本章主要詳述一下交互設計的職能——交互設計師具體做哪些內容?
Ⅰ、 先了解一下交互設計的基本概念:
交互設計是一種目標導向設計,所有的工作內容都是在圍繞著用戶行為去設計的。交互設計師通過設計用戶的行為,讓用戶更方便更有效率的去完成產品業務目標,獲得愉快的用戶體驗。
Ⅱ、交互設計在項目流程中的位置和任務:
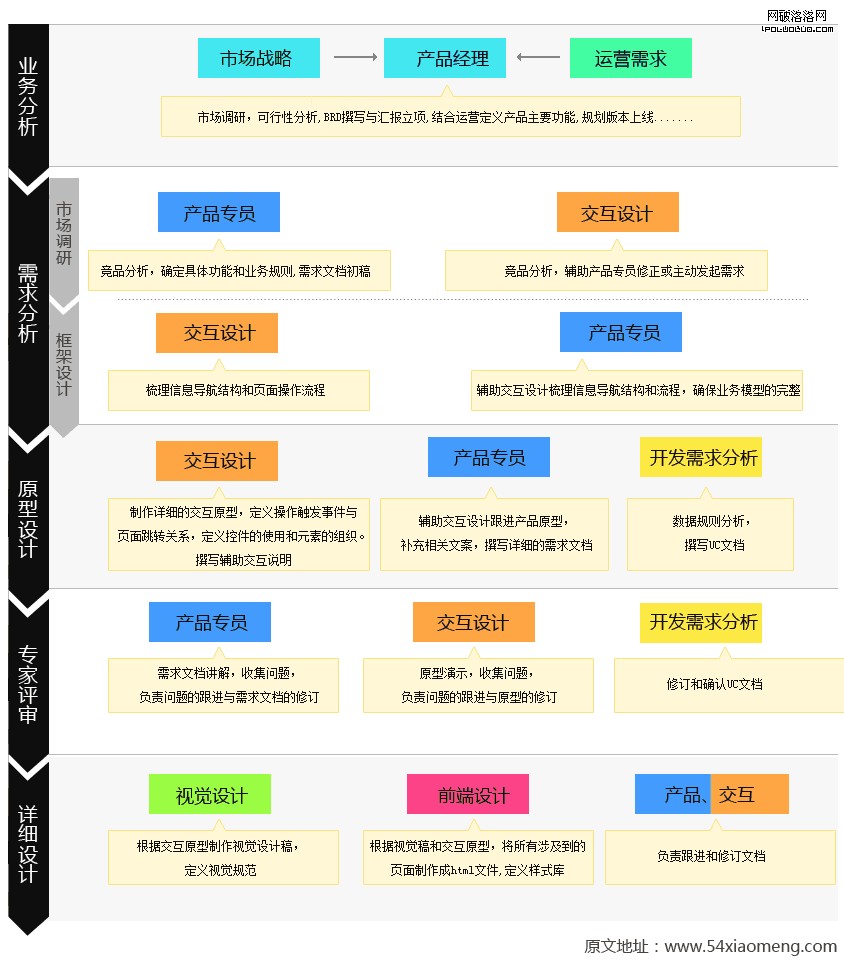
項目前期的流程和節點:

職能的細化就是為了讓產品在每個專業環節都做到極致,提高競爭力。如果是為了走流程,每個環節都是任務式的交付,臃腫的分工除了增加成本和拖慢項目進度,沒有實際意義。所以交互設計需要做的足夠好,才能將這份工作做的有意義。
Ⅲ、交互設計的具體職能:
從上圖中可以看出,交互設計主要干三件事:
①定義部分需求 ②定義信息架構和操作流程 ③ 組織頁面元素,制作原型demo

