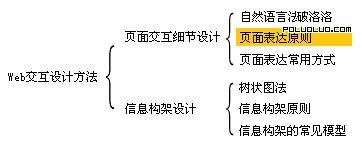
《頁面表達原則》是整個“web交互設計方法”中的一部分:
頁面表達原則概述:
1.更少的信息量更好。
2.不提供多余的功能。
3.結構化更易於理解。
4.信息的表達應該清楚、明確、直接。
5.操作可識別。
6.操作前,結果可預知。
7.操作時,操作有反饋。
8.操作後,操作可撤銷。
9.讓用戶知道身處何地。
10.避免內容看上去象廣告。
11.同一功能在不同頁面上位置相同。
12.措辭統一。
詳細描述:
1.更少的信息量更好。
用戶不是在閱讀網站,而是在浏覽網站。他們浏覽與自己目標匹配的文字和圖片,冗長的鏈接、說明和消息只能減慢用戶的速度,並且“隱藏”重要信息。
實例一.
公告欄有“詳情”,那麼這個頁面中只需要簡略的寫出最重要的一兩句話:
近期個別不法團伙利用自定義代碼竊取網友QQ密碼,轉載廣告。為保障廣大網友的利益,出現類似行為的QQ空間將被永久關閉。了解詳情
實例二.
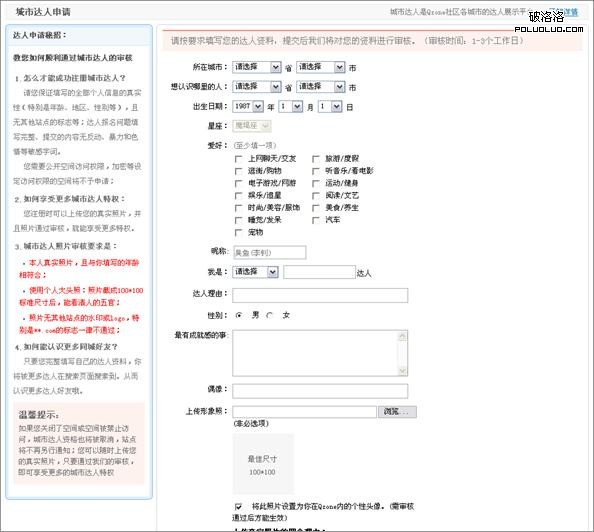
左側的文字過多,這些文字完全是可以精簡的。以左下角的“溫馨提示”為例:
關於上傳照片的說明,溫馨提示之前已經有的專門的說明。這裡不必要再說了。此處的溫馨提示可以直接簡化為:
再進一步來看,這個頁面是注冊成為城市達人的頁面,這段信息本來也不必要出現在這裡。也就是說,整段溫馨提示都可以刪掉。
2. 不提供多於的功能,減少出錯。
提供盡可能多的功能並不意味著會有更多的用戶喜歡。提供過多的功能,過大的自由度不僅不會使產品的功能更強大,反而會給用戶造成很多錯誤的引導。
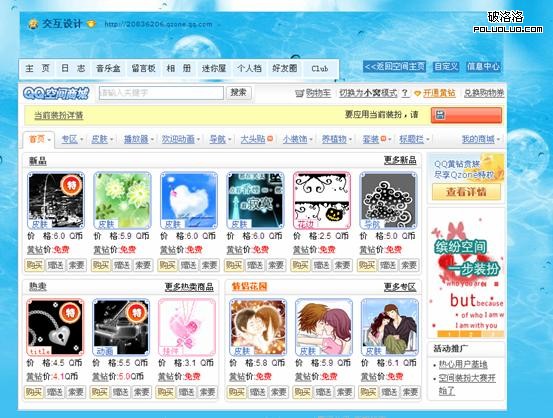
實例一.QQ空間商城中的導航
為了讓用戶預覽到自己空間中的導航換上皮膚的效果,這裡顯示出了用戶個人空間中的導航。顯然這裡並不希望用戶通過它離開商城。但是,這裡的“主頁、日志……”卻是可以點擊的。
為了挽留用戶,且避免誤操作,不得不彈出一個對話框:
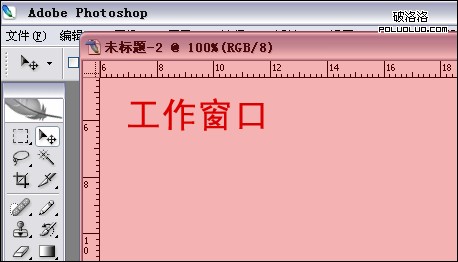
實例二.Photoshop CS2中,一個工作窗口可以拖動的范圍更大了,如圖:
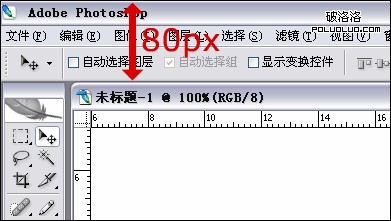
以前的版本只能這樣:
與以前的版本相比,最頂部的80px也可以用作顯示工作窗口了。PhotoshopCS2提供了更大自由度的操作。但是,如果把工作窗口拖上去,菜單欄、輔助工具欄就會被遮擋住。在遮擋住的狀態下,要想點擊“顯示變換控件”這個復選項,又不得不再把工作窗口拖下來。更糟糕的是,也許有些用戶會根本就找不到這個功能了。
