
隨著公司各業務的不斷壯大,活動如潮,專題似海。剛發育的CUED如何才能健康成長?專題自動化這個概念就自然而然冒出腦門。
要實現這個復雜的系統也必須一步步來,初期我們希望通過柵格系統和模塊化,提高效率,節約制作成本。
一、960柵格
1.什麼是柵格系統?
柵格系統英文為“grid systems”,是一種平面設計的方法與風格。運用固定的格子設計版面布局,其風格工整簡潔。
2.為什麼是960px?
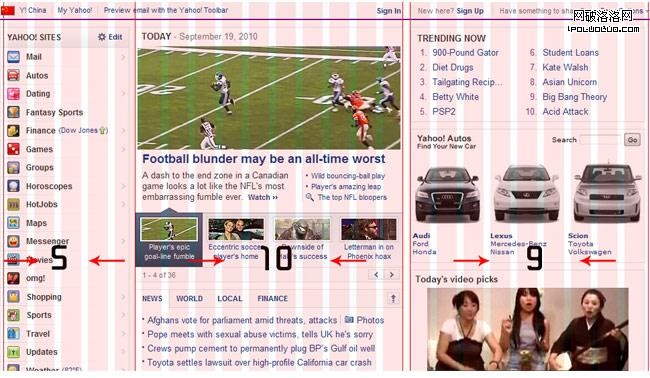
比較直觀的一種說法:蘋果電腦1024 x 768 的分辨率下,Firefox窗體的大小約為 974×650。減掉左右兩邊7px的邊框,網頁的實際大小為上圖中的紅色部分,高寬為 960×650。
來看幾個運用柵格化的實例:


舊版迅雷首頁和頻道頁應用上柵格系統後,可以看出還是存在問題,未來還有改進的空間。


為什麼要使用柵格系統?《超越CSS》中總結出以下優勢:
1. 能大大提高網頁的規范性。在柵格系統下,頁面中所有組件的尺寸都是有規律的。這對於大型網站的開發和維護來說,能節約不少成本;
2. 基於柵格進行設計,可以讓整個網站各個頁面的布局保持一致。這能增加頁面的相似度,提升用戶體驗;
3. 對於設計師們來說,靈活地運用柵格系統,能做出很多優秀和獨特的設計。
很多大型網站並沒有運用柵格系統,那它的用處在哪?所以我認為柵格系統應是一種能適應自身業務的規范,能在實際工作中幫助我們提高公司產品的質量。而在我們的活動和專題需求中,如果有合理的柵格,我相信能節約一部分花在思考原型的時間,也能讓專題布局更加規范。
二、模塊化
什麼是模塊化?有什麼利弊?鬼哥等前輩已經總結出無數經驗。一個簡單的示例:

容器和表現、內容的分離能更易於後期的擴展和維護,尤其在專題中經常出現結構改動小,視覺表現變換大的情況:

設計一個良好的css框架,合理運用模塊化,就向半自動邁出了第一大步。
專題自動化能降低需求方、設計、重構、開發、測試等各環節成本,還可應付緊急需求的出現。當然還需要很多實踐和研究,運用在各種日常專題上,最終實現簡單操作,一鍵發布。
借用超哥的一句微博:成功的產品是越簡單越好,但是這不意味著產品背後的技術很單薄,相反正式因為後台技術的復雜和智能,使得用戶使用到的產品足夠簡單而強大。