用戶體驗(User Experience,簡稱UE)是用戶在使用產品過程中建立起來的一種純主觀感受。在基於Web的產品設計中,UE是一個相對較新的概念。Donald Norman博士提出了“用戶體驗”一詞,他是一個認知科學的研究人員,首次提出了在互聯網領域以用戶為中心設計的重要性(用戶的需求決定產品如何設計)。

Donald Norman
用戶體驗很重要,最大的理由是:它對你的用戶很重要。
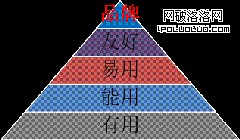
- 最起碼是要讓產品有用,這個有用是指用戶的需求。(尊重用戶價值+滿足用戶需求)
- 其次是能用,所有的流程都走得通,沒有致命的BUG。(尊重用戶價值+滿足用戶需求)
- 然後是易用,操作起來很便利,這非常關鍵。(注重用戶體驗)
- 設計的下一個方向就是友好,關注用戶的情感需求。(注重用戶體驗+關注創新)
以上四者都做好了,就融會貫通上升到品牌。(品質:品味+質量→品牌)

用戶的需求決定產品如何設計
人的視覺通常不是先看中間,而是根據母語的讀寫習慣,經過大腦的指令,按照:從上到下,從左到右的路線進行查看,下圖為用戶浏覽網站時視線注意力“F現象”研究:注:綠色、黃色、紅色關注度以此升高,這說明人喜歡第一眼看左上角的內容,這告訴我們,重點要在左邊偏上的部位出現。

從左上角的至右下角優先比重逐級遞減

[案例]淘寶網商品搜索列表頁
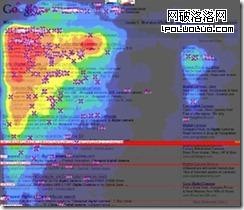
谷歌的搜索結果出現“金三角”現象:

谷歌搜索列表頁
對於google搜索結果的“金三角”現象(也有很多前端設計師形象地描述為搜索結果的“F現象”)。
什麼是google搜索結果的“金三角”現象?
這項關於用戶對於搜索結果注意力的研究由搜索引擎營銷公司Enquiro、Did-it以及專門研究人們眼睛運動行為的公司Eyetools聯合完成,通過對用戶觀察google搜索結果頁面時眼睛的運動來確定對搜索結果內容的關注程度。
該調查結論是,位於google自然搜索結果“F”頂部的信息,獲得了被調查者100%的注意(該研究總共有50位被調查者),而位於最下面的信息則只獲得了20%的注意力。以下是自然搜索結果排名前10位的信息受到被調查者關注的比例:
- 第1位 – 100%
- 第2位 – 100%
- 第3位 – 100%
- 第4位 – 85%
- 第5位 – 60%
- 第6位 – 50%
- 第7位 – 50%
- 第8位 – 30%
- 第9位 – 30%
- 第10位 – 20%
對於google搜索結果右側的贊助商鏈接內容(即關鍵詞廣告),其受關注程度大約只有自然搜索結果的一半,即使位於第一位也只獲得了50%的注意力。下面是被調查者對全部8個關鍵詞廣告信息的關注情況。
- 關鍵詞廣告第1位 – 50%
- 關鍵詞廣告第2位 – 40%
- 關鍵詞廣告第3位 – 30%
- 關鍵詞廣告第4位 – 20%
- 關鍵詞廣告第5位 – 10%
- 關鍵詞廣告第6位 – 10%
- 關鍵詞廣告第7位 – 10%
- 關鍵詞廣告第8位 – 10%
關於google搜索結果金三角調查結論的分析--Search Engine Watch文章“A New F-Word for Google Search Results”對上述調查結果的分析推論可總結為三點:
- 自然搜索結果的重要性遠高於關鍵詞廣告(至少對google是這樣,為了使客戶的利益最大化,谷歌隨後在搜索列表頁的最上面及最下面加入了3條付費廣告);
- 用戶對自然搜索結果的關注程度更高,除非搜索引擎關鍵詞廣告排名在最上端,否則很難獲得用戶的關注;
- 搜索引擎優化很重要,營銷人員如果忽視這一事實,單純依靠贊助商鏈接廣告的搜索引擎營銷方式很難取得最好的效果。
調查結果發現,用戶對於搜索結果頁面的關注的范圍呈現英文字母“F”的形狀,也可以描述為“金三角”現象。這種現象證實了一個簡單的問題:搜索結果中排名靠前的內容更容易受到用戶的關注和點擊。這個規律對於google搜索結果右側的關鍵詞廣告同樣是適用的,只是對兩種內容的點擊率有所不同。
這正好和謀思副總裁張少華先生提到的“首屏理論”一致。
網頁板塊規劃——兩欄設計研究

