
翻頁控件在很多手機端產品中屬於容易被忽視但又不可或缺的一部分,今天就手機端產品翻頁控件的分類和使用談談自己一些粗淺的看法。
在手機端產品中,翻頁控件的展示形式五花八門;以所展示信息內容的性質和用戶的使用情境作為維度劃分的話,大致可以分為這樣幾個類型:
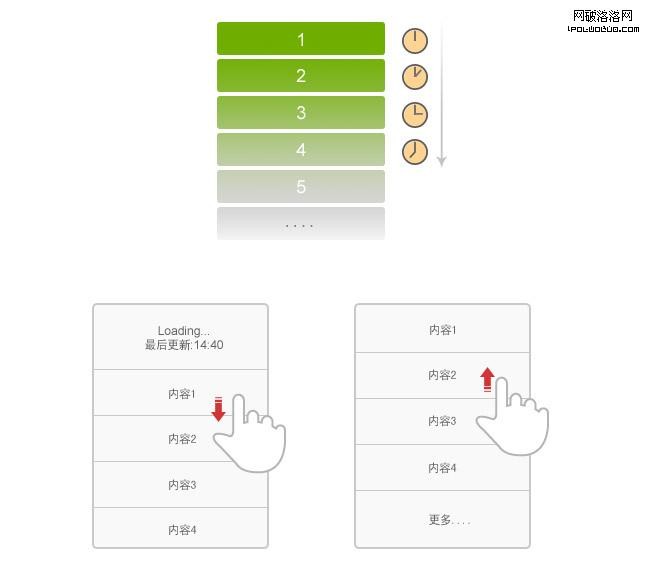
A:時效類翻頁控件
產品所展示的信息在“時效性”“關聯度”“內容質量”等屬性上具有較高的權重;主要包括新聞類產品、微博類產品,SNS應用的好友新鮮事等。在使用情景上,如新聞、微博這類產品,用戶通常是關注最新產生的信息,較舊的信息則隨著時間推移慢慢下沉;這就需要簡單的翻頁操作,同時又能夠方便快速的刷新頁面,獲取最新信息。


B:閱讀類翻頁控件
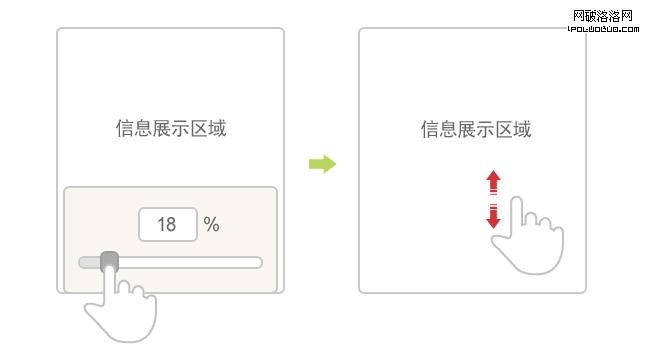
所展示的信息具有很強“連續性”“流”等屬性,典型的例子是網絡小說、電子書等長篇幅的閱讀類信息。對比傳統的閱讀行為,這類產品的翻頁操作要盡可能的符合用戶的心理模型:一本書拿在手裡,書有多厚,看了多少,書的章節目錄,上一次讀到哪裡(通過書簽或折頁等記號)……都是一目了然的;此時的翻頁控件,也不僅僅要提供簡單的前後翻頁功能,同時也告訴用戶當前的閱讀位置(如“23/344頁”等),提供快速翻頁和定位的功能(如頁面跳轉功能和縮略浏覽等),同時能夠標記最後一次閱讀的位置。

這是Android操作系統下的一個電子書的翻頁控件,通過選擇百分比來粗略定位整本書的閱讀位置,再在小范圍內准確翻選書的頁碼,基本上符合我們平時閱讀紙質書籍的一些行為習慣(拿過一本書,我記得那段精彩的片段是在書讀到一多半的時候,好像是第五章?應該就是在這幾頁,80頁?不是,在後面;……哦找到了,在81頁)

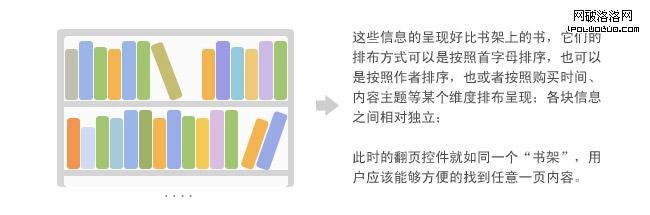
C: 浏覽/查找類翻頁控件
信息多以列表形式展示,各塊信息之間相對獨立。它們的排列和呈現方式或按時間先後、或按首字母順序、或隨機排列。例如論壇類產品的帖子列表、博客文章列表、圖片庫、媒體庫等。用戶能夠在各個頁面之間方便的跳轉,比如在論壇、貼吧中查看一篇比較舊的帖子,或是在圖片庫裡浏覽命名以“M”開頭的所有圖片……



