本文作者Barnabas Nagy ,譯者@C7210。Barnabas是一名擁有六年從業經驗的UX設計師、信息架構師,其對用戶體驗設計的交付提出一點:“你的合作伙伴未必會看懂你的交付”。
為了讓自己的設計能夠讓人更容易理解,交付一個優秀可視化的成果是一個不錯的選擇。
在實際的用戶體驗設計工作當中,作為設計師,我們的一些產出在信息呈現方式及溝通效果等方面做的其實不算理想,尤其是那些涉及到用戶角色定義、信息架構分析、功能流程規劃的文檔。怎樣將這些交付物打造的直觀易懂,使它們具有更強的溝通能力,這同樣是我們必須思考的問題。
文字和簡單的形狀都是不夠的
人們對於文字的形象化思維方式是不同的。對於“有個蘋果從樹上掉下來了”這句話,有些人會想象出一個紅蘋果,有些人則會想到綠蘋果。只有直接在信息當中傳遞“綠蘋果”的概念,我們才能確保大家不會在頭腦中產生紅蘋果的形象。很簡單的道理。
人們對於形狀的理解方式也是不同的。如果我們向一群人展示一個矩形,其中有些人會單純的將其理解為矩形,而有些人會認為這是一張紙或一塊磚。如果我們直接展示一塊磚,那麼大家都知道這是什麼。所以,即使是最簡單的視覺形象,不同的展示方式也會造成不同的理解方式。
因此,在工作當中,我們確實不能期盼著合作部門的同事能准確理解那些文檔或是由各種框框和箭頭所組成的流程圖、線框原型等等。更何況在很多時候,大家根本無心去認真閱讀這些東西。
可視化的重要性
我們對於現實世界的觀察和理解主要是基於視覺的,可視化的溝通方式可以讓人更有效的接收信息。作為設計師,我們每天都要與產品上下游的相關人員交流概念和想法,而承載這些信息的媒介同樣需要良好的設計。優秀的可視化信息媒介不僅可以幫助人們更好的理解概念與想法,同時還有助於引發他們對於信息本身的共鳴,使設計產出更具影響力和說服力。
用戶體驗設計當中的一些可視化信息案例
我(英文原文作者)個人有一段創意設計方面的工作背景,因此,在後來的用戶體驗設計相關工作當中,每當看到普普通通的沒有經過良好雕琢的文檔,心裡總會覺得不舒坦,這就是我開始思考並嘗試可視化呈現方式的原因。其間,我也見識了很多來自其他設計師的案例,包括UserInsight還有Jason Travis同學創建的用戶角色,以及Hochschule Luzern設計的用戶流程等。