雖然遮擋住菜單欄是用戶自己的操作導致的,但是這並不能說明這個設計是沒問題的。用戶在遮擋住菜單欄的時候並不總能意識到操作將產生的全部後果。
在photoshop CS3中,這個功能被取消了。
實例三:
當用戶在Qzone商城中將播放器放在上圖這個位置時,很可能沒有意識到“裝扮空間”、“自定義”、“信息中心”三個鏈接將會被擋住,無法點擊了。
允許用戶在頁面上任意位置擺放裝扮物,這樣強大的功能並沒有建立在“不出錯”的基礎上。
不提供多余的功能的觀點來自於alan cooper的“以目標為導向的設計理念”。
“以目標為導向的設計理念”首先區分了用戶的“目標”與“任務”這兩個概念。
目標是用戶需要最終做到的;任務是為了完成目標而不得不完成的操作。任務不是用戶的需求。如果可以完成更少的任務就達到目標,是更好的。一個產品是在幫助用戶實現目標。用戶使用產品的過程是借助產品完成自己目標的過程。因此,在幫助用戶實現目標的前提下,產品要求用戶進行的操作越少越好。
3. 結構化更易於理解
結構化是指:將信息歸納、整理成若干條,以條目的形式展示的做法。類似下圖:
將較大信息量的文字信息逐條展示可以提高讀者的閱讀速度,提高閱讀效率。
顯然下面這樣一段說明文字是很難閱讀的:
請您務必填寫個人真實資料,如果因為您的個人資料填寫錯誤所導致無法成功辦理中信QQ信用卡及無法獲贈QQ會員,騰訊及中信將不承擔任何責任。QQ用戶點擊“下載申請表格”,(下載申請表後,不要修改文檔,直接點擊打印,否則無法進件。請務必完整打印出申請表與申請合約,並寄回信用卡中心。)打印後並填寫好申請表,准備好身份證復印件(必須),以及其他備選財產證明文件:其他信用卡的復印件、車產證明復印件、房產證明復印件、收入證明復印件、交易額等證明復印件,裝到信封內,即可郵寄到“深圳郵政028-222信箱”,或者快遞到“廣東省深圳市羅湖區筍崗路12號中民時代廣場B座29層 進件室”,郵編518029。中信銀行信用卡中心在收到申請資料後,即開始審核信用卡的申請,申請的注意條款、申請進度查詢,詳見網址http://bank.ecitic.com/cards/,或者咨詢中信銀行信用卡客服中心40088-95558。選用此方式辦卡的用戶可獲得價值120元QQ會員禮包(12個月會員資格)。QQ用戶在申請成功並獲發信用卡後10個工作日內,將開通該用戶的QQ會員資格6個月,成功激活後,再延長該用戶6個月的QQ會員資格,注:QQ會員服務由中信銀行購買並贈送給QQ信用卡客戶。之前通過手機、小靈通、寬帶、電信付費開通會員的用戶,此次暫無法享受贈送。申請用戶必須是中信銀行的新用戶,才可以享受贈送會員服務的優惠。如果您已經擁有中信銀行的信用卡,則再申請中信銀行QQ信用卡不享受贈送的QQ會員服務。