兩欄設計頁面
對於兩欄設計,Jakbo Nielsen也曾對232位用戶浏覽幾千個頁面的過程中的眼動情況進行追蹤,發現用戶在不同站點上的浏覽行為有明顯的一致性。這種浏覽行為有三個特征:
- 用戶首先會在內容區的上部進行橫向浏覽。
- 用戶視線下移一段距離後在小范圍內再次橫向浏覽。
- 最後用戶會在內容區的左側做快速的縱向浏覽。
顯然,用戶的浏覽行為並非精確的包含這個三個過程,有時候,在這三個過程之後,還會在底部有橫向浏覽的熱點,使得整個浏覽熱區圖看上去更像E而不是F。也有時候,用戶浏覽時只反應了上述的行為1和行為3,使得浏覽熱區圖像一個倒寫的L。但從所有數據整體上來看,用戶的屏幕浏覽熱區圖還是較一致地反應出了F圖像。
網頁板塊規劃——三欄設計研究
經過分析上面的純理論性研究,我們再來看一個有趣的用戶研究:中、美、韓用戶浏覽網頁習慣。
中韓兩國研究者進行了一個關於認知風格(cognitive style)與網頁感知(webpage perception)的跨文化研究,找來中美韓三國用戶(共27人)進行了眼動測試,研究結果頗有意思。實驗是讓用戶浏覽(不做任何點擊)以下這個仿照雅虎布局的測試頁面(根據用戶的國籍使用相應語言版本的頁面),眼動儀將做實時記錄,測試過程為30秒。

圖1:測試頁面
研究者將頁面分為9個興趣區域(AOI, AREA OF INTERESTS)。

圖2:興趣區域(AOI)
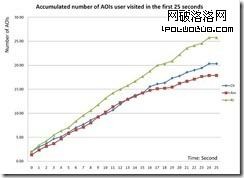
從下圖“前25秒用戶訪問的AOI總和”可以看出,韓國用戶的眼睛一直在整個頁面到處跳動。比起其他兩個組別,他們更多地在各個區域中跳來跳去。在前15秒,中美兩國用戶的眼動比較相似:在前10秒,中國用戶的AOI活動稍微高於美國用戶,但很快就明顯領先了。15秒之後,美國用戶的AOI的增長率低於中國用戶,說明美國人的眼睛活動開始穩定,並開始將注意力集中在頁面的某一處。

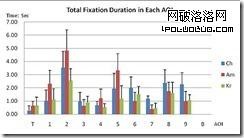
下圖是“每AOI注意點時長總和”。注意點停留時長反映出該區域對用戶的重要性。頁頭中部的區域2(見圖2)是尤其重要的,它吸引了三國用戶最長久的注意。總體來說,美國用戶將注意力放在區域1、2、5的時間明顯高於其他兩組。中國用戶則在區域2、5、6、8、9集中了更久的注意力。

再來看看眼動結果(由上至下依次為中、美、韓)。綠色的點代表眼睛活動的開始,紅色代表結束。


中國用戶眼動圖


美國用戶眼動圖


韓國用戶眼動圖
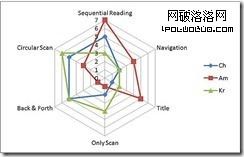
根據眼動結果,研究者從兩個方面做出了分析:

