你有沒有遇到過這樣的情景,我們曾試圖改變別人反饋的“乏味”、“過時”的評價,可更新後的方案仍等不到對方說“Yes”?你反問他究竟什麼才“不土”,可對方說不清具體標准。你只好悻悻地拿回去再修改…一次又一次,直到你要抓狂了,卻仍換不來客戶的一個笑臉…..

如何讓別人看到自己的設計會心一笑?本文僅拋磚引玉,就“有趣的設計“談開來:
“有趣”,好像就是“乏味”、“過時”、“土”、“無新意”、“不出彩”、“沒亮點”等等的反義詞了,做出一個有趣的設計,說不定會遠離一切此類的負面評價。
是不是有種找到出路的感覺?但…..什麼才是“有趣”呢?每個人的感覺都不同,你覺得有趣的他不定覺得是,這似乎完全就是一件不可掌控的事情嘛。你一 定懷疑我後面的話很可能是在扯淡。但…請繼續看下去,特別要看到最後,本文就是要找到一些特別的共性元素,令得所有人都會認為“有趣”!
首先問下:你心中的“有趣的設計“該是怎麼樣的呢?被問到的設計師們答:

可這些詞語還是很抽象,又是什麼樣的設計才夠酷夠炫?才能給你意外驚喜呢?看圖說話:
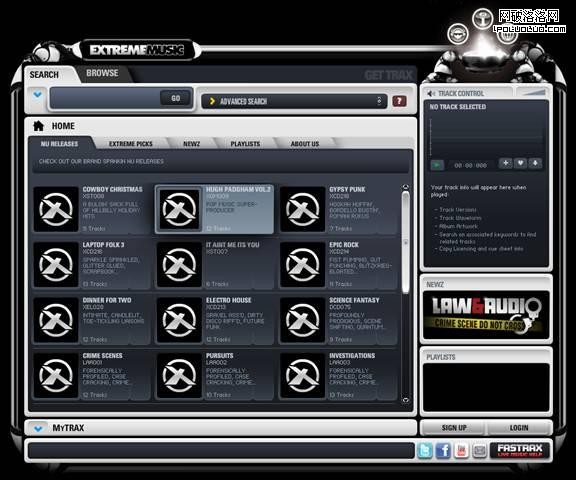
① 【細膩靈敏的互動】http://www.extrememusic.com/
有趣指數★★★★★
動感十足的導航、細致入微的交互(mousevoer效果等)、恰如其分的音效反饋、優雅流暢的場景過渡、精致視覺質感的打造,都為其增色了不少。
除此之外,其右上角的導航像黑暗中的燃起的一團火,在其暗色背景上尤顯閃耀。但不得不提,全flash實現,可不是每個用戶的電腦都買單。

② 【mouseover的出彩】http://steedicons.com/
有趣指數★★★★★
Mousever後,整張圖被一個“放大鏡“遮住,手繪的風格,顯得隨意而有趣。

③ 【手繪卡通風】http://www.cosmicsoda.com/
有趣指數★★★★★
簡單的手繪風,軟筆抄的背景,虛線顯然比實線更顯活潑。

④ 【高質量的大圖片】http://www.moodyinternationalllc.com/
有趣指數★★★★★
不僅僅是高質量的大配圖,粗大字體的運用,圖片的輪轉交互,mouseover後,滾動的響應,兩處”{}”的呼應,表現出設計者的心機。

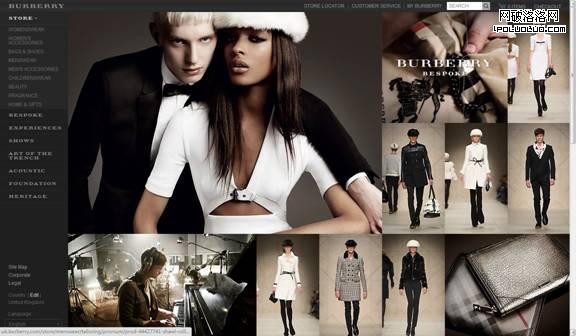
⑤ 【動比靜好】http://uk.burberry.com/store/
有趣指數★★★★★
圖片充斥頁面,有靜有動,一旦mouseover後,有些靜止的圖片就開始動態展示,有些則出現有黑色漸變背景的注釋,誰也不知道下一張圖mouseover 後會出現什麼,不再一掃而過,這激起你把鼠標移動至每張圖細細去看的欲望。

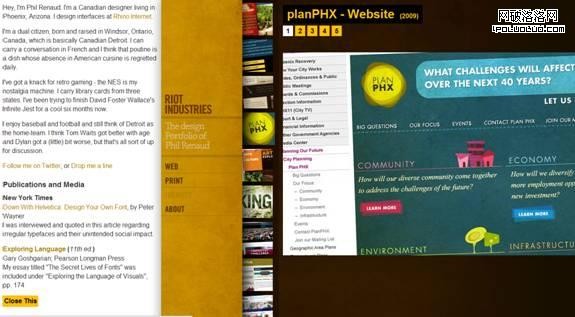
⑥ 【精彩的過渡】http://riotindustries.com/#becominghuman
有趣指數★★★★★
各種驚喜的過渡效果,頁面右移,圖片隊列忽長忽短間的流暢過渡,吊足你的胃口。除此之外,截圖以“傾斜”的角度呈現給大家,頗顯文藝。

