
在可用性測試中,數據的價值主要體現在為測試結論提供支持,換句話說,如果我們不能用數據很好的和別人進行交流,我們數據的價值有非常有限。
用表格形式來呈現數據是一種比較簡便的方式,但是,為了更好的對數據做出解釋,我們需要圖形化的方式來呈現數據。
通常情況下,我們用到的數據圖的類型有以下幾種:
l 條形圖(柱狀圖) Column or bar graphs

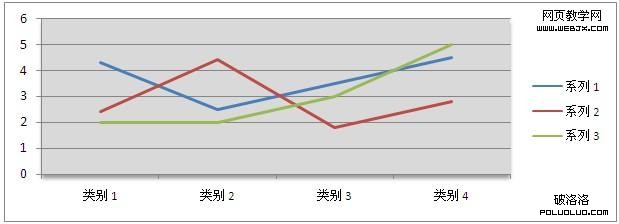
l 折線圖 Line graphs

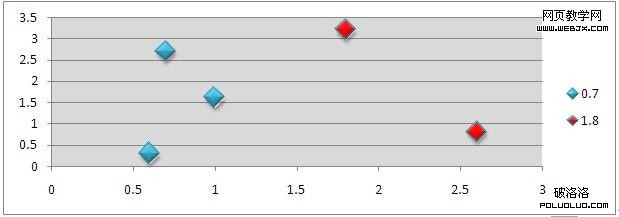
l 散點圖 Scatter plots

l 餅圖 Pie charts

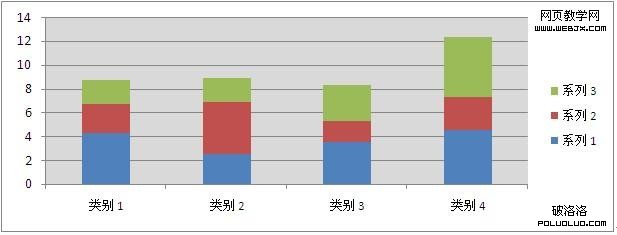
l 堆積條形圖 Stacked bar graphs

其中最常用的應該屬於條形(柱狀)圖,在可用性測試報告中,我們經常會用到這樣的數據呈現形式,一般情況下條形(柱狀)圖會用來呈現用戶特征、任務完成率、任務完成時間、AB測試的比較等等,我們先就這個類型數據圖使用原則進行討論。
在平時編寫可用性測試報告的時候,我們發現條形圖特別適合呈現離散的項目和類別,如任務,參加者,設計等等,特別適用於數據比較,以長短的圖形表示非常直觀。但是這樣有一個前提,就是坐標軸必須以“0”為起點。如果不這麼做,看上去就好像是人為操縱了柱形的長度。這個屬於加入了主觀因素,是我們必須避免的。
然後,圖表坐標軸的最大值最好不要高於理論上的最大值,這樣會讓圖表顯得不合理。如,完成率最高是100%,我們在繪制條形圖時,完成率坐標使用120%這樣的標記不但沒有意義的,而且會使數據顯得不嚴謹。同時,過分強調數據的准確性也是不必要的,實際中我們發現,在不涉及相關系數的情況下,整數是最好的形勢,舉例來說,把完成率標定為100.0000%大家都會覺得別扭。
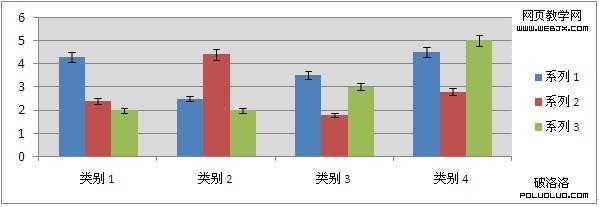
第三,在條形圖呈現參加者數據平均值的時候(時間、評分等),都會涉及到數據的變異性和置信區間這個概念,如果我們能通過增加誤差線(error bars)來圖形化表示數據的變異性,就能夠讓我們的數據變得易於理解,也更能體現出我們數據的價值。
圖:標准的柱形圖,誤差線表示95%的置信區間

第四,考慮到數據用戶的多樣性,我們這邊特別要注意數據表達方式,如,對於太長的標題也要用水平的方式來呈現,避免用戶側頭觀看;對於數據條的顏色要用對比比較強烈的色彩,避免色盲的用戶產生障礙;對於數據量超大的表格,建議以分類別呈現的方式來表達,避免表格承載太多的信息而影響表示效果。
最後,我們說一個大家都比較關心的問題:如何判斷應該使用柱形圖還是折線圖。
我們經常會遇到這樣的情況,在呈現一組數據的時候,覺得柱形圖不錯,折線圖也可以,那麼,我們怎麼來判斷呢?有一個簡單的辦法,先假設自己需要使用折線圖,然後我們問自己一個問題:連接數據點的連線有意義嗎?
換句話說,如果在這些位置沒有數據,我們添加數據能增加數據說服力嗎?
如果不能,請使用柱形圖。
所以只要合理的運用以上原則,我們不僅可以做出美觀的圖形讓枯燥的數據易於理解,更可以增加數據的說服力,體現數據的價值。