將這些文字分成若干條,閱讀起來就容易多了:
A、申請用戶必須是中信銀行的新用戶,才可以享受贈送會員服務的優惠。如果您已經擁有中信銀行的信用卡,則再申請中信銀行QQ信用卡不享受贈送的QQ會員服務。
B、如果因為您的個人資料填寫不准確而導致無法成功辦理中信QQ信用卡及無法獲贈QQ會員,騰訊及中信將不承擔任何責任。
C、下載申請表後,請勿修改文檔,直接點擊打印,否則無法進件。
D、請務必完整打印出申請表與申請合約,並寄回信用卡中心。
E、郵寄材料:打印後並填寫好的申請表、身份證復印件(必須)、其他信用卡的復印件、車產證明復印件、房產證明復印件、收入證明復印件、交易額等證明復印件。
F、郵寄地址:深圳郵政028-222信箱。或者快遞到:廣東省深圳市羅湖區筍崗路12號中民時代廣場B座29層 進件室 郵編518029。
G、中信銀行信用卡中心在收到申請資料後,即開始審核信用卡的申請,申請的注意條款、申請進度查詢,詳見網址http://bank.ecitic.com/cards/,或者咨詢中信銀行信用卡客服中心40088-95558。
H、選用此方式辦卡的用戶可獲得價值120元QQ會員禮包(12個月會員資格)。QQ用戶在申請成功並獲發信用卡後10個工作日內,將開通該用戶的QQ會員資格6個月,成功激活後,再延長該用戶6個月的QQ會員資格,注:QQ會員服務由中信銀行購買並贈送給QQ信用卡客戶。之前通過手機、小靈通、寬帶、電信付費開通會員的用戶,此次暫無法享受贈送。
4. 信息的表達應該清楚、明確、直接。
清楚、明確、直接是信息表達的一個基礎要求。但是這也是做不容易做到的。
實例一:
問題1.副標題表意不明確
這句說明仍舊沒能說明“這裡是什麼功能”。如果能通過這句話說明:“在這裡添加文字內容,顯露您的心情”,說明的效果會更好。至於“讓好友都知道!”這幾個字幾乎是沒有用的,沒有傳達任何信息量。
問題2. “脫掉”按鈕不易找到
“脫掉”按鈕在框的右下角,很多時候會出現在預覽區以外,看不到,並且文字超小,無法閱讀。
實例二:
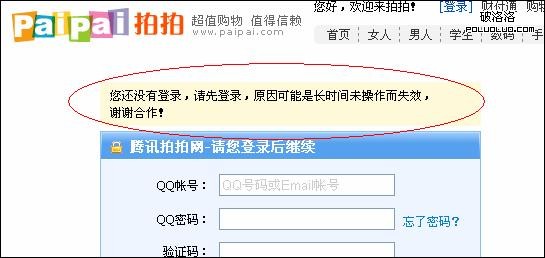
“您還沒有登錄”所以“請先登錄”。這是很清楚的邏輯關系。
“原因可能是長時間未操作而失效,謝謝合作!” 是什麼事情需要解釋?其實這是在說另外一個事情:“您很奇怪剛才登錄過,現在為什麼又要登錄嗎?我告訴您:原因可能是長時間未操作而失效…”
這裡的表述過於追求文字上的簡練了,把兩個問題混為一談,沒有表述清楚。
5. 操作可識別
