網頁制作poluoluo文章簡介:在本篇文章中,我們將考察The Dung Beatles樂隊網站的內容,以了解好的Web站點和網頁需要包含些什麼要素。
序言
接著上一篇文章,在本篇文章中,我們將考察The Dung Beatles樂隊網站的內容,以了解好的Web站點和網頁需要包含些什麼要素。
你們尚不需要去研究網站和網頁的基礎代碼,而只需考察不同的網頁,思考其中應該包括哪些要素,並思考一些關鍵性的問題,如一致性、可用性和可訪問性。本篇文章的目錄如下:
- 主頁
- 對我們的網站來說,這意味著什麼?
- 導航
- 網站上的其他一些通用元素
- 上下文關系非常重要
- 相關內容
- 標題
- 可用性
- 可訪問性
- 總結
- 練習題
主頁
很多人傾向於認為“讓我們從多數用戶首先訪問的頁面-主頁開始,這符合邏輯吧?”
這聽起來符合邏輯,但其實並不是這樣的。過分著重於主頁,是一個人們常犯的錯誤。網站的主頁常成為一個大雜燴,試圖概括網站的所有內容,無所不包。
讓我們看一個此類主頁的實例吧,那就是 MSN 網站的主頁(見圖1)。這個主頁羅列了過多的內容和鏈接,從旅游到電視,從交友約會到指導,從小配件到綠化產品的信息,十分龐雜,都試圖引起你的注意。

圖1:MSN網站的主頁—羅列的鏈接太多!
這種“將一切想得到的東西都放在上面”的主頁,可能適合那些大型網站,但如果我們這個樂隊網站的主頁也這樣的話,無疑是不恰當的,會流失很多本來可以吸引到的用戶。
還有一個普遍的誤解就是,主頁一定是訪問網站的人所看到的第一個頁面。如果這些網站訪問者已了解到樂隊的網址,或是從廣告傳單、招貼畫或是樂隊徽章上看到樂隊的網址,然後在浏覽器中鍵入樂隊的網址,確實有可能首先看到的就是網站的首頁。
但是更可能出現的情況是,網站訪問者是基於搜索結果來訪問網站的。如果他們搜索樂隊的名稱,很可能(但不一定)看到的最靠前的搜索結果是樂隊網站的 主頁。不過在其他情況下,例如他們搜索“模仿Beatles樂隊的音樂會”,看到的第一個搜索結果可能是“巡演日期”網頁;再比如他們搜索“摩斯喬市的樂 隊”,看到的第一個搜索結果就可能是“關於TDB樂隊”網頁,這是因為該網頁提到了樂隊是來自摩斯喬市的,而主頁裡就沒有提到這一點。
《紐約時報》的網站在一篇關於決定停止向訪問舊內容的用戶收費的文章中提到,他們網站的訪問者的行為已近發生改變,到底是什麼樣的改變呢,文中寫道:
…越來越多的讀者都是通過搜索引擎和其他網站上的鏈接來訪問我們網站的,而不再是直接訪問NYTimes.com。以這種間接方式訪問網站的讀者, 就無法訪問那些需要付費才能看到的文章,他們與那些直接訪問網站的忠實用戶相比,願意支付訂閱費的可能性就要小一些。取消對訪問舊內容的收費,是一個讓用 戶可以訪問更多的網頁並提高網站廣告收入的機會。
對我們的網站來說,這意味著什麼?
