網頁制作poluoluo文章簡介:這裡是能夠幫助你提高你的網站的用戶體驗的10條有用的可用性結論和指南。
每個人都會贊同可用性是網站的一個很重要的方面的說法。無論你是在做一個作品集網站、網上商店還是網絡應用,讓你的頁面對用戶來說可以容易和快樂的使用是一個關鍵。這些年,很多人在網站和界面設計的很多方面完成了很多的研究,這些結論在幫助我們提高我們的工作方面很有價值。這裡是能夠幫助你提高你的網站的用戶體驗的10條有用的可用性結論和指南。
Form標簽最好放到字段的上面
UX Matters的一份研究發現表單中的標簽(label)的理想位置是在字段(field)的上面。在很多的表單中,標簽被放到字段的左邊,以形成一個兩欄的布局;盡管這樣看起來不錯,但它不是最容易使用的布局。為什麼這樣說呢?因為表單通常是垂直導向的;也就是用戶從上向下填寫表單,用戶是向下浏覽表單的。這樣在標簽下面放置字段比在標簽右邊放置字段要更容易(浏覽)一些。

Tumblr 遵循UX Matter的建議,提供了一個簡單而簡潔的注冊表單。
在左側放置標簽還會引發另一個問題:你讓標簽居左還是居右?居左可讓表單可掃描但是會將標簽和字段分離,從而使得區分哪個標簽歸哪個字段就比較困難。居右則相反:它可以實現好的界面但是可掃描性弱些。在各種情況下,標簽在上面是最好的。該研究同時發現標簽最好不要加粗,盡管此條建議並不能令人完全信服……
用戶關注面部
當別人進入到視野的時候,人們本能的會立馬注意到他們。在網站頁面,我們趨向於關注人的面部和眼睛, 這為市場人員提供了一個引起關注的很好的技術。但是我們被人們的面部和眼睛吸引只是個開始;事實證明,我們確實會將目光轉向圖片中的人正在看的方向。

一個正在看我們的小孩兒的圖片的眼動跟蹤熱圖,來自於UsableWorld的研究。

那麼現在這個小孩正在看內容。注意人們在看向標題和文字的方向增長。
這裡是一份描述這個的眼動跟蹤研究。我們本能的被吸引到臉部,但是如果那張臉在看其他地方而不是我們,我們同樣會看那個方向。利用這種現象來吸引你的用戶的注意力到你的頁面或廣告中最重要的部分吧。
設計的質量是可信度的一個指標
各種研究已轉向到是什麼影響人們對網站的可信度的看法方向:
- Stanford-Makovsy網站可信度研究2002: 調查當前什麼讓一個網站可信(pdf)
- 什麼讓一個網站可信?大量定量研究的報告(pdf)
- 計算機可信度元素(pdf)
- 影響網站可信度的元素:一份源自自我評定研究的早期結果(Proceedings of ACM CHI 2000 Conference on Human Factors in Computing Systems, v.2, New York: ACM Press)

我們不知道Fever app 是不是真的比較好,但是時尚的用戶界面和網站給我們很好的第一印象。
這些研究的一個有趣的結論是用戶真的通過封面來判斷一本書… 更確切的說,一個網站依賴其設計。比如布局、一致性、排版、色彩和樣式之類的元素都會影響到用戶對你的網站的理解以及你的項目的形象。你的網站不應該僅僅有一個良好的形象,還應該就是你的用戶所需要的。
其它影響可信度的因素有:網站的內容的質量、錯誤數、更新頻率、易用以及可信賴的作者。
大多數用戶 不 滾動
Jakob Nielsen關於多少用戶滾動的研究(在 Prioritizing Web Usability)顯示只有23%的訪問者在第一次訪問一個網站的時候滾動。這意味著77% 的用戶並不滾動;他們只是看折疊線以上(也就是不用向下滾動而在屏幕上可見的頁面區域)的內容。而且,回訪時滾動的用戶的百分比也有所降低,只有16%的用戶在他們第二次訪問時滾動。這些數據強調在顯著的位置放置關鍵的內容是多麼的重要。特別是在登錄頁面。
這不是說你應該把所有東西塞到頁面的上部區域裡面,只是說,你應該最好的利用那一塊地方。把內容填塞進去只會讓內容難懂;當用戶看到太多的信息,他們會不知道該從哪裡開始看。