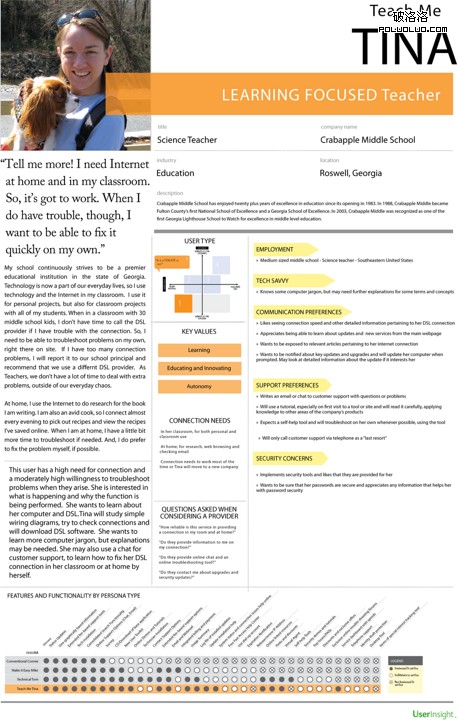
來自UserInsight的用戶角色設定

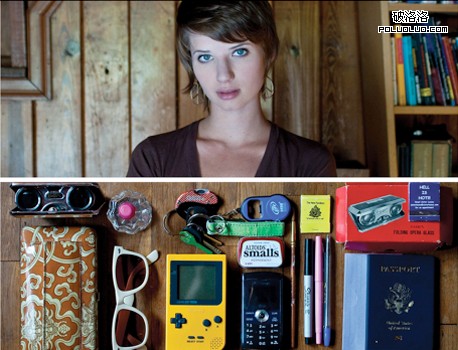
來自Jason Travis的用戶角色設定

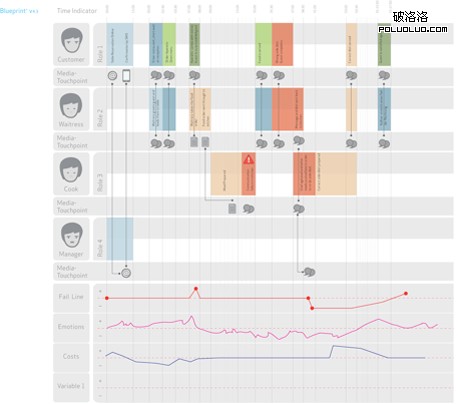
來自Hochschule Luzern的用戶流程設定
我在著迷於這些漂亮的“設計文檔”的同時,也發現它們當中有些過於凌亂,輔助性的圖形元素反而會喧賓奪主;而有些又缺乏必要的文字描述。我希望找到一種更好、更有用的方式,於是在實際工作當中嘗試了一些不同的想法,特別是在創建用戶角色、規劃信息結構和流程、制作線框原型的環節當中。我的目標很簡單,就是讓需求方和相關合作人員能更快更准確的理解設計師想要表達的內容。
以對話氣泡的方式創建用戶角色
相比於普通的內容陳述,對話的形式可以給閱讀者帶來更強的互動感,產生更深的印象。基於這個理念,我試著在用戶角色設定中使用對話氣泡來展現內容,看上去就好像這個角色(Jamie)正在講述自己的故事一樣。Jamie“講述”了自己的一些重要信息,包括自己的世界觀、自己需要什麼不需要什麼、自己的一些經歷、哪些東西可以給自己帶來動力,等等。

我不僅讓Jamie自言自語,同時還增加了一個”采訪者”,通過他們之間的交流來進一步增強信息的互動感。受到Jason Travis的案例啟發(見前文第二張圖片),我覺得用戶角色所擁有的物品確實可以傳遞出他的更多信息,所以我也在設定中添加了Jamie所擁有的或是希望得到的一些東西,例如唱片、房子、狗狗、夢幻假期等。此外,我還加上了一些Jamie有可能提出的問題。完整的用戶角色設定在這邊。
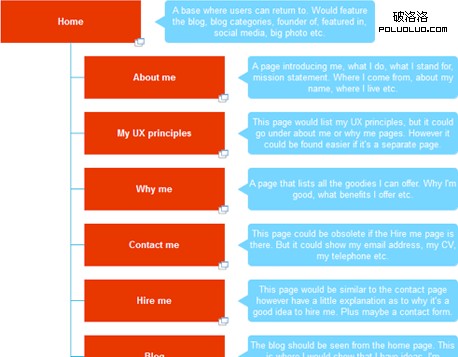
帶注釋的站點地圖
我在創建站點地圖時想到不少主意,關於這個文檔看上去應該是怎樣的,信息應該怎樣呈現,需要用到那些視覺元素。我把這些想法都寫了下來,一方面用於實際操作時給自己做個提示,一方面也希望自己將來不至於忘記設計方案背後的思路。
我同樣使用了對話氣泡的形式對信息結構進行了注釋說明,其他人在閱讀這份文檔時不僅可以了解到結構方面的信息,同時可以通過注釋了解更多詳情。完整的站點地圖在這邊。

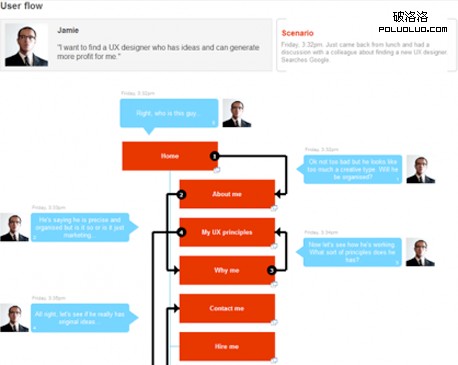
對話形式的用戶流程設定
最後,我將之前的用戶角色設定和站點地圖結合起來,創建了一份比較有人情味的、能夠讓閱讀者感受到上下文環境的用戶流程設定。在這份文檔中,Jamie會在整個流程裡進行“發聲思維”,講述自己的目標以及在每一步操作中的想法。這種方式的代入感很強,閱讀者可以更容易的理解產品的設計方案及其背後的想法。完整的站點地圖在這邊。

老大哥模型
我在創建線框原型的階段,總會不由自主的忽略掉之前創建的用戶角色,為了解決這個問題,我做了一些真人大小的紙板模型放在旁邊,用他們代表用戶角色,像老大哥一樣時刻在邊上提醒我記得考慮之前的設定。

這種做法倒是有一定的效果,不過我始終覺得老大哥模型與屏幕當中的世界不在一個緯度上,心理上距離仍然很遠。所以我干脆試把用戶角色的形象直接扔到了原型當中。
總結
衷心希望這些小方法可以在實際工作中幫助各位更好的呈現自己的想法,讓相關人員能夠更加高效和精准的獲取信息。
譯者博客:BeForWeb