網頁制作poluoluo文章簡介:作為網頁表單交互設計,有時候網頁設計師本身要進行一些極端的測試,這就包括填寫和思考一些普通用戶很難想去做的一些動作。比如在價格輸入框中填寫英文字母,什麼都不輸入的時候按提交按鈕等等。 一般作為測試者,我們都要盡可能的把一切可能發生的用戶行為考慮到,即
作為網頁表單交互設計,有時候網頁設計師本身要進行一些極端的測試,這就包括填寫和思考一些普通用戶很難想去做的一些動作。比如在價格輸入框中填寫英文字母,什麼都不輸入的時候按提交按鈕等等。
一般作為測試者,我們都要盡可能的把一切可能發生的用戶行為考慮到,即便這種可能性出現的概率很低。
以下我們來具體分析啊下網頁表單的交互設計中的極限測試以及對淘寶等網站進行觀察,看看這些大網站對於表單交互測試做到了什麼程度!
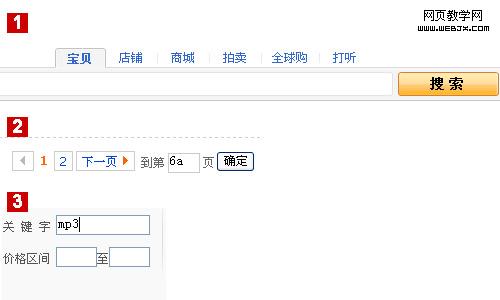
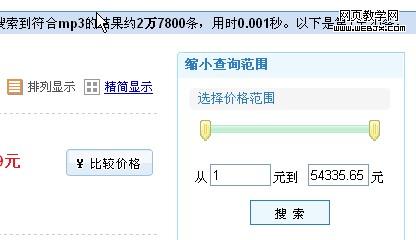
如圖:

1. 你會在search bar什麼都不輸入的情況下就按search button嗎?
2. 明知道這個輸入框應該不支持字母,也不應該超過最大頁碼,還輸入這樣的數值嗎?
3. 在價格區間裡輸入字母,比如a?
一般人都不會,設計師例外。設計師得考慮到種種極端的情況,以及在每種情況下如何讓系統響應,於是他就成了最無理取鬧的用戶。設計師如果不考慮這種很mini也很沒價值的細節,萬一某天遇到一些無理取鬧的客戶,一試試出了問題,他會在某某blog上,寫哈哈,這個很牛的網站原來會犯這種錯誤——我承認,這種行為一般還是所謂的設計師干得出來。
Anyway,今天,終於完成了項目的設計說明文檔後,心懷對某些校驗細節的糾結,我也無理取鬧了一把,“騷擾”了眾多網站,嘗試了各種極端情況,也發現了有些貌似體驗良好的網站的尴尬與措手不及。但是說真的,who cares?畢竟真實的用戶不會這麼做。
今天不玩大的,就玩簡單的頁碼和價格區域的極端情況。
一,淘寶

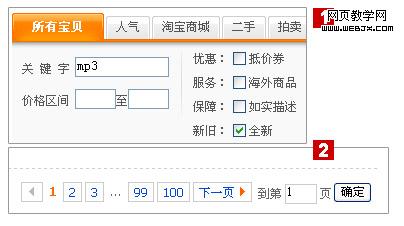
1. 在價格區間裡輸入字母——淘寶即時自動清除,壓根就不讓你填寫,比較強的是,即時我無理取鬧到粘貼1A1這樣的字符串,淘寶也即時將中間的A過濾掉。
2. 在頁碼輸入框裡輸入字母——點擊確定後,頁面刷新,頁碼還是定位到頁碼1,同時,輸入框裡也清除掉字母。
有趣的是,即時我當前已經在其他頁面,如第99頁,在輸入框裡輸入字母後,頁面刷新,還是給我定位到第一頁。
3. 再無理取鬧一些,我在輸入框裡輸入了200,超出最大頁碼,頁面刷新後,淘寶仍給我定位到頁碼1.——貌似邏輯是輸入不合規范要求的字符,統統刷新後回歸頁碼1.
我的評價:第一種情況,方案尚可,避免出錯,也不會彈出提示。第二種情況:定位到頁碼1就傻了,為什麼不能停留在我當前的頁碼上。至於第三種情況,我傾向於定位到最後一頁。
二,eBay

1. 在價格輸入框裡輸入字母——點擊go,出現提示,恩,看起來有點費勁。
2. 在頁碼裡輸入字母——go左點右點點來點去沒任何反應,eaby是在說:你無理取鬧,我干脆不理你,看你怎麼辦?
3. 在頁碼輸入框裡輸入超過最大頁碼的數字——點擊go後頁面刷新,定位到最後一頁。ebay是在說:不好意思,我們頂多就這麼多。
我的評價:第一種情況,還是比較的出錯提示的。第二種情況,我以為系統卡住了,等了半天。第三種情況,ebay做得還不錯。
三,阿裡巴巴國際站

