先談一下面包屑的由來:
很久很久以前,在大森林的邊上住著一個貧窮的樵夫,他妻子和兩個孩子與他相依為命。他的兒子名叫漢賽爾,女兒名叫格萊特。後來樵夫的妻子去世了,他又給孩子們娶了一個後母。後母計劃把兩個孩子帶到森林的深處,然後趁他們睡著的時候跑掉。漢賽爾無意中知道了後母的計劃,於是偷偷地把一塊面包藏在了口袋裡。
在去森林的路上,漢賽爾悄悄地捏碎了他的面包,並不時地停下腳步,把碎面包屑撒在路上。後母順利地趁孩子們睡著的時候溜掉了,漢賽爾和格萊特醒來已是一片漆黑。漢賽爾安慰他的妹妹說:“等月亮一出來,我們就看得見我撒在地上的面包屑了,它一定會指給我們回家的路。”但是當月亮升起來時,他們在地上卻怎麼也找不到一點面包屑了,原來它們都被那些在樹林裡、田野上飛來飛去的鳥兒一點點地啄食了。
這是《格林童話》中所描述的與面包屑有關的故事。不知道從哪一天開始,漢賽爾的面包屑開始悄悄地出現在某個網站的導航位置上,然後迅速地撒遍了全世界,變成了今天大家所熟知的“面包屑導航”。
再了解一下面包屑導航的定義:
維基百科上關於面包屑的定義,把Websites那部分解釋一下就是這樣:
面包屑通常水平地出現在頁面頂部,一般會位於標題或頁頭的下方。它們提供給用戶返回之前任何一個頁面的鏈接(這些鏈接也是能到達當前頁面的路徑),在層級架構中通常是這個頁面的父級頁面。
面包屑提供給用戶回溯到網站首頁或入口頁面的一條快速路徑,它們絕大部分看起來就像這樣:首頁→分類頁→次級分類頁
以下是英文摘錄:
Breadcrumbs typically appear horizontally across the top of a webpage, usually below any title bars or headers. They provide links back to each previous page that the user navigated through in order to get to the current page, for hierarchical structures usually the parent pages of the current one. Breadcrumbs provide a trail for the user to follow back to the starting/entry point of a website. They may look something like this:
Home page → Section page → Subsection page
其次說說面包屑的作用:
一是:提供了多路徑的交互方式,方便用戶跳轉到其它頁面;
二是:從一個側面展示了該信息集合的信息結構和集合方式。
三是:“面包屑”信息結構對於網站的SEO也有著大的好處,它可以更多的強調網站關鍵字,擴大關鍵字的范圍,優化網站的SEO。
面包屑包含三種:
1、 定位面包屑路徑
面包屑路徑中最常見的一種。當前頁面路徑在商城有唯一的位置。
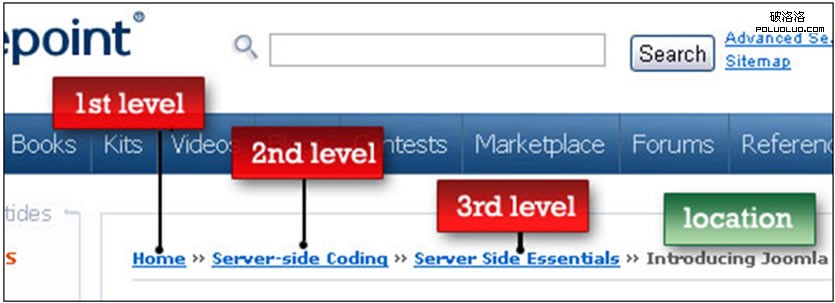
基於位置(Location-based)的面包屑向用戶顯示他們在網站的哪一個級別頁面。它們一般典型的用於有多個級別(一般是多於兩級)的導航方案。在下面的例子中(來自於SitePoint),每一個頁面的文本鏈接表示它比它右邊的文本鏈接高一級。
舉例(來自藍色理想論壇):http://www.sitepoint.com/article/introducing-joomla/

B 提供指向先前訪問過的頁面(或網站)和其他區域的捷徑。
本質上,它是網站結構的線性表示。Web上的定位面包屑路徑所展示的不是導航的歷史,而是在整個網站中某個固定的位置。就是說,不管用戶是如何到達location 頁面,面包屑路徑都是一樣的。
2、 路線面包屑路徑
路線面包屑是動態的。當前頁面路徑是根據用戶的點擊產生的。
根據到達方式的不同,特定頁面上的面包屑路徑也不同。基於路徑(Path-based)的面包屑路徑顯示用戶到達特定頁面的操作步驟,它們顯示用戶在到達當前頁面之前訪問過的頁面。
舉例:http://www.epicurious.com/舊版 qzone舊版路徑
3、 屬性面包屑路徑
當前頁面可以通過N條路徑找到。
屬性面包屑是描述一個頁面的方式,不是它在網站中的位置,也不是訪問的路徑,而是它在某種元數據方案中的位置,這種方案往往是主題層級的。
基於特性(Attribute-based)的面包屑路徑顯示一個特定頁面的特性。
舉例:
A、在Newegg,面包屑路徑表示在一個特定頁面顯示的特性內容。
這個頁面顯示所有擁有由Lian Li制造並有MicroATX微塔式因素的電腦機箱。

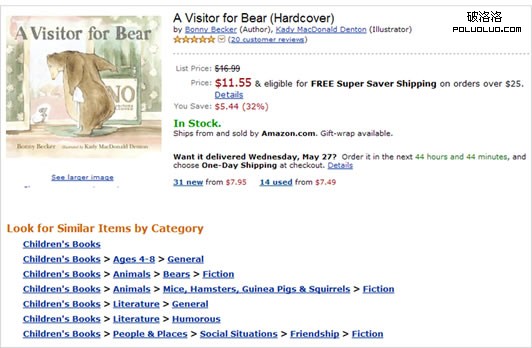
B、amazon ,面包屑表達的是物品所屬類別,並允許點擊類別名稱訪問上級的類別。整條路徑提供了最低一級的頁面。也就是說提供了多條通往結點頁面的情況。

- 上一頁:構建前端UI組件:組件編碼模式
- 下一頁:優秀網頁導航設計案例:三維導航設計