外一個很好的搜索特性。
包括的內容
幫助元素中包含什麼內容決定於幫助的類型以及使用的地方,不過下面幾條指導原則可以使幫助元素更有用。
避免那些顯而易見的東西
如果你打算添加一些幫助元素,那請確保這些內容是真的有用的,而不是為了添加它們而添加它們。
快速提示
其中一種幫助元素是提示(tips)。提供提示來幫助用戶在內容裡導航通常是個好的主意。提示和建議框對新用戶而言特別有用。
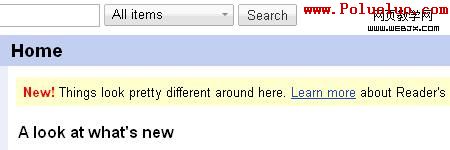
下面是來自google閱讀器的提示框,在這個例子裡,提示提醒用戶最近的一個設計改動,裡面的一個鏈接給用戶更多的信息,這對於因此新設計而感到不適應的新用戶而言可以提供很大的幫助。

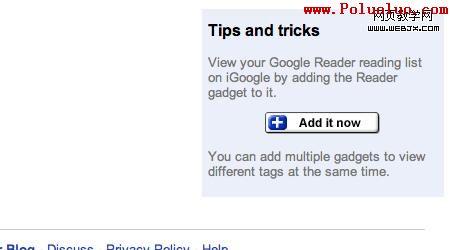
這是google閱讀器的另外一個優秀例子,它提供了提示和快捷方式來使用戶體驗更良好。

例子
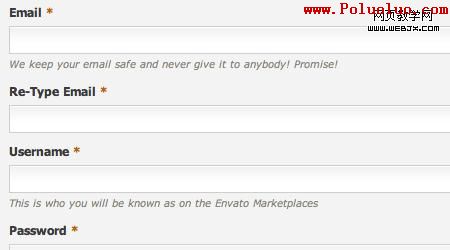
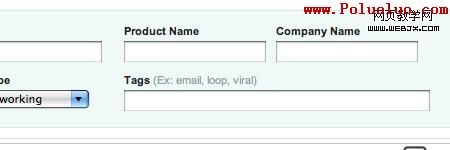
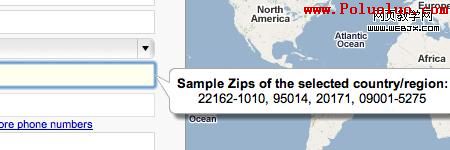
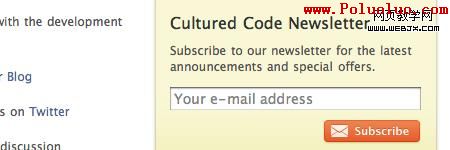
在表單中,提供例子可以給用戶填寫信息帶來很大的幫助,例如提供用戶名、email地址的例子等等。
搜索提示與建議
對於搜索,很多網站會提供方便的搜索建議,這給用戶一些基本的信息,使搜索功能對於他們來說更容易使用。
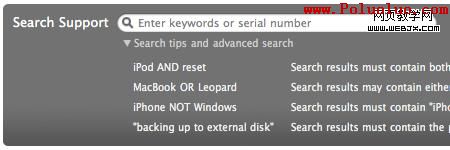
看一下方的Apple搜索框,有一個選項可以展開顯示有用的搜索建議,幫助用戶搜索產品支持主題。同時我們可以看到,鏈接撕開的提示列表不是支持幫助用戶搜索,而是幫助用戶直接方便的到達相應內容的頁面。

密碼強度指示與用戶名檢測
在注冊表單中,密碼強度指示與用戶名是否可用檢測只是2個小的設計,但是卻可以極大的提高表單的易用性。
記號
添加記號是進一步提高表單易用性的一種方法,盡可能詳細的解釋表單中需要輸入的信息。
易用性是關鍵
在所有網站的設計中,易用性越高越好,易用性是一個網站成功的關鍵因素,易用性就是使所有設計對於用戶而言更加容易使用——幫助元素就是為此而生。但是,這些幫助元素本身的易用性又如何呢?
不要迷惑用戶
迷惑用戶與幫助元素的目的相違背,所以要盡量避免。只在幫助元素中放合適的內容,你如何組織這些內容同樣影響易用性,如果幫助元素包含許多內容,使用列表和高亮關鍵詞使這些內容更方便用戶快速掃描閱讀。
位置影響最大
在網站設計中,不同內容擺放的位置是易用性首先關注的地方,同樣,幫助元素的位置也會影響到易用性。
設計師會把幫助元素做得很小以使得這些內容不會干擾到網站的主內容,這個錯誤很多設計師都會犯,這樣的設計會使用戶很難找到這些幫助元素。當然,幫 助元素做得小可以給主要內容保留更多的空間,但這對於那些迷惑的用戶起不到幫助的作用。因此,在“小”和“容易被發現”之間尋找平衡點吧。
另外必須記住,幫助元素對於用戶而言是可選的內容,而不是必須的內容,允許用戶在需要的時候去尋求幫助,而不是一直顯示。
看一下下面的表單,在一個輸入框的右側有一個小問號圖標,點擊以後會彈出一個關於這個輸入的內容的介紹。這個圖標很干淨,位置放得很好,不會干擾到用戶填寫表單。