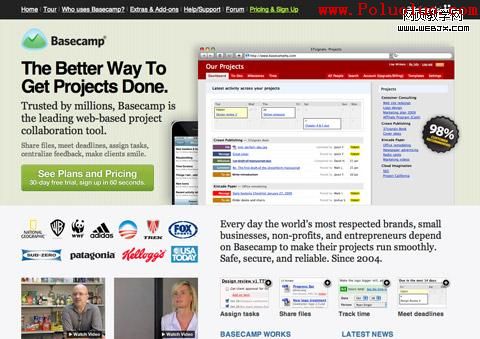
Basecamp很好的利用了空間。折疊線以上(768 像素高),它顯示一個巨大的截圖、標語、有價值的主張、行為召喚、客戶列表、視頻和使用圖片展示的簡短特性列表。
這對主頁是最重要的,大部分新訪問者都會浏覽首頁。所以請在那裡提供這些核心要素:
- 網站名稱;
- 網站的有價值的主張(比如說,用戶將從使用中得到什麼好處);
- 與用戶相關的主要部分導航。
但是,現在用戶的習慣已經發生明顯的改變了。最近研究證明用戶對滾動相當接受,而且在某種情況下他們會期望滾動到頁面的底部。很多用戶喜歡滾動勝過分頁,而且對很多用戶來說頁面的最重要的信息並不是必須放在“折疊線上面”(這是因為各種大量的可見的顯示方案是無用的,拒用)。所以將你的布局分割成段以方便浏覽是個很不錯的主意,使用一些空白分開它們吧。
想了解更多信息可以查看這些文章:將折疊展開 (Clicktale), 分頁與滾動 ( 威之卡大學 – SURL), 打破折疊的神話 (盒子與箭頭)。(多謝Fred Leuck).
藍色是鏈接的最佳顏色
盡管給你的網站一個獨特的設計是很棒的,但是當遇到可用性的時候,做其他人正在做的是最好的。遵從慣例,因為當一個人訪問一個新的網站的時候,他們尋找東西的第一個位置就是他們在其他大多數網站找到它們的地方;他們利用他們的經驗來理解新內容的意思。這被稱為使用習慣。人們期望某些東西保持一致,比如鏈接顏色、網站的logo的位置、tab導航的行為等。

Google在其網站上保持所有的鏈接都是藍色只有一個原因:大多數用戶對這個顏色熟悉,這使得很容易定位。
你的鏈接應該是什麼顏色?第一要義就是差異(對比):鏈接要足夠暗(或者亮)以和背景色相對照。其次,它要能從其他文本中凸顯出來;所以,不要在黑色字體上使用黑色鏈接。最後,研究表明(Van Schaik 和Ling)如果可用性是你的重點,保持藍色鏈接是最好的。浏覽器的默認鏈接顏色是藍色,所以用戶比較期望它。選擇一個其它顏色絕對不是問題,但是它將會影響到用戶找到它的速度。
理想的搜索框是27個字符寬
搜索框的理想寬度是多少?有這回事兒嗎?Jakob Nielsen做了一次關於在網站的搜索框中搜索問題的長度的調查(Prioritizing Web Usability)。結果是現在的大部分搜索框太短了。搜索框太短的問題是即便你可以輸入較長的問題,你也只能一次看到文本的一部分,從而使得難於檢查或編輯你輸入的內容。
該研究發現搜索框的平均寬度是18個字符。數據顯示27%的查詢太長以至於不能輸入。擴展搜索框到27個字符能夠滿足90%的查詢。請注意,你可以使用em設置寬度,而不是像素或者pt。1em正好是一個“m”字符的寬度和高度(而無論你的網站使用多大的字號)。那麼,就用這個單位來控制搜索的文本框為27個字符寬吧。

