最近中韓兩國研究者進行了一個關於認知風格(cognitive style)與網頁感知(webpage perception)的跨文化研究,找來中美韓三國用戶(共27人)進行了眼動測試,研究結果頗有意思。實驗是讓用戶浏覽(不做任何點擊)以下這個仿照雅虎布局的測試頁面(根據用戶的國籍使用相應語言版本的頁面),眼動儀將做實時記錄,測試過程為30秒。

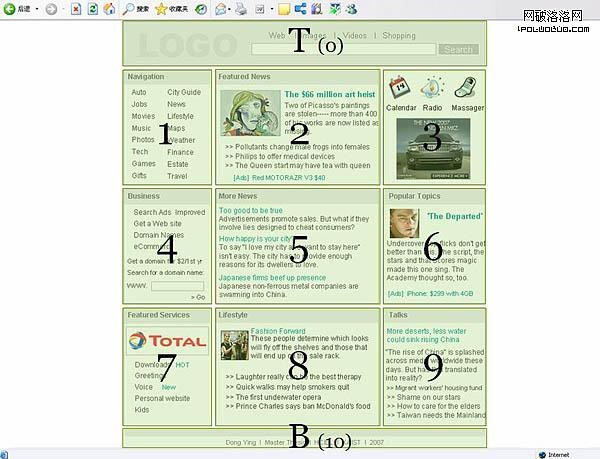
圖1:測試頁面研究者將頁面分為9個興趣區域(AOI, AREA OF INTERESTS)。

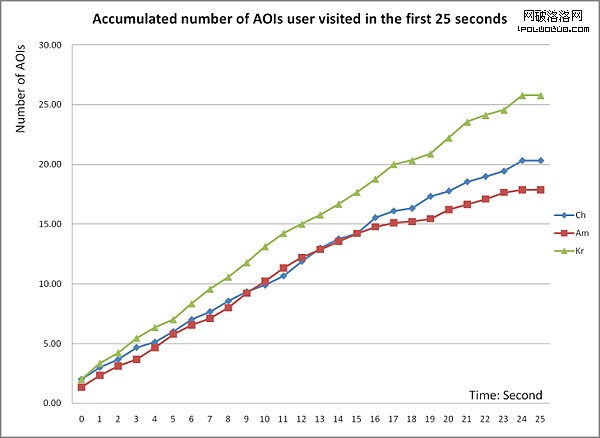
圖2:興趣區域(AOI)從下圖“頭25秒用戶訪問的AOI總和”可以看出,韓國用戶的眼睛一直在整個頁面到處跳動。比起其他兩個組別,他們更多地在各個區域中跳來跳去。在頭15秒,中美兩國用戶的眼動比較相似,在頭10秒,中國用戶的AOI活動稍微高於美國用戶,但很快就明顯領先了。15秒之後,美國用戶的AOI的增長率低於中國用戶,說明美國人的眼睛活動開始穩定,並開始將注意力集中在頁面的某一處。

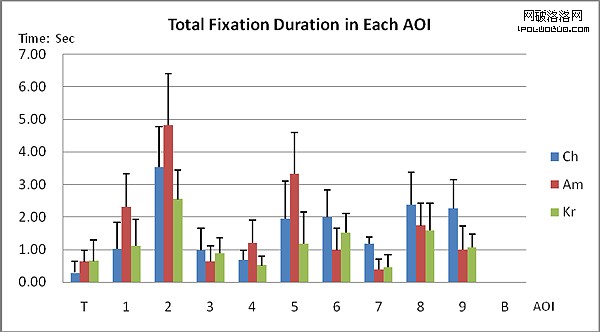
下圖是“每AOI注意點時長總和”。注意點停留時長反映出該區域對用戶的重要性。頁頭中部的區域2(見圖2)是尤其重要的,它吸引了三國用戶最長久的注意。總體來說,美國用戶將注意力放在區域1、2、5的時間明顯高於其他兩組。中國用戶則在區域6、7、8、9集中了更久的注意力。

