很多人說設計是力求細節的,在網頁設計裡表達出的細節就是圖標。圖標在一個設計裡帶來了額外的注解並且使設計裡的對象和元素引起用戶的注意。
請觀看破洛洛發布的Photoshop教程:創建有創新力的網站導航
以下介紹的是一個用圖標描述的最優方法。當使用圖標時,圖標的描述包含了一系列的隱喻。這也是在網站導航廣泛使用圖標和一系列圖標組的原因。
隱喻:
圖標是文字的隱喻,也讓人很好地知道隱喻,對於可用性來說,在網站之間有效地進行交流是至關重要的,圖標應該是代替文字,最能充分傳送信息。用戶需要快速地知道圖標所表達信息。
使用大家認知的元素和簡單的隱喻---用戶應該會快速地知道圖標所表達信息。作圖標時,用一些共同的元素是很重要的,就好像一個屋子(表達“家”)。以下是一些例子:
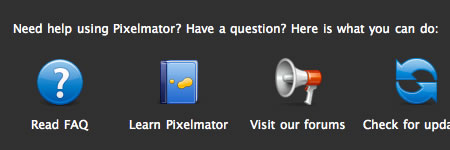
- 氣泡——評論
- 信封——E-mail和聯系
- 箭頭和硬盤——下載
- 問號——幫助和常見解答問題
- 文件夾——文件
- 號角——論壇
- 兩個環繞的箭頭——更新
- 顯示器——視頻
- 放大鏡——搜索
- 字母表——按字母排列
- 鎖——安全
- 星號——重要標記
- 鼠標——表示鏈接還有很多很多。。。
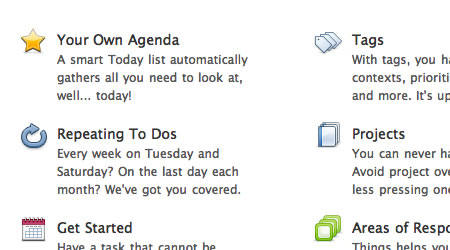
圖標附加標簽---如果圖標還不能明確地表達意思,加上一個小小的標簽是非常不錯的選擇。對於用戶來說,文字很清楚表達它的意思,所以可以提高圖標的可用性。一般來說,盡量只用幾個字來做圖標的標簽,還有文字用一行。用可以易明的文字和簡潔的顏色。
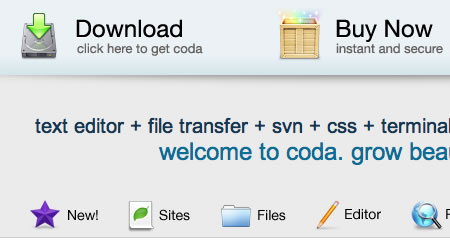
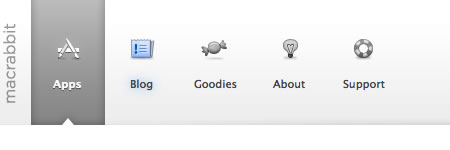
Pixelmator 在它們的幫助導航欄裡,很出色地做到這一點了。

當使用圖標時:
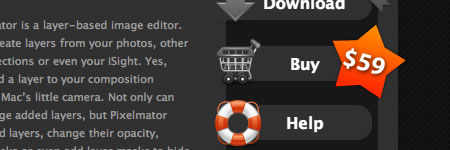
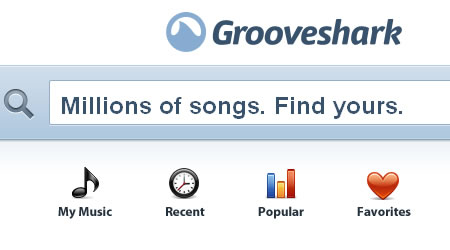
作為一個按鈕---圖標的功能很類似按鈕。用艷麗色彩的元素來代替文字。很多設計都是采用這種方法,而且還可以用很多種其他方法完成。
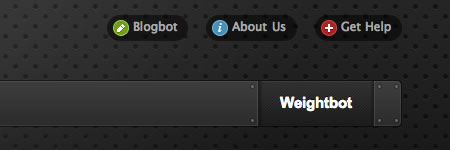
在按鈕上附加文字---按鈕上采用圖標和文字,這也是一個不錯的選擇。這樣更能夠吸引用戶的眼球。
另外在Pixelmator 的作品中也有一個很好的例子。這些按鈕采用圖標和文字。另外,這些按鈕激活時的效果也很棒。當用戶移過這些按鈕時,這些圖標會由無色變成彩色的。這體現了相當好的可用性。