Google的搜索框足夠寬來容納長句子。

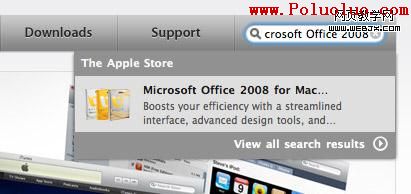
Apple的搜索框有些短,會切斷查詢內容:“Microsoft Office 2008.”
總體來說,搜索框太寬比太短要好,這樣用戶就可以快速檢查、核實並提交查詢。這條准則相當簡單,但是不幸的是常常被無視。在輸入區域裡使用一些內邊距(padding)同樣可以提高設計和用戶體驗。
空白可以增進理解
很多設計師都知道空白的價值,也就是頁面中段落、圖片、按鈕和其它元素之間的空白。空白通過給各元素足夠的空間來“呼吸”以避免頁面過於擁擠凌亂。我們也可以通過減少條目之間的空間和增加它們與頁面中的其它條目之間的空間來進行分組。在頁面中顯示條目之間的關系(比如,在這個條目集那裡顯示這個按鈕)和構築元素的等級很重要。

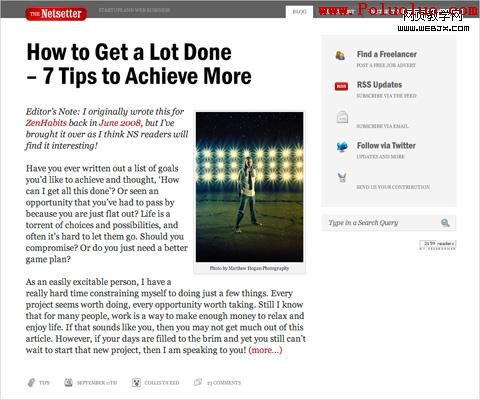
注意Netsetter網站上的大大的內容margin、padding和段落空間。所有的這些空間讓內容更容易和舒適的閱讀。
空白同樣讓內容更加清晰易讀。一份研究(Lin, 2004)發現段落之間和左右間距可以增進理解20%左右。用戶會發現更容易聚焦和處理使用大空白的內容。
事實上,根據Chaperro、Shaikh和Baker的研究,一個頁面的布局(包括空白、標題、縮進和插圖)可能不會明顯的影響表現但是肯定會影響用戶的舒適度和體驗。
有效的用戶測試並不一定要廣泛
Jakob Nielsen關於在可用性測試中的測試對象的理想數字的研究表明僅僅測試5個用戶就可以發現你的網站的所有問題的85%,而15名用戶就能發現差不多所有的問題。

來源: Jakob Nielsen’s AlertBox
最大的問題通常是第一個或者第二個用戶發現的,後續的用戶會確認這些問題並發現其它的一些小問題。只有兩個測試用戶的話可能能發現你的網站的一半的問題。這意味著測試並不是必須要很廣泛或者很昂貴以獲取較好的結果。最大的收益來自於從0個測試用戶到1個,所以不必擔心測試用戶太少:任何測試都聊勝於無。
信息產品頁面可以助你引人注目
如果你的網站有產品頁面,人們在線購物的時候將一定會看到它們。但是很多產品頁面缺乏足夠的信息,甚至不足以讓浏覽器快速浏覽。這是個嚴肅的問題,因為產品信息有助於讓人們下定購買的決心。研究顯示缺乏產品信息會導致大概8%的可用性問題和甚至高達10%的用戶失敗(也就是說用戶放棄並離開這個網站) (Prioritizing Web Usability).

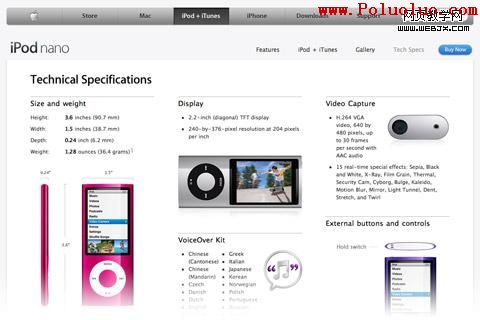
Apple為其產品提供獨立的“技術特性”頁面,這可以將復雜的詳情頁面獨立於簡單的產品銷售頁面,然後在他們(用戶)需要的時候提供一個方便的入口。
為你的產品提供詳細的信息,但是不要掉進用太多文字炮轟用戶的陷阱。讓這些信息易於理解。通過將文字分成小段並使用大量的子標題讓頁面可浏覽,為你的產品添加大量的圖片,並使用合適的語言:不要使用術語,你的用戶可能不懂。
大部分用戶無視廣告
Jakob Nielsen在其AlertBox entry中報告說大部分用戶根本就無視廣告橫幅。如果他們在一個頁面中尋找一個信息片段或者專心的看內容,他們是不會被旁邊的廣告擾亂的。
這意味著用戶不僅會避開廣告,而且他們還會避開一切看起來像廣告的東西,即便它們跟本不是廣告。一些重風格的導航條會看起來像橫幅廣告,所以小心使用那些元素。

