CSS教程:滑動門與選項卡
編輯:CSS進階教程
其實CSS滑動門這個概念早在幾年前就已經出現了,只是近來年被提得比較多而已。但是常常有人把它跟選項卡效果混淆在一起,特別是一些新手朋友,所以我在這裡寫篇詳解,希望能有所幫助。
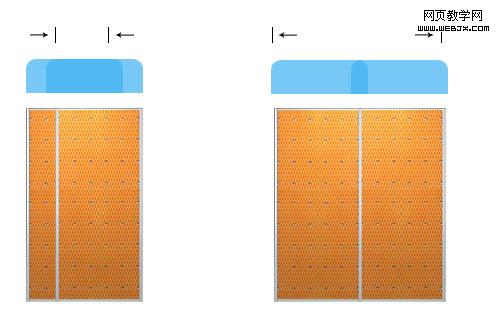
說起來滑動門也不是什麼高深的技術,也只是CSS的一種手法罷了。它是利用背景圖像的交迭以及相互滑動來實現一些效果。最常見的就是圓角的導航了,我們可以把一左一右兩個圓角背景想像成兩扇可以滑動的門,他們可以滑到一起並交迭以顯示較少的內容,也可以相互滑開以顯示較多的內容,就如下圖所示:

在以往的一些教程中,都喜歡把背景圖切成一寬一窄兩部分進行拼接,其實一張圖就足矣。

在這裡,我們只用了跟兩個標簽,樣式可以定義三種狀態,可以說是最簡單的一種方式了。
[Ctrl+A 全部選擇 提示:你可先修改部分代碼,再按運行]
小編推薦
熱門推薦