這意味著你需要將內容進行分割,放在單個的網頁內。你應該思考網站的訪問者將如何找到他們真正在尋找的內容和信息,或者說,一旦他們開始在網站漫游,他們想訪問的下一個網頁是什麼。
盡管很多人都試圖在主頁上放置過多的內容,但實際上更好的做法是把主頁用作突出顯示網站其他網頁的內容及導向訪問這些網頁的一個頁面。將主頁和網站 其他頁面一樣處理,並賦予它一個確定的目的(即顯示更新,提供一個網站概觀,僅簡要介紹樂隊,讓訪問者繼續訪問其他頁面,等等)。主頁還需要有指向其他頁 面的導航欄,並顯示網站的品牌。
下面我們將更深入地學習這些內容。
網頁制作poluoluo文章簡介:在本篇文章中,我們將考察The Dung Beatles樂隊網站的內容,以了解好的Web站點和網頁需要包含些什麼要素。
導航
如何對一個網站進行導航,是網站設計中最關鍵的因素之一(甚至可能是最關鍵的)。你應當確定網站的主要欄目頁,並在主導航欄中顯示。
關於網站導航同樣存在一個普遍的錯誤觀念(你們可能已聽說過),那就是讓訪問者在獲取信息時不要超過三次點擊。正是這種錯誤觀念的廣泛傳播,使得一 些網站上出現最糟糕和最復雜的導航。作為實例,你們可以去看看很多購物或價格比較網站,他們總是傾向於在頁面上放置盡可能多的鏈接,試圖使用戶在購買什麼 之前,盡量減少點擊次數,以免他們離開並去訪問競爭對手的網站。但這種做法導致的結果很可能就是:羅列的信息過多,反倒使用戶不能有效地獲取和使用這些信 息。太多的選擇和太少的選擇一樣都會讓人無所適從。
其實只要有從一個鏈接通向下一個頁面的明確路徑,顯示用戶正在通向最終要訪問的頁面的正常過程之中,用戶是會繼續深入訪問網站的。
基於上一篇文章中講述的信息架構,TDB樂隊網站的主導航欄應當包括指向以下部分/頁面的鏈接,“Store(商店)”頁面、“About(關於我 們)”頁面、“Contact(與我們聯系)”頁面、“The Music(音樂)”頁面、“Band News(樂隊新聞)”頁面,以及一個“返回主頁”的鏈接,並不需要包含指向如“Tour Dates(巡演日期)”、“Lyrics(歌詞)”等頁面的鏈接。指向這些頁面的鏈接應當僅放在相應的網頁內,也就是說,任何需要從某一個歌詞頁面直接 跳轉到“Tour Dates(巡演日期)”頁面的訪問者,都將可以被導航到“Band News(樂隊新聞)”頁面,然後再鏈接到“Tour Dates(巡演日期)”頁面。
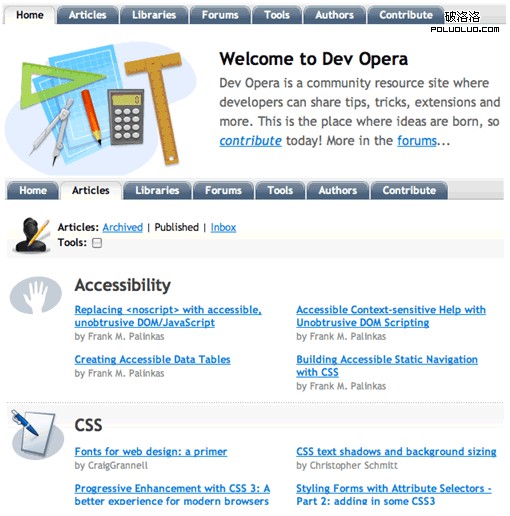
要想創建出成功的網站導航欄,一個最關鍵的方面是“一致性”。看下面圖2所示的頁面,在頁面上方的導航欄中顯示了一些鏈接如指向“Home(主 頁)”, “Articles(文章)”, “Forums(論壇)”等頁面的鏈接。在dev.opera 這個站點的其他頁面,顯示的導航欄都是一樣的。導航指向顯示你目前在網站的哪個位置,並提供指向該欄目內具體內容的鏈接。舉例來說,點擊導航欄上的 “Articles(文章)”標簽,將帶你到“文章”欄目的主頁面,其中包含一些指向最近發表的文章的鏈接,以及一系列指向分欄目如 “Accessibility(可訪問性)”、“CSS” 、“Mobile(移動設備)”等的鏈接(見圖2)。

圖2: The dev.opera.com的導航欄在網站所有頁面內都保持了一致性。
網站上的其他一些通用元素
除導航欄外,通常還有其他一些通用元素要在網站的各個頁面內都顯示。
絕大多數網站都有一些標示所有權的品牌圖像、網站標識或標頭。例如,Yahoo!網站中幾乎每一個頁面,在其左上方都有一個網站標識,其中附加有你正在訪問的頁面所屬的大欄目的名稱,如“Travel(旅游)”、“Movies(電影)”、“Autos(汽車)”等等。