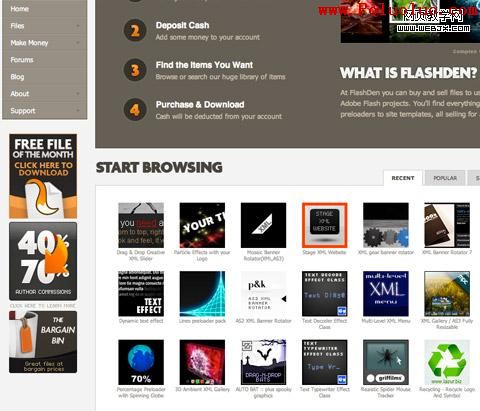
FlashDen左側的方形橫幅確實不是廣告:它們只是內容鏈接,但是它們的確看起來和廣告條很像,以至於會被一些用戶無視。
也就是說,如果廣告看起來像內容,人們會浏覽並點擊。這會帶來更多的廣告收入但是會以你的用戶的信任為代價,因為他們點擊他們認為真的是內容的東西。在你采取那種方式前,請先衡量一下這筆交易:短期收益與長期信任。
號外:來自於我們的個案研究的結論
最近幾年,Smashing Magazine的編輯團隊帶領了一些個案研究以試圖找到一些普遍的方案和實踐。到目前為止,我們已經分析了網站表單、博客、排版和作品集;更多的個案研究將在下個月發布。我們發現了一些能夠為你的下一個設計充當指導方針的有趣的模式。
在這裡,我們將回顧一下我們在那些個案研究中發現的一些實踐和設計模式,簡化這些概述,以使你更方便。
根據我們的排版研究:
- 行高(像素) ÷ 主體字體大小(像素) = 1.48
1.5 通常被推薦於傳統印刷的書籍中,那麼我們的研究也支持這個單憑經驗的方法。只有很少的網站使用小於這個的,而且使用超過1.48的網站就像也在減少。 - 行長度(像素) ÷ 行高(像素) = 27.8
平均的行的長度是538.64 像素(不包括外邊距和內邊距),這是相當大的,考慮到很多網站仍然在body中使用是12至13像素大小的字體。 - 段落之間的空間(像素) ÷ 行高(像素) = 0.754
結果是段落空間(就是一個段落的最後一行和下一段落的第一行之間的空間) 難得的等於行間空白了(這將是完美的垂直節奏的主要特點)。更常見的是,段落間距正好是行間空白的75%。原因可能是行間空白通常都包括下行線;而因為大部分字符都沒有下行線,那麼多余的空白就出現在了線的下面了。 - 每行字符數最好是55到75
根據傳統排版圖書,每行文字的最佳字符數是55-75,但是事實上,每行75-85個字符更流行。
根據我們的博客設計研究:
- 布局通常采用固定寬度(基於像素) (92%)並且通常是居中的(94%)。固定布局的寬度大部分在951px和1000px之間(56%)。
- 首頁顯示10到20篇日志的摘要(62%);
- 一個網站的整體布局的58%用來顯示主內容。
根據我們的網站表單設計研究:
- 注冊鏈接寫為“sign up” (40%)並被放置在頁面的右上角;
- 注冊表單有簡單的布局,以避免分散用戶的注意力(61%);
- 輸入字段的標題加粗(62%),字段垂直放置的要明顯多於水平放置的(86%).
- 設計師趨向於采用一些強制性字段和可選字段;
- 未提供Email驗證(82%),但是需要密碼驗證(72%);
- “Submit”按鈕即有居左的(56%)也有居右的(26%)。
根據我們的作品集網站研究:
- 89%的布局水平居中,而且他們中的大部分使用巨大的水平導航菜單。
- 47.2%的作品集網站有一個客戶頁面,67.2%有一些獨立的服務頁面。
- 63.6%對每一個項目會有個詳細的頁面,包括個案研究、感言、截屏幻燈、草稿和草圖等。
- 聯系頁面包括努力方向、手機號碼、Email地址、郵寄地址、名片以及在線表單。