網頁制作poluoluo文章簡介:大哥在上一回的《我們的UED設計流程及方法》中也提到,一些需求管理工具或者上百頁的文檔已經不合時宜,不能作為我們跟客戶討論交流的介質和核心。所以我們需要制作原型,用來提高與客戶溝通的效率、讓客戶參與到設計中來並且幫助他們找到核心需求。
根據Standish Group的“Chaos Chronicles Report ”,大約 66% 的軟件開發項目不是失敗,就是超出預算、超出項目時間,或是交付縮水的功能。
項目失敗或虧損的前三大原因為:
- 缺乏使用者的參與
- 需求或規格不完整
- 需求或規格變更
白大哥在上一回的《我們的UED設計流程及方法》中也提到,一些需求管理工具或者上百頁的文檔已經不合時宜,不能作為我們跟客戶討論交流的介質和核心。所以我們需要制作原型,用來提高與客戶溝通的效率、讓客戶參與到設計中來並且幫助他們找到核心需求。
傳說哥經常說,使用工具是人和動物的根本區別。有很多工具可以幫助我們完成原型設計:
紙和筆

紙和筆是最簡單也是最常見的原型設計工具。與客戶、與同事溝通的過程中,不用打斷思路,隨手拿起紙和筆,就能表達出我們的心中所想。很撇托、很強大……
Visio

在Axure進入人們的視野之前,Visio是產品原型設計的一個常見選擇。Visio的適用性非常之廣,從網站界面、數據庫模型,到平面布置圖到工藝流程圖,Visio都提供了相應的元件庫和模板來進行快速創建。
Fireworks/Photoshop

視覺設計師出身的項目經理,很多時候喜歡直接使用圖形處理軟件制作產品的原型。
Balsamiq Mockups

一個基於Adobe Air的手繪風格原型制作工具,控件庫很豐富,而且可以自定義控件外觀。導出格式為pdf和png。
Mockflow以及其他在線原型工具

與Balsamiq Mockups相似,各有各的特色,例如Mockflow的原型模板是它的一大特色。這些工具的導出格式也是pdf和png。
前面我提到了,原型需要幫我達到的目標有兩個:
- 提高與客戶溝通的效率,降低迭代周期
- 引導客戶參與設計,找到他們的核心需求
剛才介紹的原型制作的工具大多都能實現第一個目標,但是這些工具的輸出物通常是一張png圖片,對客戶來說,它也就是一張圖片而已,大多數客戶很難透過這張圖片去思考其中的邏輯。這個時候我們的主角Axure RP就該出場了。

Axure RP Pro是美國Axure Software Solution公司的出品一款原型制作軟件。Axure的發音是“Ack-sure”,RP則是“Rapid Prototyping”(快速原型設計)的縮寫。顧名思義,Axure RP能夠幫你快速而有效的建立產品的prototype。
Axure RP上手容易,操作簡單,不需要任何技術背景,大多數人都能在一天之內掌握它的使
用方法,所以它能很好的實現上面提到的第一個目標;另外,Axure RP的事件機制能夠模擬大多數Web應用中出現的交互行為,並且它的輸出物是html,客戶能夠直觀的通過“使用”原型,來想象產品的最終形態,思考原型是否反映了自己的真實需求,這樣客戶能夠自然的參與到設計之中,從而實現了原型的第二個目標。
通常我們將原型設計分為兩個階段,“低保真原型”和“高保真原型”。“低保真原型”的作用是跟客戶確認產品的需求和業務邏輯,所以低保真原型通常會很簡陋,甚至我們會故意做的很簡陋,比如我們會使用一些手繪風格的控件庫,這樣可以避免客戶提出一些不合時宜的問題;而“高保真原型”會高度仿真產品的最終形態,是用於給客戶驗收的最終產物,另一方面也可以作為產品開發的標准。使用Axure制作高保真原型的時候,幾乎能做到跟開發後最後形態一摸一樣,包括視覺和交互行為,這一點是其他原型工具很難做到的。

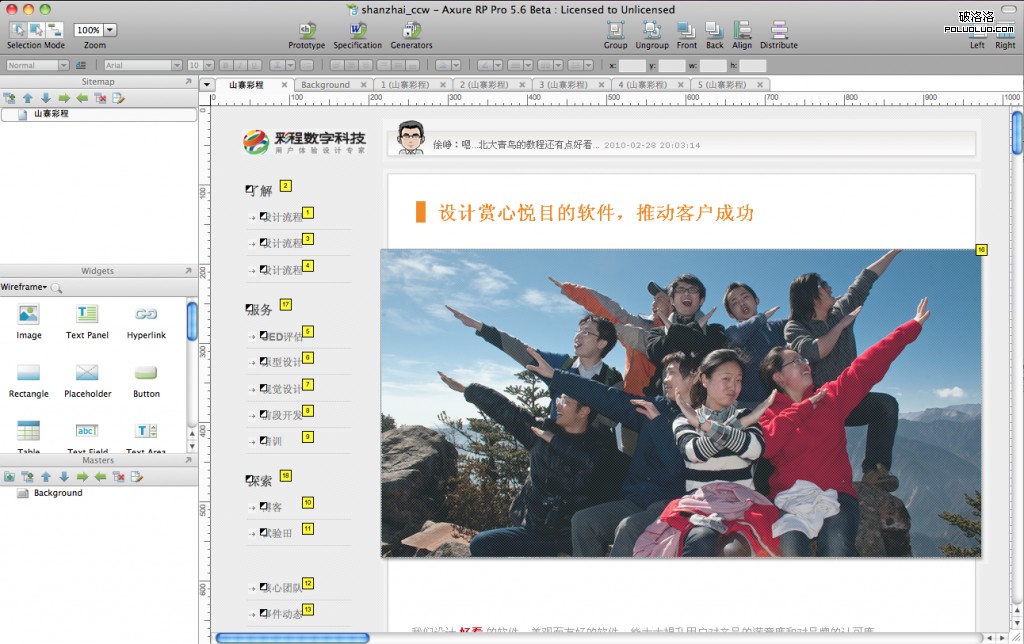
使用Axure RP制作高保真原型
當我們啟動一個用戶體驗設計項目的時候,我們第一項工作並不是原型設計,在之前還需要很多准備工作:在現場跟客戶討論,了解產品的業務邏輯,有條件的話還會對產品的直接用戶進行一些訪談,了解用戶的日常工作。緊接著回到公司內部,針對產品的信息架構進行團隊頭腦風暴,然後項目經理會整理出信息架構的腦圖,腦圖會作為成果物交給客戶確認……在這一系列的准備工作之後,我們才會開始制作產品的原型。
按照我個人的習慣,在低保真設計之前我會用紙筆畫一些草圖,然後再根據草圖制作原型。這樣做的好處是,我能夠最快的表達並驗證自己的想法。
另外,我會使用一些Axure控件庫來提高制作原型的效率,例如:Better Defaults和Sketchy Axure Widget Library針對一些周期較長的項目,我們會整理一些Axure RP的視覺規范庫,提高維護以及二次設計時的效率,並且使用shared project功能通過SVN來管理Axure RP的源文件,方便多人協作設計以及源代碼的備份和版本控制。
- 上一頁:用戶體驗設計:交互設計還能做什麼
- 下一頁:電子商務之團購:今天你團了嗎?