頁面的頂部標題部分(橫跨頁面頂部)可以不僅僅包含網站標識,還可以包含或附加上主導航欄。此外,加上搜索框也並不少見,這可以讓用戶直接搜索網站的內容和信息,而不用通過使用菜單和鏈接來導航。你應該在你的網站的每個頁面,都包括所有或大部分這些通用元素。
頁腳部分(頁面最下端的部分)應包含一些額外的信息,如版權聲明,以及指向有用的輔助頁面(如“About This Site(關於本網站)”、“Terms & Conditions(使用條款和條件)”、“Contact Us(聯系我們)”)的鏈接等。
配色、頁面布局、圖形和圖標的使用、版面設置和圖像,創造出作為網站有機組成部分的一個網頁的整體形象,這裡“一致性”是關鍵。讓網頁的外觀和布置 保持一致性,有助於保持網站的一體性,並創造出一種熟悉感。這樣你就知道你正在訪問的頁面與此前訪問的該網站的網頁是相互聯系的,都是網站的有機組成部 分,因為這些頁面呈現出的視覺形象就是相互聯系的。當你在設計網站時,應當牢記這點,不要讓網站內的各個頁面看起來就不一致。
在我們的TDB樂隊網站內,頁面的頂部標題部分將包括樂隊的標識和名稱,以強化訪問者對樂隊的認知度,讓他們在訪問各個頁面時,都意識到是在閱讀關 於樂隊的各種信息。頁腳部分將包括網站及網站內歌詞、圖片、試聽歌曲等的版權信息,以及指向“聯系我們”、“預訂演唱會門票”等頁面的鏈接。
網頁制作poluoluo文章簡介:在本篇文章中,我們將考察The Dung Beatles樂隊網站的內容,以了解好的Web站點和網頁需要包含些什麼要素。
上下文關系非常重要
每個頁面,盡管包含所有這些通用元素,本身還是應該是獨一無二的。一個好的網頁應該有效地履行一個或少數幾個專門的功能。
相關內容:
要制作出非常優秀的網頁,一個關鍵因素就是既要將內容分割,又要讓他們彼此相關。各項內容既必須分別放置在各個不同的頁面(這些頁面具有各不相同的URL地址),又必須有邏輯性地前後聯系(在網站內和頁面內都是如此),這樣才能便於被找到。
以樂隊將舉行的演唱會信息為例,盡管可以在每個頁面上都放置一個“將舉行的演唱會”模塊,但還是應當將該項信息放在一個獨立的頁面中。一個簡單的, 鏈接到“巡演日期”頁面的“下一場演唱會”模塊,也可以有效地宣傳該項信息,而不用處處都復制信息內容(這樣可能把用戶和搜索引擎都搞糊塗)。
標題:
下一次你們讀報時,請仔細看看報紙的內容和版式設計。特別注意有一些報道篇幅更長,配有突出顯示的字體和圖片,標題也更醒目。這樣做的目的是,如果你時間很緊而只想了解重大新聞的話,就可以立即發現哪些是重大新聞。
這一原則同樣適用於網頁。一個頁面內每部分的內容都應有一個標題,以顯示這部分內容在頁面內的相對重要性(這部分內容是從屬於上一部分呢,還是是與之同等重要?)
舉例來說,在本篇文章的這個部分有兩個段落標題“相關內容”和“標題”,它們都位於“上下文關系”這個大標題之下,顯示它們都是從屬於大標題之下的小標題。
可用性
可用性是指一個網站能被用戶以可以預期到的合理方式所使用。
設想一下以下幾種情況:在你上一個新聞門戶網站閱讀一篇新聞時,在閱讀前必須要在該網站注冊;在你在網上預訂飛機票或火車票時,還需要花兩分鐘通過 電話向訂票人員解釋你的行程;在你輸入一個郵件地址或信用卡號碼時,網站只是告訴你輸入格式錯誤;搜索發送回的結果中沒有有用的條目,或是一個網站在其首 頁沒有一個搜索工具。
以上都是網站可用性不好的例子,這源於沒有考慮網站用戶的需要。而在你構建和設計網站時,如果把網站用戶的需要放在中心位置,就很有可能創建出令用戶滿意的好網站。
創建可用性好的網站並不是一件容易的事,這方面的很多知識都只能得之於經驗。你可以記下其他網站可用性不好的地方,以避免重蹈覆轍。測試網站可用性最好的辦法還是觀察用戶的實際使用體驗。一旦你創建好一個網站,請從以下多個方面觀察用戶的使用體驗:
- 用戶能找到他們尋找的網頁嗎?
