網頁List式信息結構:對三種List式信息結構的眼動研究
編輯:關於網頁技巧
List式信息結構是在網頁中常用的,一種類似於表單的自上而下的信息分布方式。例如Facebook中和其他社交網站中常用的信息流,很多電商網站中常用的產品列表,這些都屬於List式信息結構。
關於List式結構的研究有很多,它的優點在於其符合目前人類自然閱讀的兩條基本規律 — 自上而下,從左往右。但是經過近些年的眼動研究,其缺點也越來越多的被發現,即注意力分布不均勻,處於較頂端的元素獲得了90%的關注度,而中間部分的元素則很難被注意到,具體詳細信息請參看這篇blog。
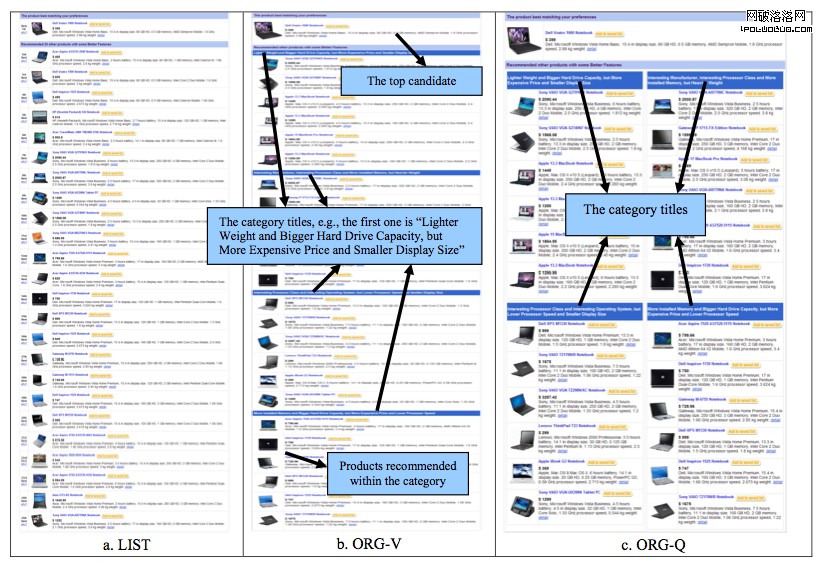
香港浸會大學的Li Chen教授在去年發表了一篇論文,對三種List式信息結構進行了眼動研究。如下圖

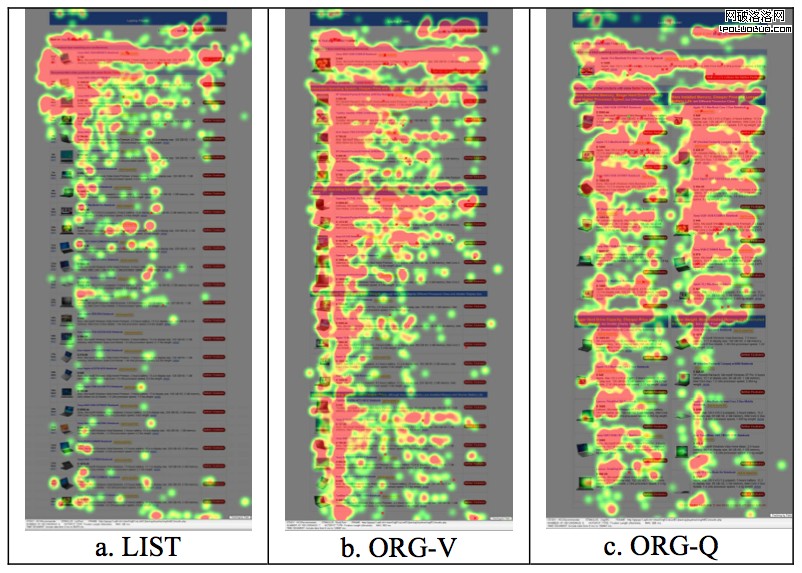
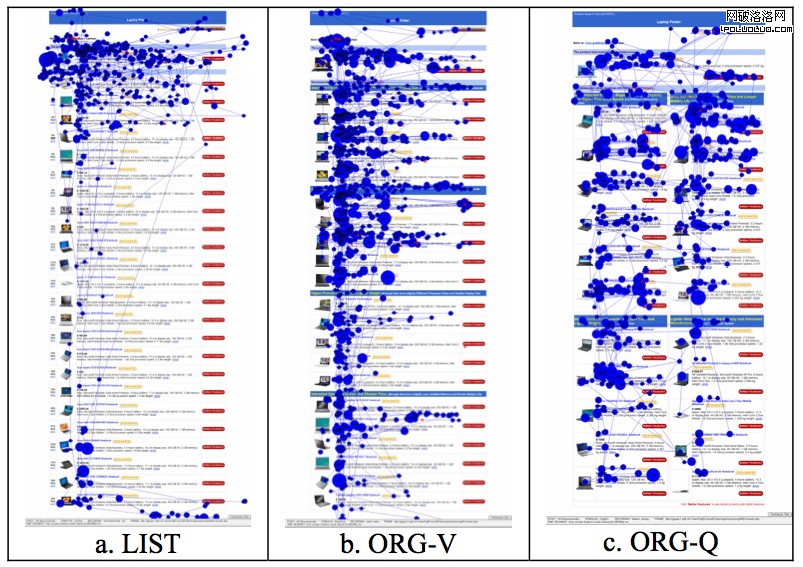
如上圖,除了在普通list式結構(a)的基礎上,Li Chen 同時測試了令兩種經過了優化的結構(b,c),即將原有的列表分離成若干小部分,並給它們加上小標題。熱點圖,和浏覽順序圖如下:


從上圖可以看出,在後兩種list結構中,用戶注意力的分布會更加平均些,而不像第一種list結構,中部很少被注意到。而實驗也證明,用戶在後兩種list結構中的購買率也更高一些。細看的話可以發現,在後兩種結構中,起關鍵作用的是各個“小標題”,它將用戶散落在各處的注意力串聯在一起,讓整個頁面成為一個整體。這個概念對於更合理的list結構信息流的設計也許會有些啟發意義。
相關文章
- text-decoration:line-through CSS文字中劃線 刪除線 貫穿線樣式
- HTML做的網頁 如何使當前頁面跳轉到另一頁面錨點處
- 解決wx.onMenuShareTimeline出現的問題
- Ajax bootstrap美化網頁並實現頁面的加載刪除與查看詳情
- 輕松實現jQuery添加刪除按鈕Click事件
- jQuery插件FusionWidgets實現的Cylinder圖效果示例【附demo源碼】
- jQuery插件之validation插件
- jquery實現tab鍵進行選擇後enter鍵觸發click行為
- js實現不提示直接關閉網頁窗口
- JavaScript+Html5實現按鈕復制文字到剪切板功能(手機網頁兼容)
小編推薦
熱門推薦