鏈接應該象鏈接,按鈕應該象按鈕。藍色、帶下劃線的文字是目前鏈接文字通用的表現方式。按鈕應當是有立體感的,看上去就感覺像是可以點擊的。
操作可識別原則是為了保證用戶觸發操作的有可能性。
QQ空間中有個不好的例子:
有輸入框,但卻看不到驗證碼圖片。 “沒看到圖片我怎麼知道要輸入什麼?”“不知道要輸入什麼,我就不去不輸入啦。”操作前表達的不夠清楚,會影響觸發操作的可能性。
(上面那行溫馨提示算是個補救措施,但並不能解決問題。如果都靠提示就可以了,那麼就不需要設計師了,有作家就夠了。)
6. 操作前,結果可預知。
未進行一個操作之前,應該讓用戶大致能猜測到操作後會是什麼樣的結果。或者說,操作的設計應該和用戶的期望相同。那些只寫成“返回”“上一步”“下一步”的鏈接,如果可能,最好還是寫清楚些為好。比如寫成:“下一步 進入購物車”、“返回首頁”…
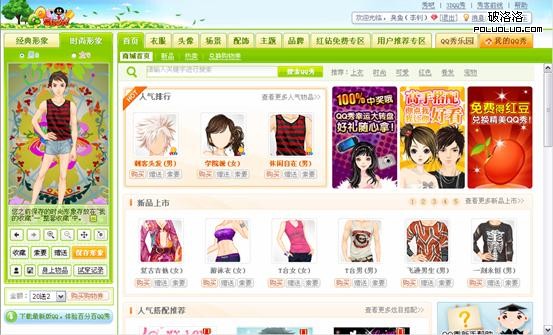
實例一.
如果將右上角的鏈接直接寫做:更多品牌專區,用戶則不需要縱觀整塊內容,直接就能看懂這個鏈接指向哪個頁面。更快、更容易的看懂這個鏈接,會使得更多用戶去點擊,類似下面這樣:
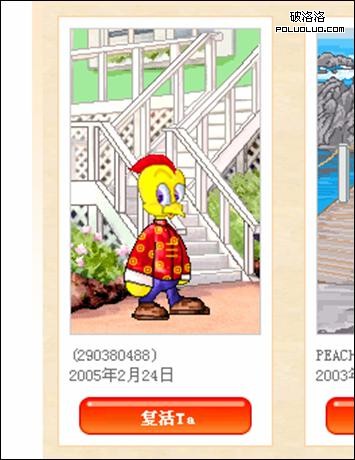
實例二.

兩個按鈕都叫“復活Ta”,但其實操作後的效果並不一樣,前面一個按鈕是打開另外一個頁面,而後面一個按鈕是真的實現“復活”操作。用相同的按鈕表示不同的操作,使得用戶更不容易猜到操作的後果。
還有些時候,讓結果變的不可預知是設計者故意的:
點擊標題,不是進入這篇文章,而是進入“圖領風騷”欄目,如下圖:
這篇文章屬於這個“圖領風騷”欄目,並且在第一屏看不到這篇文章。
7. 操作時,操作有反饋。
進行了一個操作後,需要頁面上有反應。
應該引導用戶將掛件放在頁面比較靠上的位置,所以item的默認位置在第一屏,為了確保用戶點擊了一個item後能看到這個item出現在了頁面上,QQ空間商城的頁面很短。

QQ秀商城左側固定,右側可滾動,確保了用戶能看到點擊一個item後的變化—左側預覽圖上出現了變化。
確保操作有反饋還應當避免鏈接指向當前頁。
指向當前頁的鏈接,點擊後,只是頁面刷新,並沒有明確的告知用戶剛才的點擊操作產生了什麼樣的後果。(除非鏈接就叫做“刷新當前頁”。)
不好的例子:個性域名
之前的問題:當輸入的個性域名不合要求時點擊“查詢”,頁面沒有反應。
現在的設計:
當焦點進入第二個輸入框後,變紅。
當時現在仍舊存在問題:
此時點擊“查詢”頁面還是沒有反應。
8. 操作後,操作可撤銷。
執行一個操作後,應當允許撤銷,允許用戶反悔。
實例一:
不想進去了,怎麼辦?
實例二:


要不想發表回復了怎麼辦?