- 對用戶輸入的搜索主題詞,搜索工具給出了正確的結果嗎?
- 圖像/音頻/視頻能在用戶使用的浏覽器中正常運行嗎?
- 用戶是否有對可用性不滿意的地方?
- 用戶感到滿意和高興的地方又在哪裡?
專業公司對由其承擔進行的網站可用性測試會收取很高的費用,但你可以選擇非正式的測試方式,如讓你的朋友和家人告訴你他們使用你創建的網站的體驗,這樣也可以讓你很好地了解到一些你尚未注意到的網站存在的問題。這就是所謂當局者迷,旁觀者清的道理。
網頁制作poluoluo文章簡介:在本篇文章中,我們將考察The Dung Beatles樂隊網站的內容,以了解好的Web站點和網頁需要包含些什麼要素。
可訪問性
對網站可訪問性最常見的誤解就是僅將其理解為“讓盲人能訪問網站”,其實可訪問性是一個對更多的人都有影響的問題。
“輔助技術”這一術語用於描述任何幫助人們與其使用的計算機更為有效地互動的輔助設備或硬件。你們可能馬上會想到供盲人使用的屏幕閱讀器,或是供無 法使用鼠標或鍵盤的人使用的語音輸入設備。但是眼鏡呢?其實對近視的人來說,所戴的眼鏡也是一種“輔助技術”,但是他們中絕大部分人不會認為自己是殘疾 人。
意識到很多使用互聯網用戶可能面臨的問題,對制作出好的網頁是非常重要的。不要想當然地就做出很多假定,如網站用戶就一定有鼠標,就一定可以看到你使用的圖像,就都安裝了Flash播放器等。
在考慮網站的可訪問性時,除要考慮那些需要使用“輔助技術”的人外,還要考慮其他一些人如用手機上網的用戶。現在的手機還不能很好地支持 Flash(即使有Flash功能),例如蘋果公司的iPhone 就不具有支持Flash的功能(也許以後也不會有),雖然在其他方面用iPhone浏覽網頁的效果和在蘋果計算機上用桌面版本的Safari浏覽器浏覽網 頁的效果差不多(Opera手機浏覽器也不支持Flash)。一些新技術如Opeara Mini手機浏覽器,可以為上網的低電量手機重寫網頁,使網頁體積變得更小,對絕大部分用戶來說,網頁中的圖像在手機浏覽器中也會被顯示得小得多,這意味 著用戶可能無法獲取網頁中任何依賴於微妙的細節的內容。
在我們這個樂隊網站的例子中,你應該意識到如果使用了很多圖像(樂隊照片),則必須描述圖像的內容。如果你在頁面中使用了Flash音樂播放器,以 讓人們可以聽到樂隊的歌曲,你同時也應該創建直接指向歌曲的鏈接,以讓那些未安裝Flash播放器的人也可以以他們選擇的方式聽到這些歌曲。
總結
在本篇文章中,我講述了你們在開始實際創作網頁時,需要牢記的一些重要概念,以使網頁具有更好的可用性,能為更多的人訪問,並能更為順暢地運行。在以後的課程中,我們將詳細講述所有這些在本文中已提到的重要概念。
練習題
- 在做本篇文章所附的練習題時,你只需上網浏覽一些你最喜愛的網站,試著以從本篇文章中學到的知識檢視這些網站,並回答以下這些問題:
- 這些網站具有一致的頁面頂端部分、頁腳部分和導航欄嗎?
- 觀察你在網站各頁面浏覽時,導航是如何變化的。
- 注意去發現網站是否有讓你感到不便使用或讓你迷惑的地方,如果有,請提出你的解決辦法。
- 如果可能的話,請關閉你使用的浏覽器支持圖像顯示或支持JavaScript的功能,或是使用手機上網訪問一個網站,與你使用計算機訪問同一網站的體驗做一個比較。
作者簡介
Mark Norman Francis 早在萬維網誕生前,就在從事互聯網領域的工作了,一直持續到現在。目前他是全球最大網站Yahoo! 的前端設計師,負責制定Web開發的最佳習慣、代碼標准和質量標准。
在加入Yahoo!前,他先後在Formula One Management(F-1管理公司)、Purple Interactive (紫色互動公司)、倫敦城市大學從事過多種工作,包括Web開發、後端CGI編程和系統架構等。他的博客地址為:http://marknormanfrancis.com/。