備注:
- Sequential Reading: 眼睛隨著區域塊依次浏覽。
- Circular Scan: 眼睛掃描路徑接近於順時針畫圓。
- Back and Forth Scan: 眼睛在內容之間往返掃描,某個區域在短時間內被反復注視。
- Only Scan: 用戶只是掃描頁面,並沒有將焦點放在某個區域,也就是眼動很頻密。
- Focus on Title: 用戶的注意力相對更多地放在標題上。
- Navigation Reading: 用戶的注意力更多放在導航條上,會花一定時間浏覽導航內容(導航的起源也在美國) 。
由此可見,中韓用戶更傾向以掃描、打圈的方式閱讀網頁。同時,中韓用戶更喜歡往返於各個內容區域,說明他們閱讀時比較隨意。相反地,美國用戶比較關注細節,也很少這看一眼那看一眼。
下圖是從另一個角度來闡釋眼動結果。

◆ “0” Shape: 眼動路徑類似於畫0。
◆ “5” Shape: 眼動路徑類似於畫5 (也就是,眼睛以此訪問: 2, 5, 6, 9, 8, 7區域)。
◆ “N” Shape: 眼睛看完一列再看另一列。
◆ “Z” Shape: 眼睛依次掃過各行。
◆ “X” Shape: 眼睛以對角線的方式掃描,隨意跳躍。可見,多數中國人和韓國人都采用0式浏覽,而美國人更多是采用5式浏覽。也就是說,中韓用戶會整體去看一個頁面,而多數美國人趨向於從中心向外圍浏覽。
最後,研究者提出了一些設計建議。對於采用整體思維方式(holistic thinkers)的中韓用戶來說,他們更傾向於掃描頁面整體,而且以一種非線性的浏覽方式,因此內容安排可以較為靈活。對於采用分析性思維方式(analytic thinkers)的美國用戶來說,頁面布局要非常清晰,每個信息區域都要有區別於其他區域的特點,導航部分也尤其重要。
視覺焦點之幾何圓的使用
由於每個人受教育程度、知識面、習慣、及生活方式、對色彩的喜好等因素的影響,不同的人對同樣的設計會有不同的理解和判斷。例如“我不喜歡這個網頁的設計”、“花花綠綠不喜歡”、“是不是用黃色比較好”、“喜慶的節日當然用紅色啦”、“還是采用蘋果的灰色比較好”、“左邊欄再寬出10像素更好”……這些在工作中轟炸你頭腦的“建議”每天都會發生。
我們不可能滿足每一個人對於色彩、頁面設計的喜好,但是我們可以從另一個交互設計的角度來滿足絕大多數的需求,這就是——視覺焦點。
那麼什麼是視覺焦點呢?
視覺焦點就是在有限的視線范圍內快速捕捉你自己認為吸引你的區域。反映在互聯網產品設計中,就是指設計的頁面上最吸引人注意的地方,視線上集中交匯的地方,這個位置就叫焦點。在日常生活中我們運用照相機對准人的臉部,那也是在獲取一個焦點。在網頁設計中,引導用戶集中在你想讓他關注的區域,那樣會讓你的設計有重心和亮點。

視覺焦點的處理方式
人們用視覺獲取環境中的信息,對你注意的周圍都會是模糊的,你視線集中的中心點是最清晰的。
第一張,視覺上呈現這樣的狀態是:視線上沒有集中,整體模糊,是成方形的視覺框架。
第二張和第三張,圖中的兩朵花在圖形中是最漂亮的亮點,漂亮的東西會引人注意,你會注意到上一朵或則下一朵,注意任何一朵花的時候,眼球集中點會以圓的形狀向外逐漸模糊,最中心點就是焦點。
圓形作為設計中的元素的時候,自然更加的適應視覺上的感知。