9. 讓用戶知道身處何地—頁面標題、導航
讓用戶知道自己當前身處何地是個很基本的訴求。清楚的表明當前頁面是什麼,在哪裡,可以很大程度上降低用戶的恐懼感。
目前能實現這個要求的方法主要有兩個:頁面標題和導航
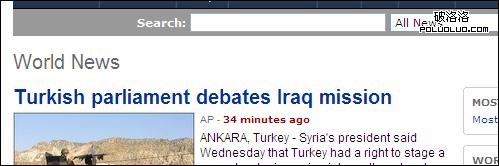
頁面標題是整個頁面的說明,可以最直接的表示出當前頁面是什麼。
其中的“World News”是頁面標題。
其中的“Audio, TV & Home Theater”是頁面標題。
頁面標題寫在一個頁面的最上面,並且通常是一個頁面中最大字號的文字。
在web界面中,使用 “層級式導航”(路點)可以很清楚的說明當前頁面在整個網站中的所處的位置。
其中的“Home / Products / Acrobat family /”清楚的表明了當前頁面“Adobe Acrobat Connect Professional”在整個網站中的位置。(“Adobe Acrobat Connect Professional” 是這個頁面的標題。)
10. 避免內容看上去象廣告

用戶會在閱讀網頁的時候,會“有選擇的”閱讀,既,並非單傳按照從左到右,從上到下的順序閱讀;也並不是單純的按照視覺規律閱讀,色彩顯眼的、能運動的圖形很容易引起視覺上的注意,單如果看上去象廣告,那麼,用戶會跳過那一部分內容閱讀的。網頁的閱讀順序不僅遵循常規的閱讀規律,也受網頁閱讀習慣的影響。
所以,網頁上的正文內容不要表現的象廣告一樣。並非更大的展示形象的圖片就能更突出內容;內容的中元素能動起來,也不意味著更能吸引用戶;類似“馬上注冊!”“免費獲取”之類的說法也不單純意味著能吸引人。這些表達方式都有可能讓用戶誤會。
11. 同一功能在不同頁面上位置相同。(一致性)
同一功能在不同的頁面上出現在相同的位置上可以減少用戶尋找的時間。
實例一.


返回yahoo首頁的鏈接:yahoo! 始終出現在頁面的左上角。
實例二.


Google中個人帳戶的相關鏈接總顯示在頁面的右上角。
實例三:
Amazon中左側欄始終是用來展示分類索引的。
12. 措辭統一(一致性)
●表述中避免使用“用戶”,而使用“網友”、“朋友”、“訪客”等。
●第二人稱用“您”,而不使用“你”。
●“登錄”而不是“登陸”。登陸一詞也確實會用到,比如:登陸qq.com,發現更多精彩…這種情況下,盡量避開“登陸”一詞,用“訪問”、“浏覽”之類的詞代替。
●騰訊的產品中,“好友”一次有特殊的含義,指“QQ好友”。所以,在通常的表述中應避免使用“好友”。
避免混亂措辭的一個有效方法:為產品建立措辭庫
為各個產品建立措辭庫。例如:
措辭的不一致除了工作的不規范,缺少統一的標准,另外一種情況是由於產品在定義概念的過程中本身沒有定義清楚,在具體到頁面上時反應成為措辭的不一致,例如:
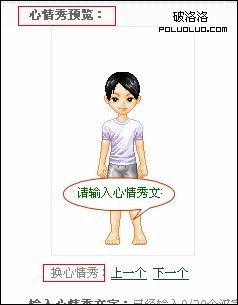
“心情秀預覽”暗示出,“心情秀”是指外框+文字內容。
“換心情秀”功能只是換外框。這意味著“心情秀”是指外框。
如果按照第一個定義來理解,“心情秀是指外框+文字內容”,那麼點擊“下一個”後,其中的文字內容是不是也會變化?
缺少對文字內容、外框的單獨定義,使得“心情秀”概念被濫用,造成概念上的混淆。概念上的混淆給操作帶來困擾。
這個例子中,同一個詞有著不同的含義。“措辭統一”原則要求同一個事物用同一個詞來描述,這同時也是在要求:不同的含義使用不同的詞。