周日宅在家,睡到自然醒,曬曬太陽吃吃喝喝做做內容再玩點老游戲,一天圓滿的很。
今次譯文的主要話題,是怎樣合理的設計和使用UI元素的輔助說明文字。姿態上側重於拿傳統的網站頁面說事兒,但從理論上講同樣適用於移動應用方面。
本文的原作者Connie Malamed,著有Visual Language For Designers一書,貌似國內還沒有做過引進。她的博客中有不少關於視覺設計方面的優秀文章值得閱讀學習。接下來我們進入正文。
用戶在網站中的行為具有高度的目標驅動性。人們總是有目標要去完成,無論是購物結算、尋找問題的解決方法還是單純的浏覽內容信息。因此,用戶體驗設計及UI設計的一個重要使命,就是通過合理的設計元素,幫助和引導用戶完成特定的行為。譬如,如果你在設計一個用來將商品放進購物車的按鈕,那麼增加一定的陰影效果會使按鈕看上去更加突出,有利於讓用戶明白這是一個可點擊的按鈕元素。
除了這些視覺元素的常用處理方法之外,我們時常需要為UI元素增加一些輔助說明文字,幫助用戶了解它們的作用,引導用戶在正確的地方執行正確的操作。
心智模型
在UI設計過程中,撰寫和設計說明文字即是科學也是一門藝術,需要設計師掌握必要的文案技巧和設計能力,更重要的,是對“用戶心智”的理解。
心智模型是深植我們心中的關於我們自己、別人、組織及周圍世界每個層面的假設、形象和故事(什麼是心智模型),這是一個涉及因果關系行為及作用的廣闊的概念。在面對新事物時,人們會通過心智模型將其與自己已知的事物建立聯系,嘗試進行自己已經有所認知和習慣的行為。
通過經驗,用戶會逐漸在心中為不同類型的網站的工作方式建立心智模型;他們會了解電子商務網站中的一系列行為方式,與照片分享網站中的各種操作方法之間的區別。當面對從前沒有接觸過的網站時,用戶會首先在心中將其歸類,並通過心智模型假設出一套對應該類型網站的行為方式。
這就是UI說明文字的重要性所在。如果網站的操作方式、界面元素的功能等,不符合心智模型中的預期,人們就會有不愉悅的體驗,比如會產生挫敗感,覺得自己沒有能力完成某個目標。他們會去那些更加易用的、符合他們心智模型的網站。
撰寫通俗易懂的UI說明文案並以美觀的方式呈現出來,可以有效的減小用戶預期與實際功能之間的差異。即使網站在某些方面與用戶的心智模型不符,好的說明文案也可以引導用戶通過正確的操作來完成目標。
在多年的Web設計及可用性研究的過程中,我(原文作者)歸納出了一些比較典型的方法,接下來將與大家進行分享。希望這些經驗可以幫助各位更合理的運用UI說明文案提升網站的可用性。
1.了解用戶群的特征
我們要了解網站目標用戶群的普遍特征,並使用相應的語言風格撰寫UI介紹。除非你確切的知道你的用戶都是機智的、悟性極好的人,否則,最好假設他們在完成目標的過程中需要准確的引導。
基於對用戶群普遍特征的理解,設身處地的考慮一下多數用戶會對我們的文案做出怎樣的理解和反應,他們會理解那些非正式的習慣用語嗎?一些看似輕松幽默的說法會被目標用戶群認同嗎?

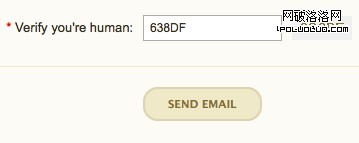
這是我們經常見到的一種說法,“證明你是人類”,這些年來似乎成為了驗證碼說明文字的一種標准。但是准確的說,這種風格更加適用於相對專業和資深的互聯網用戶;缺乏經驗的用戶並不了解驗證碼與真人操作之間有怎樣的聯系,“為什麼執行一個簡單的操作還要首先證明我是人類?”,即使接受這種說法,他們也未必會知道應該怎樣去證明。對於這種類型的用戶群來說,類似“請輸入右側的字符”這樣風格的文案會更加適用。
2.言簡意赅
要注意文案的長度與詳實程度之間的平衡。我們固然希望UI說明可以幫助用戶了解足夠多的細節信息,以指導操作;但過多過細的信息則不利於用戶理解和繼續操作流程。人們一次只能處理少量的信息。
介紹文案要言簡意赅,我們的目的是讓用戶以最快的速度獲取信息並執行正確的操作。如果可以的話,盡量將長句子拆分為短句。
3.去掉不相關的信息
我們可以在初步確定文案之後,再回過頭來換個角度審視一遍,特別注意檢查一下文案中哪些信息是與主要目標不相關的,將它們刪除,使信息更加准確緊湊。