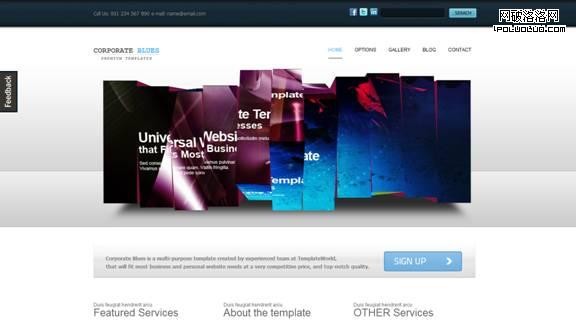
⑦ 【動畫】http://demo.templateworld.com/universal-css-templates/m-29062010b/index.html
有趣指數★★★★★
僅一個出彩的動畫,就足以撐起你的整個網頁。好像在玩積木,第一眼就被那個立體的banner吸引住了,有木有?

⑧ 【雜志化排版與配圖】http://www.templateaccess.com/wpdemos/wp220/
有趣指數★★★★★
這更像是一本高品質的雜志,富有意境的大幅配圖,低調卻考究的背景用色,讓重點更為突出。一張美圖遠往往比一段話更顯吸引。

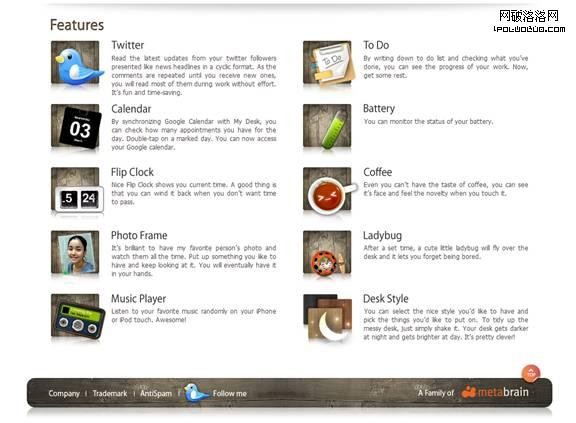
⑨ 【不走尋常路,方能脫穎而出】http://mydesk.metabrain.com/
有趣指數★★★★★
不拘泥於線線框框,不是長方形,也不是圓形,跳躍出背景,“my desk”的隨意擺放,卻一下子能吸引住眼球。
官網中的banner材質與要宣傳的App背景的保持統一,顯得純粹干淨,而又主題鮮明。


⑩ 【插畫風】http://www.meomi.com/about.html
有趣指數★★★★★
如果你看到這樣一個網站,一打開就立即有探索的欲望了吧。它贏在有這一個精致的內容承載框架。當你把網頁整體做成一幅畫的樣子,一切都會因此而不同。

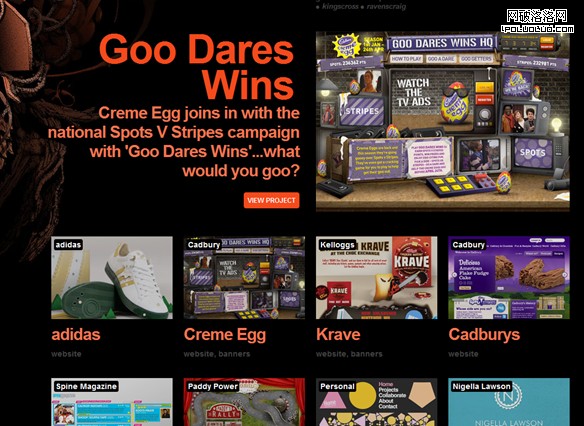
⑪ 【粗大字體】http://www.danieldiggle.com/design/
有趣指數★★★★★
第一眼感覺——潮,再細細分析下它為何而潮?沉色背景的運用反而更加凸顯了主體內容,並與暖色而具大的字體形成的鮮明對比,誇張而大膽的大標題大字體也恰恰是其想突出的重點,迅速抓住用戶眼球。

看完這11個網站,有沒有眼花缭亂?
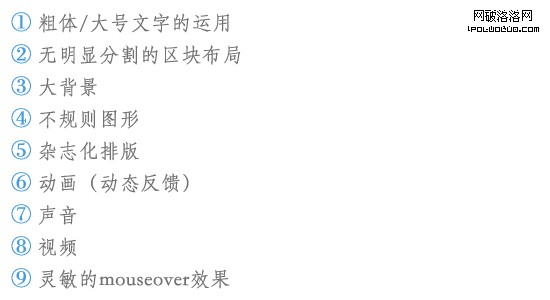
若你還是覺得有些抽象?為你提煉出九個讓你網站變得有趣的元素,精華當然要留在最後:

最後的最後當然是付諸行動啦~!“沒有枯燥的設計,只有懶惰的設計師”,設計也需包裝也需化妝,快用這些元素去點綴你的原本暗淡的設計,讓它有趣起來吧~!