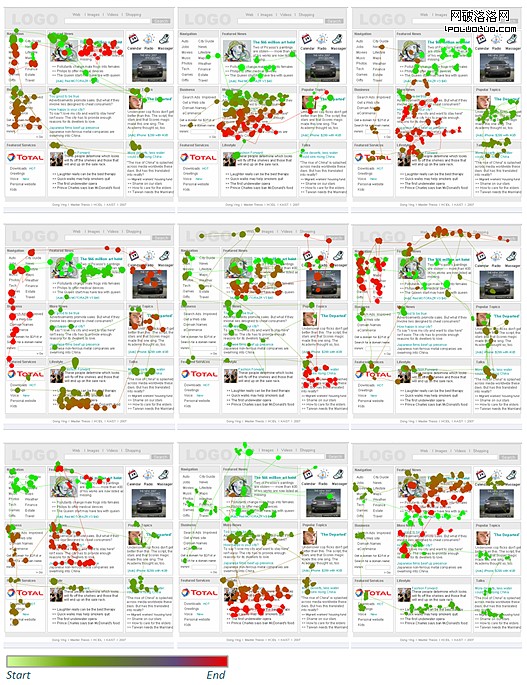
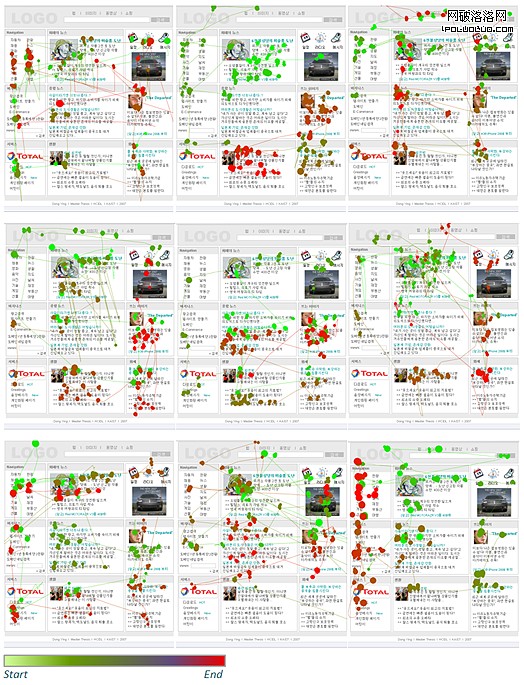
再來看看眼動結果(由上至下依次為中、美、韓)。綠色的點代表眼睛活動的開始,紅色代表結束。
中國用戶眼動圖

美國用戶眼動圖。

韓國用戶眼動圖根據眼動結果,研究者從兩個方面做出了分析:

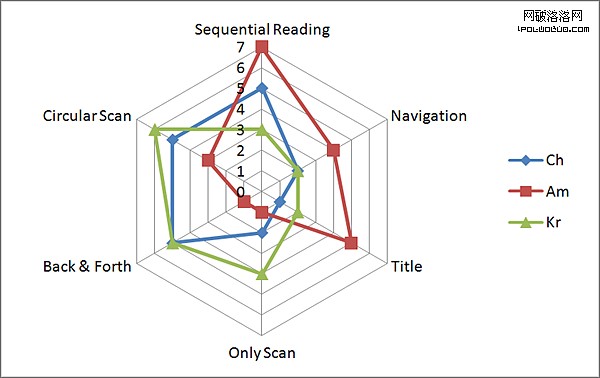
其中Sequential Reading: 眼睛隨著區域塊依次浏覽
Circular Scan: 眼睛掃描路徑接近於順時針畫圓。
Back and Forth Scan: 眼睛在內容之間往返掃描,某個區域在短時間內被反復注視。
Scan Only: 用戶只是掃描頁面,並沒有將焦點放在某個區域,也就是眼動很頻密。
Focus on Title: 用戶的注意力相對更多地放在標題上。
Navigation Reading: 用戶的注意力更多放在導航條上,會花一定時間浏覽導航內容
由此可見,中韓用戶更傾向以掃描、打圈的方式閱讀網頁。同時,中韓用戶更喜歡往返於各個內容區域,說明他們閱讀時比較隨意。相反地,美國用戶比較關注細節,也很少這看一眼那看一眼。下圖是從另一個角度來闡釋眼動結果。

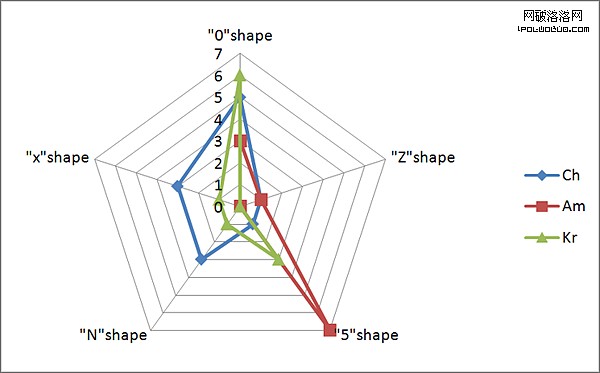
“0” Shape: 眼動路徑類似於畫0
“5” Shape: 眼動路徑類似於畫5. (也就是,眼睛以此訪問: 2, 5, 6, 9, 8, 7區域)。
“N” Shape: 眼睛看完一列再看另一列。
“Z” Shape: 眼睛依次掃過各行。
“X” Shape: 眼睛以對角線的方式掃描,隨意跳躍。可見,多數中國人和韓國人都采用0式浏覽,而美國人更多是采用5式浏覽。也就是說,中韓用戶會整體去看一個頁面,而多數美國人趨向於從中心向外圍浏覽。
最後,研究者提出了一些設計建議。對於采用整體思維方式(holistic thinkers)的中韓用戶來說,他們更傾向於掃描頁面整體,而且以一種非線性的浏覽方式,因此內容安排可以較為靈活。對於采用分析性思維方式(analytic thinkers)的美國用戶來說,頁面布局要非常清晰,每個信息區域都要有區別於其他的特點,導航部分也尤其重要。