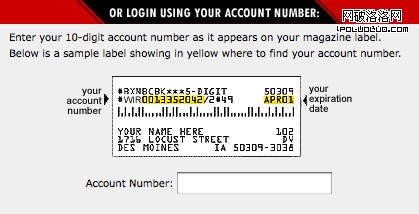
在上面的示例中可以看到,當前流程的主要目的是引導用戶注冊;不應該在這裡使用如此多的文案去解釋Book Wish List這個概念。
4.使用最精准有效的詞語
這需要我們對那些表達相似含義的詞語有精確的辨識力。很多可用性測試都得出了相同的結論——人們在浏覽頁面時,更多采用的是“掃描”的方式,而不是真正的“閱讀”。考慮到這個因素,文案的用詞必須足夠精准,即使用戶很迅速的將目光一掃而過,也可以獲取最准確的信息。
舉些具體的例子。“點擊一個日期”會比“選擇一個日期”具有更准確的引導性。還要避免雙重否定的句式,譬如“我不想要取消訂閱(I do not want to unsubscribe.)”。另外,盡量不要使用行業術語,無論是互聯網方面,還是其他相關行業的科技術語;不是所有人都明白它們的意思。
5.使用主動語態
主動語態可以清晰明確的告訴用戶他們應該怎樣去做。不要使用被動語態,這種做法會為用戶的理解思路添加沒有必要的負擔。比較下面兩種說法:
主動語態:“點擊日志鏈接查看文章”
被動語態:“要查看文章,日志鏈接需要被點擊”
6.將說明文案放在美觀且合理的位置
正像一開始說到的,UI說明文案對文字能力和設計能力都是挑戰。你必須了解說明文案在信息結構上的層級性,並反映到視覺結構上。雖然說明文字需要被用戶注意到,但它們也不能在視覺上過於突出,畢竟,UI說明文案的作用是對用戶行為進行引導,而不是用來閱讀的重要內容。
作為頁面元素,說明文案要與周圍的元素相協調。我們最好在頁面設計初期,就將說明文案考慮進去,在布局等方面做到充分的預估。
7.控制間距,保持元素之間的對應關系
要控制好文案與UI元素之間的間距,在視覺上明確它們的對應關系。當文案需要折行的時候,要將行間距調整到合適的大小——即要留有一定的間距,便於閱讀,同時也不能過大,避免用戶將兩行文字理解為獨立的兩個句子。
對於步驟說明一類的多行列表形式的文案,每一條之間要有足夠的間距,以表示分割;也可以在句首使用列表符號來表示條目之間的分隔關系。
8.使用合適的文字風格,保證可讀性
將文字作為視覺元素進行處理,這是頁面設計中的一個重要思想。對於UI說明文案,在文字風格處理上,即要保持與全局內容文字的一致性,又要在局部做到足夠突出、便於閱讀。字體、字號、字色等方面都是需要仔細推敲的。
盡量使用純文本,而不是文字形式的圖片;同時注意避免使用絕對單位定義說明文字的字號;用戶很可能需要放大它們進行查看。
9.在必要的時候使用示意圖
有些情況下,要使用盡量少的文字去描述清楚一個概念是很難的。我們可以使用示意圖,搭配少量描述文字;這樣可以為用戶留下最准確並且深刻的印象。

10.更加人性化
我們可以為UI介紹和系統提示信息增加些個性,使用戶的體驗更加愉悅自然。個性化的文字需要我們投入更多的精力去斟酌和測試,很多不恰當的語氣會使用戶造成誤解。

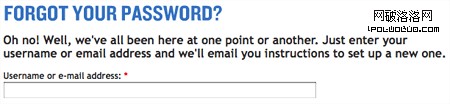
這個示例中的文案,個性化的很得當。“忘記密碼了?沒關系,誰沒忘記過密碼呢。只需填寫你的用戶名或郵箱地址。” 讓用戶感覺很輕松釋懷,而不會因為自己的失誤而產生被貶低或是挫敗的感覺。
11.保證可訪問性和可讀性
這其實是網站設計開發的一條普遍原則。不過對於UI說明文字來說,由於它的相對“輔助”的角色,在可訪問性和可讀性等方面往往會被忽視。
正如我們一直以來所了解的,那些普通規則也適用於UI說明文字的設計和實現:避免使用文字形式的圖片(前面第8點中提到過),為示意圖增加alt屬性,保證文字與背景之間的對比等等。
12.測試
在可用性測試中,加入UI說明文字的環節,觀察用戶在執行測試任務時對UI說明的辨識和理解情況。記錄下那些會使用戶造成歧義或不解的地方,反復修改測試。
總結
關於UI說明文案的合理化方式,我們已經了解了不少。當你在實際項目中去執行時,也許會發現做這項工作所需要的時間和精力是超出你想象的;但這項工作是值得付出努力的,它是成功的UI設計的重要組成部分。除了我們在前文提到過的那些在用戶體驗設計方面帶來的提升效果之外,最重要的一點,我們可以讓用戶感覺到,我們是真正關心他們的。
本文編譯自C7210,原文地址。