①定義部分需求
以前的慣性思維是需求應該由產品人員負責,設計人員只是實現和改善界面體驗。而產品的真正需求不僅僅來源於業務,還包括使用者的情感需求。在情感分析方面,交互專業是具有優勢的,舉個例子:
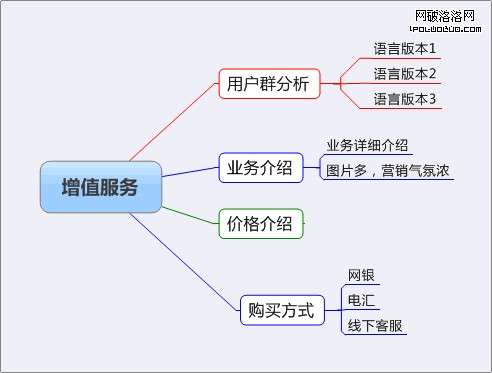
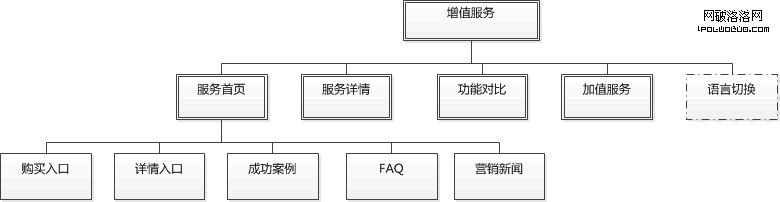
一個增值服務的宣傳模塊,業務模型可能是這樣子:

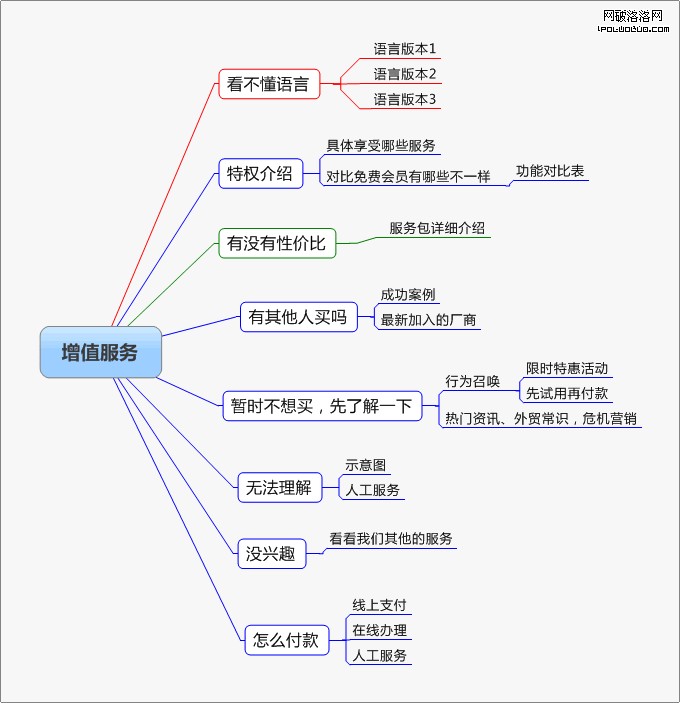
考慮到情感因素後,需求模型會不斷完善:

上圖僅僅是舉個例子,真正的產品人員不會將業務模型想的如此簡單。舉這個例子就是想說明一下產品的需求設計不僅僅是業務模型,還需要考慮用戶情感、用戶行為和運營數據。當產品人員考慮不周全的時候,交互設計師有責任對需求進行修訂和完善,這樣的目標導向設計才是完整的。
②定義框架
這部分的內容屬於交互設計師的核心工作內容,也就是我上一章節所講的框架設計階段。這個階段的產出質量直接影響到業務目標和轉化率。如果框架混亂,接下來的界面怎麼優化都是無效的。這好比大型超市的走道設計,如果路線規劃的不好,再多再大的指引圖標都是低效的。交互設計做什麼?讓用戶快速完成目標,提升操作效率,這才是框架設計的意義所在。
什麼是框架設計呢?這要分成兩部分內容:
1.關於結構導航的設計
把我們的產品想象成一個巨大的圖書館,我們需要幫助用戶(有目的性的、目的不明確的,無目的性的)尋找他們感興趣的圖書,怎麼幫助用戶准確的尋找完成目標任務,這就是導航設計。導航的設計任務一般在新項目或重構項目。
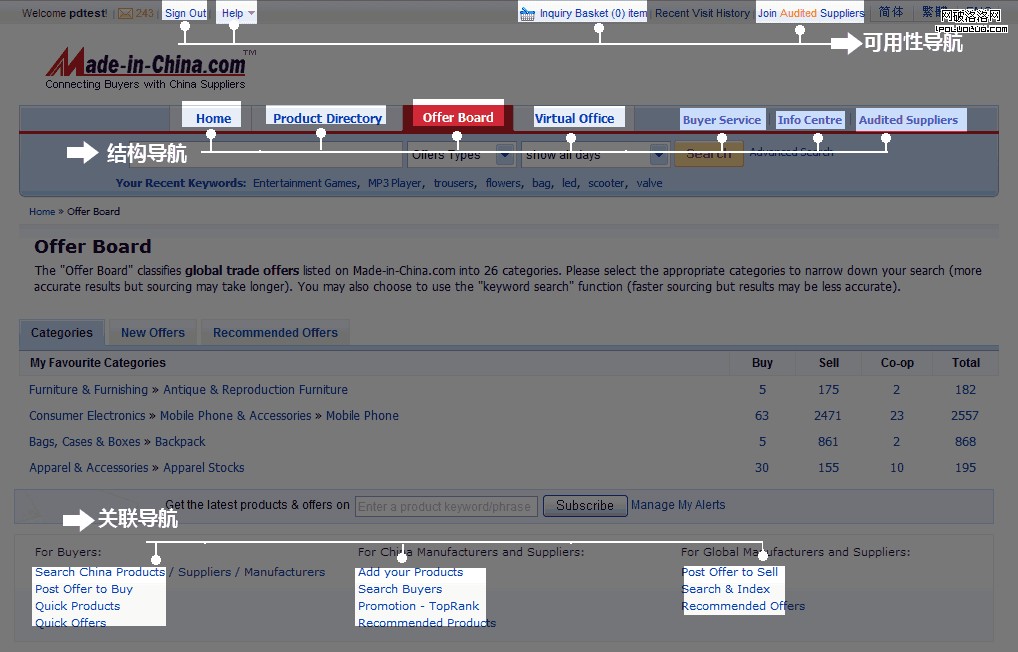
導航大概可以分為三種類型:結構導航、關聯導航、可用性導航

在框架設計的階段,交互設計師主要關注於結構導航的設計。
結構導航分兩種:全局導航與局部導航。全局導航一般是指無聯系的信息結構做的一級大分類,方便用戶以最快速的方式了解整個網站有什麼大概內容。而局部導航則關注於用戶最方便的快捷操作和業務引導操作。

交互設計師的首要任務就是將業務內容信息組織分類,劃分出主次關系,根據業務目的和用戶習慣定義規劃全局導航和局部導航的設計。那應該怎麼規劃呢?
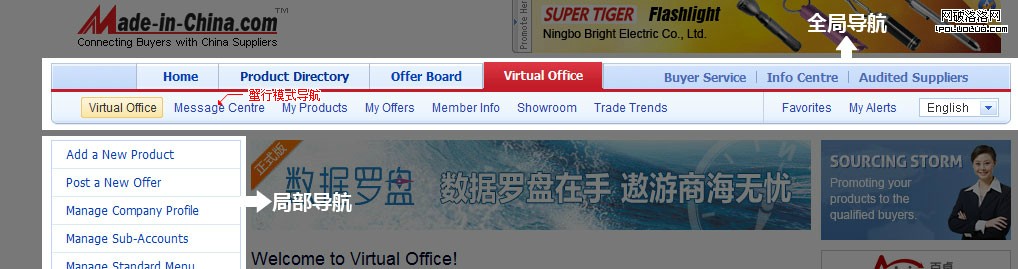
回到第一個增值服務頁面的例子(虛擬案例,非真實案例):
將需求梳理後(怎麼梳理,請google抽屜整理法),我們可以確認全局導航:

再詳細規劃局部導航:

局部導航的層級可以不斷往下延伸,通過樹形目錄或面包屑的方法幫助用戶浏覽時不至於迷路。
2. 關於流程的設計
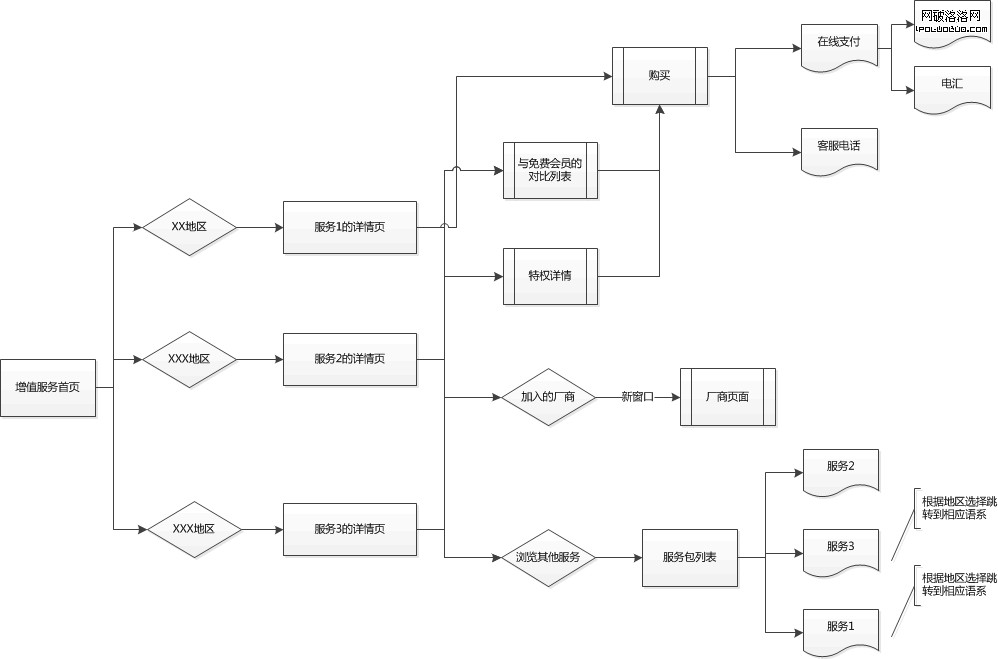
之前的案例我們已經基本上確認了模塊需求有哪些頁面,頁面大概會放什麼內容。但真實的用戶任務並不是在一個頁面上完成的,這時候我們就需要通過流程的方式把任務變得清晰和包容用戶的各種誤操作。
虛擬案例:

在流程的規劃設計中要遵循:1.以業務目的為主要導向;2.兼容到用戶的習慣;3.盡量讓流程做減法,多一個流程就會丟一部分用戶;4.任務是連貫和清晰的;5.考慮實現方式的復雜程度;歡迎補充…
③組織頁面元素,制作原型demo
經過了需求的完善和框架的設計,之前的這些工作還是停留在抽象的想法階段,怎麼把想法轉達給項目組的其他人員呢?交互還需要把想法和規劃表達出來,那麼最好的方式就是制作原型Demo。把Demo做出來,讓產品,開發,測試直觀的看到產品的雛形, 再廣泛的接受意見,對原型進行不斷的修正,改進,做簡單的用戶測試繼續挖掘情感需求。
那麼怎麼去組織頁面元素,制作原型Demo?哪些表現層面是交互設計師該重點表達的內容呢?原型的制作又有哪些章法可循呢?這個。.還是等下一個章節再講吧!