視覺強弱
美女其實可以獨立成為一個視覺焦點,但當我們給美女加了圓形邊框後,視覺焦點就轉移到圓形邊框包括到的美女上,最後將圓形填充,視覺焦點就轉移到填充色的圓形的美女上。

點對比圖片
圖1 整體畫面平平,人物排列沒有層次,視覺上給人感覺很散。
圖2通過添加圓形背景框,會讓你想表達的圖形首先進入用戶眼球。
圖3不僅添加圓形背景框,再區分人物大小,主次分明,焦點突出,畫面活躍立體。

幾何的對比
上圖中我們可以看到,方形過度到圓形的變化,圓形是由極其細小的邊角組成,在變化當中圖形變得越來越有樂趣,比較下來圓形在幾何圖形中具有平滑流暢的邊緣,圓形更讓人感覺輕松,愉悅。設計需要增加樂趣的時候,我們可以多運用流暢線條的圖形來讓頁面活躍起來。

實例效果進行比較(圓型設計)
在這個頁面上圓形挑起了大梁,支撐整個頁面,人物笑臉圖片組合的圓形包圍著瓶子,映射了這個飲料帶給我們的快樂。圓形不僅加強了焦點,更加強了頁面的層次感,讓頁面不會單薄、無力度。

實例效果進行比較(方型設計)
雖然同樣用加框的形式來集中物體焦點,同圓形邊框相比整體畫面呆板,僵硬,缺失了活躍的感覺。
![]()
圓形在廣告位中的設計
圓形對價格的標注,讓用戶對這誘惑的價格更加的感興趣,很好的營造了商品的氣氛。
圓形元素和其它幾何圖形比較
圓形具有圓滑的特點,讓人感覺輕松,愉悅,合理的運用會提高頁面的層次,讓焦點更加突出,增強視覺感的同時也能夠營造活躍的氛圍。我們都在不斷嘗試如何讓頁面變的美觀而生動,創造富有活力的頁面,讓網站給人的視覺感受富有好感,把握好設計中的焦點,使頁面信息有效傳達的前提下,運用有趣的圓形來設計頁面是設計中很有效的方法。
產品經理和交互設計師在頁面設計中的應用
羅裡羅嗦談了這麼多,那麼我們產品經理及交互設計師在原型圖中如何來設計更好滿足用戶體驗呢?
在做新產品原型時,需要考慮設計風格問題:符合目標客戶的審美習慣,並具有一定的引導性。
網站在設計之前,必須明確目標客戶群體,並針對目標客戶的審美喜好,進行分析,從而確定網站的總體設計風格。
在頁面布局方面要重點突出,主次分明,圖文並茂。與你負責產品線目標相結合,將目標客戶最感興趣的,最重要的信息放置在焦點位置。你在和你的下一工序(有的公司是美工、有的公司是用戶體驗師、有的是交互設計師)時,需要將你的執導思想告訴給他們,不然他們不了解的話,會讓你的產品偏差非常大,以至在產品開發之處你對產品的把握就已經失去了方向。
1.對比圖像,文字更具吸引力
在浏覽一個網站的時候,能夠直接吸引用戶目光的並不是圖像。調查發現:大多數通過偶然點擊進入網站的用戶,他們是來尋覓的是信息而不是圖像。因此,保證網站設計凸現出最重要的信息板塊,這才是設計的首要原則。
2.根據視覺鎖定,一欄格式比多欄格式擁有更好的表現力
大多數情況下,簡潔更具力量。多欄內容容易被用戶忽視,我們需要消除這些干擾,在砍掉板塊影響不大的情況下,盡量去掉這些冗余信息。例如資訊搜索列表頁。
3.簡短的段落相對於長段落來說有更好的表現力
網頁信息是為大多數強調快速浏覽的互聯網用戶提供的。除非上下文的銜接要求,保持信息由簡短的段落和句式組成。例如網站的產品介紹。
4.人們大都只浏覽網頁的小部分內容
