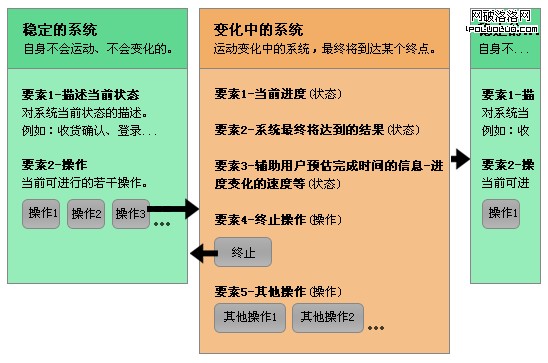
之前在《首都機場的點煙器》中分析了一個軟件系統所處的狀態並且列舉了不同的狀態所需要的展示給用戶的各類信息,我們先簡單回顧一下:
要設計一個軟件系統的操作,除了認清系統的狀態以及對應的要素以外,還需要分析操作功能本身。
提供給用戶這些功能按鈕時,還需要同時告知用戶哪些信息?
我們在日常的生活中,需要下決定的時候往往都會要知道什麼呢?比如:當銀行的業務員向我推薦他家的信用卡時,我需要了解哪些信息後才能下決定?
我大致會向業務員詢問這些問題:
這是個啥?哦,信用卡,先花錢,回頭再還的那種卡。
這個卡的額度是多少?我能從中先支出多少錢?哦,1W。
我要辦了這個卡,要不要每年繳年費?
我要是到時間不還款,會對我造成哪些負面影響不?
我要是辦了卡,一直放著不用,沒關系吧?
……
你也可以設想你會問哪些問題,或許你問的具體問題和我問的不完全一樣,這不要緊,至少我們問的問題大致都會是分成兩類:
1.這是個什麼?
2.如果我要辦了卡,會給我帶來哪些影響?
嗯,當用戶面對一個操作,需要抉擇是否要執行的時候,需要了解到的信息,可以分為上面這兩類。
到這裡,對於操作的設計似乎我們已經分析清楚了。嗯,應該說,如果是領導講話用,說:“操作的設計首先需要交代清楚這個操作是什麼,第二需要描述清楚操作將帶來的後果。”這不僅夠了,而且還足夠顯示出了發言者高度的概括歸納能力。但是要在實際的設計中能有指導意義,這樣的分析還不夠。
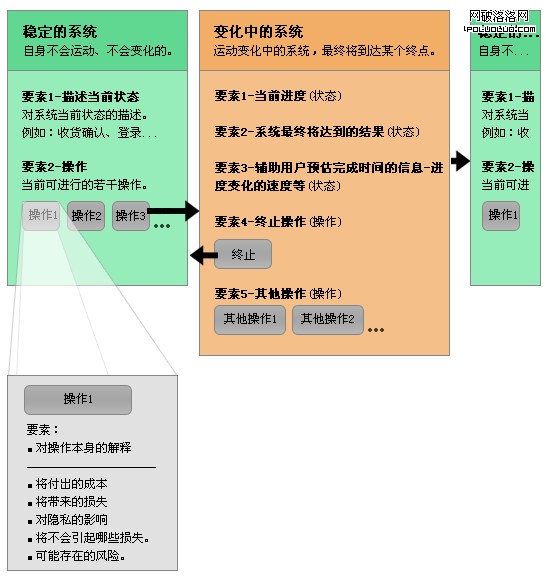
我們來把這兩個要求再細化些:
對操作本身的解釋
需要說明:這個操作是什麼?干什麼用的?能做到什麼?
對於大多數操作,並不需要進一步的解釋,“刪除”功能是干啥的?不用再解釋了吧。“發表”,也懂吧。“關閉”,明白吧~“電池標尺重新設置”這個可就不見得誰都明白了。是的,有少數操作本身包含有新概念,這就需要解釋了。
操作將帶來的後果
我們可以把這個要求細化成以下幾點:
● 將付出的成本:時間成本、經濟成本、對其他操作的干擾(是否模態)…
上傳照片需要花時間;點擊了確認支付就要掏錢了;執行了這個操作,其他功能就不能用了,直到這個操作執行完成。
● 將帶來的損失:當前數據將會丟失。
要格式化C盤?C盤的數據將會被徹底刪除,不可挽回。
● 對隱私的影響:您的好友是否會知道這個操作。
在Qzone中,送好友一個生日禮物,其他好友會不會知道?會不會知道具體是什麼禮物?會不會看到具體的禮物卡片上的留言?知道與否將直接影響我的操作。
● 將不會引起哪些損失。
填寫多頁的表單頁面,當前是第二頁,退回去修改第一頁的內容,當前頁已經填寫的內容將不會丟失。告訴用戶,用戶才敢退回去修改。
● 可能存在的風險。
給自己的Qzone掛上了很多裝扮,導航、播放器、漂浮… 這將可能會使得某些地區的好友在網絡高峰時期很難打開你的空間。用戶在裝扮的時候不見得能意識的到可能存在的潛在問題,但這些問題確實與他的操作相關。
當然,上面的這些總結也不見得夠,甚至不見得對。檢驗操作的描述是否足夠的標准是:用戶是否能夠沒有疑惑的做決定。
軟件系統狀態的要素、操作的要素加在一起,對行為的設計需要具備些啥,就比較完整了:
總結出這些要素的目的並不是要每一個操作、系統都一定白紙黑字的都直接告訴給用戶。如果不說用戶也能知道,當然就不用說了。