(上圖)ipad上一個應用的翻頁控件,點擊控件可以在展示當前頁的同時,浏覽其他頁面的內容概要,而不必逐頁翻看。
再說說手機端翻頁控件的展現形式,從這個維度上劃分,可以有這樣兩大類:
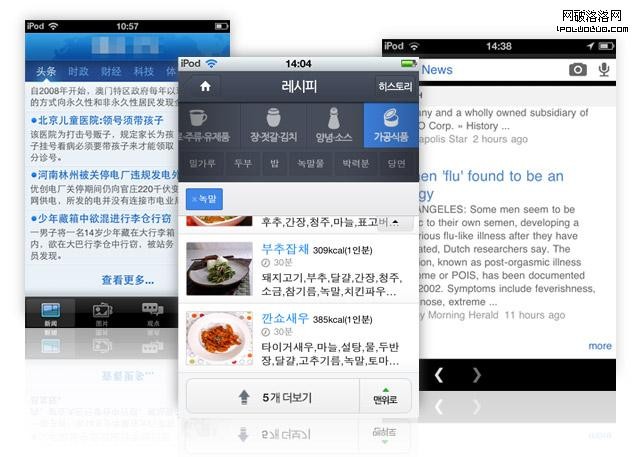
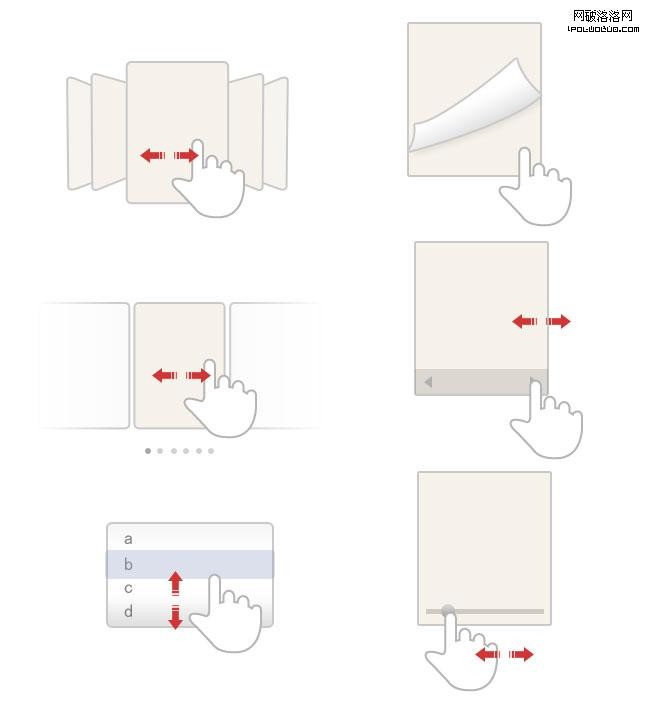
一.依據不同平台特點,發揮優勢,提升操作體驗;例如下面這些iphone平台手機上一些產品的翻頁控件:


這些控件在形式表現上更加豐富,擬物化的設計豐富了操作體驗;缺點是占用更多的硬件資源,而且不太適合海量信息的翻頁展示。
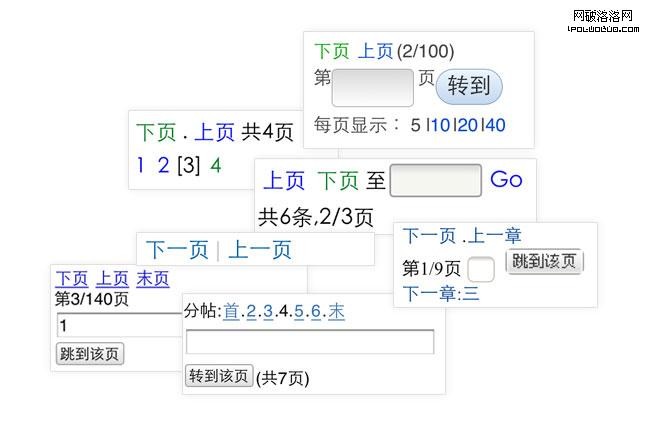
二.在眾多的手機端應用中,還可以看到很多這種來自服務端的翻頁控件,多以一連串文字鏈接的形式展現。通常組成這些控件的可以是以下這些元素:
1.上一頁,下一頁的跳轉
2.首頁、尾頁的跳轉
3.頁碼鏈接
4.當前位置指示(如:3/56頁 等)
5.頁面跳轉控件(直接輸入頁碼然後跳轉)
6.“顯示更多…”之類的鏈接文字
7.章節之間的跳轉(小說類產品)
……

這些元素怎麼組合最為合理,用戶使用是來最方便,要視具體情況而定。
以上就是對手機端產品翻頁控件做的一些粗淺整理歸納。具體到設計應用中,我們需要根據產品性質、用戶操作使用情景、手機和操作平台本身的特性等具體情況來考慮設計使用翻頁控件。