如果在用戶浏覽的時候提供信息使他們盡快鎖定目標,就可以把這一點發展成為你的優勢。突出某些部分使網頁信息容易找到和閱讀。
用戶浏覽網頁時,首先觀察網頁的左上部和上層部分,之後再往下閱讀,浏覽右邊。
以前研究表明:讀者常忽視大部分的橫幅廣告,視線往往只停留幾分之一秒。因此需創新廣告位,合理配置網站廣告形式。
讀者在閱讀文章的時候並不是逐字逐句,而會習慣跳躍掃視,因此,關鍵信息高亮顯示出來更易於讀者把握重要信息。
標題的設置要精煉,且要傳達足夠的信息量。這是讀者決定是否閱讀這篇文章的關鍵。另還可增加副標題作為補充,如果副標題仍不夠吸引,基本上他們就不會感興趣去點擊了,也就會出現了產品經理最不希望看到的信息——跳出率(Bounce Rate)。
5.網站結構及頁面設計微應用
(1)頁面導航方面:導航條清晰明了、突出,層級分明。
(2)圖片展示方面:比例協調、不變形,圖片清晰。圖片排列既不過於密集,也不會過於疏遠。
(3)圖標使用方面:簡潔、明了、易懂、准確,與頁面整體風格統一。
(4)廣告位設計方面:避免干擾視線,廣告圖片符合整體風格,避免喧賓奪主。
(5)按鈕設置方面:對於交互性的按鈕必須清晰突出,以確保用戶可以清楚地點擊。
(6)站內搜索方面:搜索提交後,顯示清晰列表,並對該搜索結果中的相關字符以不同顏色加以區分。
(7)欄目命名方面:與欄目內容准確相關,簡潔清晰,不宜過於深奧。
其實對一個網站做一次用戶體驗分析是很細很累的活,但是意義卻很大,尤其對年銷售額上千萬級的電子商務網站而言,用戶體驗做好了,轉化率能增加千分之一那就能促進數百上千萬的銷售額,必須引起足夠重視。
寫在結尾
事實上,互聯網用戶浏覽網頁的習慣和顧客浏覽商店中物品的習慣沒有多大差別。用戶打開一個新的頁面,掃視一些文字,並點擊第一個引起他興趣的鏈接。在這過程中,頁面上有大量的區域用戶甚至完全沒有看過。大部分用戶在頁面上尋找他感興趣且可點擊的內容,一旦發現目標,點擊行為就會發生,但如果頁面不符合期望,後退或關閉按鈕也將馬上被點擊。
1.大部分時候用戶並非在閱讀屏幕上的內容,而是在掃視。
用戶習慣掃視和快速尋找頁面上一些能夠引導他理解內容的關鍵點。
2.不要考驗用戶的耐心
當一個頁面不能滿足用戶的期望時,離開就在所難免。希望通過添加相關內容來豐富頁面和留住用戶往往效果不佳甚至適得其反。一屏頁面上承載的信息越多,認知的負擔就會越重,就需要花費更多的時間去處理信息,如果這些信息中還有些不是用戶期望的,那就還要花額外的精力將這些多於信息從注意力中剝離。Jakbo Nielsen的研究結論也表明:一個頁面上的認識負擔越重,導航和浏覽就會越困難,用戶離開並尋找其他替代品的可能性就越大。
3. 用戶並不做最佳選擇
用戶並不是在搜尋找到最佳選項的最快途徑,他們也並非用線性的方式來閱讀屏幕上的內容(有順序地從一個模塊到另一個模塊)。當用戶找到第一個合理的選項,或者一旦找到了可能的目標內容,“立即點擊”或“開始閱讀”的可能性會非常大。其實,用戶是在尋找能讓他們覺得有用或者合適的內容,而非尋找最佳的選擇,理由也很直觀:我們不是用戶的孩子,他不會關心我們的一切,他只是希望獲取他想要的信息,然後走人。