避免太多點擊,避免彈出框
最糟糕的一種設計是強迫用戶在幫助元素和原來的頁面中不停地切換,這會使這個原來為了幫助用戶的功能完全沒有易用性。
使用圖形、圖標做類比
在網站設計中使用圖標和其他圖形做類比是十分有迷惑性的,因為圖標表示的含義很容易被用戶誤解,因為你明白圖標的含義不代表你的用戶也明白。容易被 用戶理解的圖標在幫助元素裡十分有效,圖標本身就是一種幫助元素。圖形可以用來解釋一些內容,比如圖表、統計圖和方向等。確保用戶可以很容易理解這些圖形 和圖標。
優秀幫助元素展示
幫助元素在很多網站上都有,只是你平時沒有少注意到它們而已。以下是一些網站易用性良好的幫助元素設計。
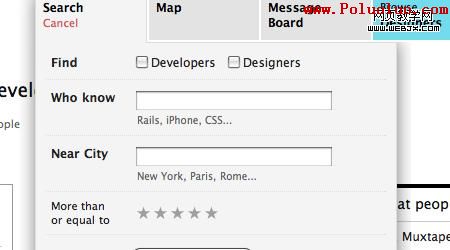
表單中的幫助元素
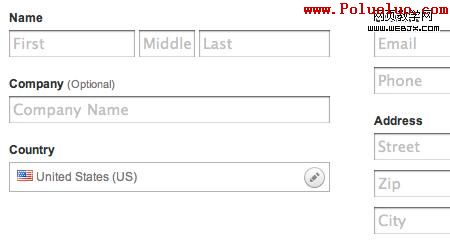
以下的表單有很方便、很易用的幫助元素,這些元素給出了舉例和解釋來幫助用戶輸入信息。










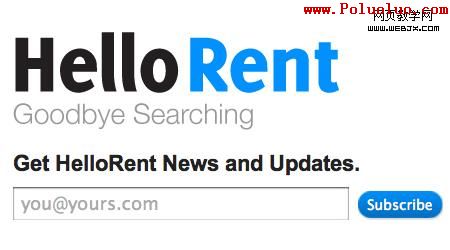
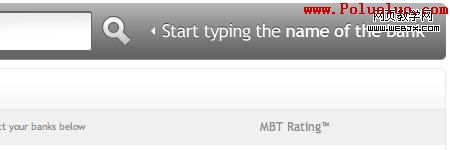
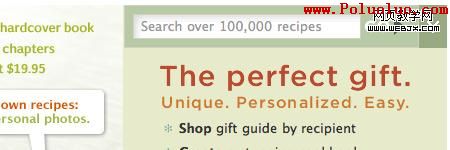
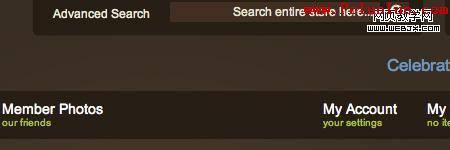
搜索元素,建議
以下是一些提高易用性的功能,它們給出了一些例子和建議來幫助用戶更容易的完成搜索。












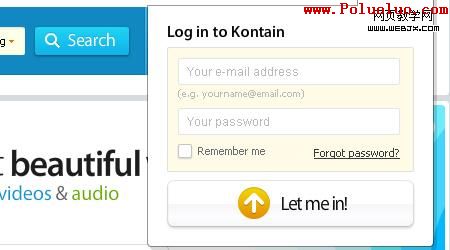
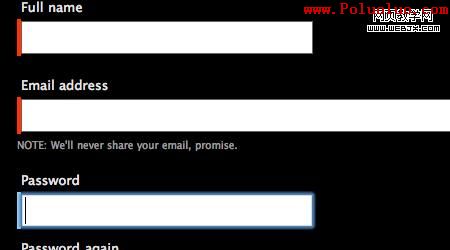
登錄與注冊
最後是一組登錄和注冊過程中的幫助元素。