目前沒有價格區間,只有騷擾頁碼了。
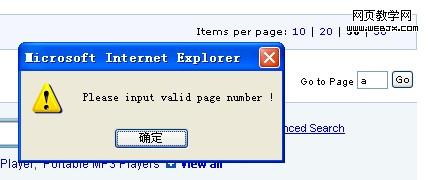
1. 如圖所示,輸入字母後點擊go出現警示框——而且還是感歎號。唉,一本正經的嚴肅的阿裡巴巴。
2. 在輸入框裡輸入超過最大頁碼的數字——頁面刷新後,回歸到第一頁。
我的評價:一本正經的提示,過火了。第二種情況,頁碼對溢出數值的反應和淘寶一樣,需要改進。這點,定位到尾頁是不是更符合用戶原始需求?
四,Google

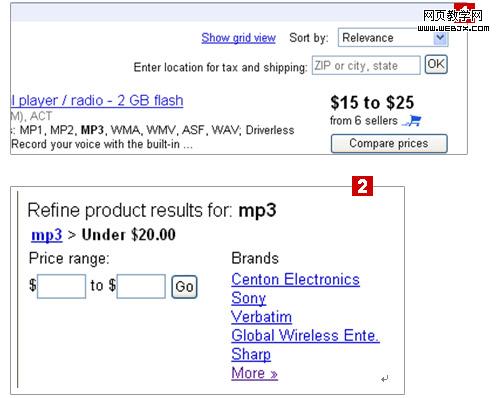
google沒跳轉到第幾頁的功能,就拿圖一中的zip輸入框嘗試情況1.
1. 輸入字母——點擊go後,頁面刷新,除了將剛才的字母清除,任何變化也沒有。
2. 在價格區域輸入框中輸入字母,點擊go後,頁面刷新,清除了剛才所填的字母,還是任何變化也沒有!!
看來google的策略就是:你無理取鬧,我也無理取鬧,你拍個巴掌回來我就拍個巴掌回去,你不理解我的響應?那你到底在期待什麼結果?
也順便騷擾了一下中國的有道購物和拍拍兩個網站,發現方案跳不出以上的幾種。但是,還是有些細節上的差異,比如,在有道的價格輸入框中,先是輸入正確的數值(如1-100)後,更換為字母,頁面像google一樣照常刷新,但是會回歸到上一次的狀態(1-100).
google在同樣的情形下,卻回歸到初始狀態。

映射到現實生活中的案例:
騷擾到這裡,頭腦裡突然閃現出一幅畫面,如果你有一天,很無聊,去無理取鬧一下(傻子也可以啊,傻子就不能是叫做無理取鬧了),去一個西瓜店,對著店主說:老板,請給我一個足球。
老板可能出現的反應和我的反應:
A. 裝作沒聽到,沒有任何反應,再喊一聲,還是沒反應。
——他聾了嗎?還是壓根沒注意到我?eaby就是這樣干的。
B. 吼一聲:你有病呀?沒看到牌子上寫著西瓜!
——我好害怕呀,這個老板心情不好吧?阿裡巴巴就是這樣干的。
C. 直接給你一個西瓜。再問,還是給你一個西瓜。
——先是莫名其妙,然後,哦,原來這是西瓜店。google是這樣干的。
D. 問你:啥?你再說一遍?我又說:給我來一個足球,老板還問:來個啥?你再說一遍?
——哦,好吧,我服了你,我還是要西瓜吧。淘寶是這樣干的。
總結一下:面對“極端並微小的錯誤”時,各個網站的反應:

值得說明的是,具體設計時,肯定要“具體情況具體對待”,比如淘寶的自動糾錯,固然不錯,但是也只適用於字符單一限定的情況,比如價格區域不可能出現字母,所以可以即時清空。而google shopping中的zip,states那個輸入框,同時存在多種字符,就不能夠自動糾錯(需要整體語義判斷),就好象一個顧客說“老板,我要一個足球——一樣的西瓜”,得等用戶說完。
不彈出警示框,也不破壞頁面結構,大家不妨幫google想想這個地方的校驗,除了自主響應,還有沒有別的方案?
但是,也許是我想多了,也許設計師壓根就沒想那麼多,也許只是某個人某時就順便做成這樣了,所以大家不要當真啊。
- 上一頁:用戶需求跟產品功能是一回事麼?
- 下一頁:淺談豆瓣友鄰廣播中的用戶體驗問題