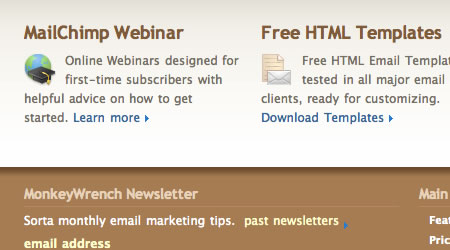
支持和提示信息---圖標代替了文字。使用圖標能代替了寫出來的麻煩,使用圖標也能支持文字和信息。圖標成為了支持文字注釋一種非常好的方法。並且成為優秀網站一種魅力。
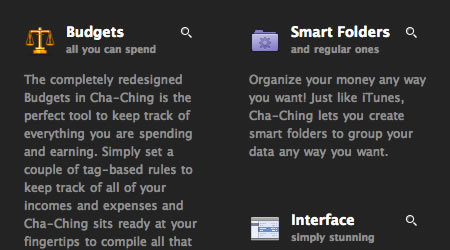
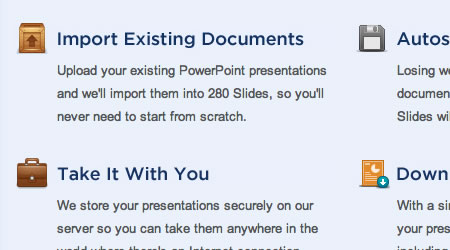
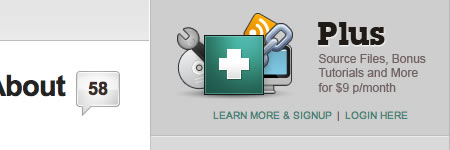
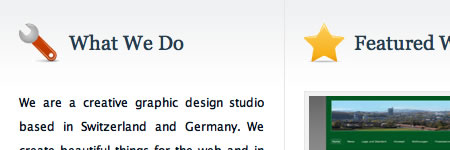
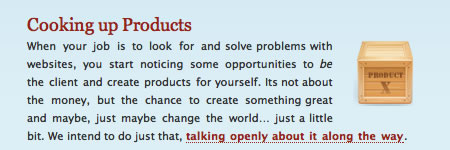
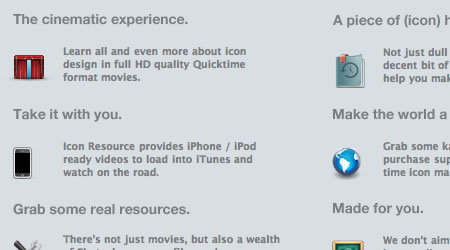
應用在標題和頁眉上---圖標的使用引起用戶的注意,這是一個重要的原理,圖標也是很普遍地應用在標題和頁眉上。很直觀地把用戶的眼球帶到文字的開頭。
以下是一個圖標應用在文字開頭的好例子。

最優方法:
盡可能地做高質量的圖標---隨著可用性的發展,質量是一個網頁設計重要的特性之一。
質量帶來了細節---包括精彩的細節就如陰影、反射和發光。這些小細節大有幫助,特別在制作圖標立體感和整體感時候。
保持圖標外形簡潔流暢---做圖標時不宜做得過於復雜。這是當然的。我說細節是好,不過要懂得去權衡“細節”和“復雜”之間的關系。基本形狀和元素的外輪廓盡量精練,做出容易識別的圖標而不是由上至下都包裹著細節。
我現在提及一下我制作圖標的過程,用簡單的外形來做圖標,是圖標設計的關鍵。開始制作的時候配合外輪廓,接著潤色,最後用光影來做出寫實立體的圖標。
瞟一眼下面的圖標,你會發覺這些都是一些基本的簡單的外形,但有一些效果後增添了它的立體感。

透視---透視完全依靠工作平台和網站本身的圖標類型。首先,在網頁設計裡,其實非常容易控制透視的一致,透視把這些圖標統一在同一個空間裡,看起來是放在一起的。
絕大多數情況下,你會想用簡單直接的透視角度。不會太過於傾斜。如果你想有傾斜的效果,通常會用垂直傾斜,向上或者向下。留意一下圖標的邊緣是否會太復雜,簡潔而有力才是關鍵呢。
網站裡的元素,應保持光源的統一---統一協調是可用性裡重要的一項。這同樣可以應用在設計圖標上,所有的圖標應該保持光影的一致,也要保證在網站裡同樣協調。
強而有力地一字排開---整齊地一字排開,使圖標看起來更加寬松,更加清晰。
圖標所傳遞的網站風格和標志---顯然地,一致是非常重要的,一個網頁設計裡多處協調和響應就是風格。在整個網站裡應該貫穿一個風格。標志的風格(也就是寫實、艷麗、明亮)應該和網站的圖標一樣。
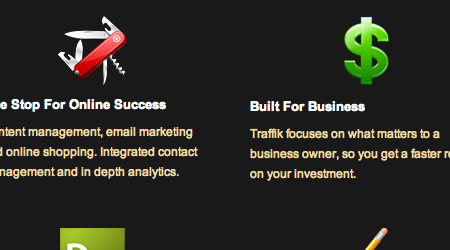
引人注意的顏色---簡潔的顏色是一個設計方向,但你的目標是讓它們更容易被人注意到。圖標中一個主要功能是讓一個元素引起用戶的注意。因此,你應該用顯眼的顏色來吸引用戶,同樣地,用色方面都應該注意和背景色拉開對比和運用對比色。
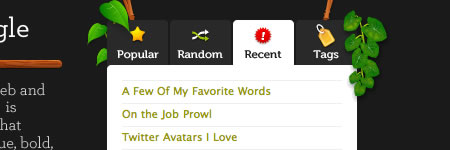
這些大圖標是顏色艷麗,在黑色的背景上顯得特別好看,這肯定能吸引住用戶的眼球的。

矢量格式---我能夠確定你到處都見過的,矢量格式可以讓圖標放大縮小,這是很重要的,特別對於網頁設計,因為很多時候你會想這圖標在網站裡太小了。
對於設計師的你,矢量格式是非常方便,很多時候,當你准備做一個圖標,你不想把它固定在一個尺寸裡,如果你使用矢量格式,你可以隨心所欲地改變圖標大小,而且放大後不會失真,再也不用擔心要重制圖標。
描邊---如果你的圖標所處在一個淺色的背景,用黑色描邊,這種做法使圖標顯得額外流行。展示以下是一些出色的圖標應用的例子。
展示:
以下是一些出色的圖標應用的例子。


















原文:http://www.spoofeddesign.com/a-guide-to-using-icons-in-web-design
翻譯:maxdison