Bootstrap基本組件學習筆記之下拉菜單(7)
編輯:關於JavaScript
對於一些較為常用的功能模塊,Bootstrap也進行了封裝。包括下拉菜單、按鈕組、導航、分頁、縮略圖、進度條等。
下面先總結下下拉菜單的使用。
直接看下面的例子:
<!DOCTYPE html> <html lang="zh-cn"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link href="../../css/bootstrap.min.css" rel="stylesheet"> <script src="http://cdn.bootcss.com/jquery/1.11.1/jquery.min.js"></script> <script src="../../js/bootstrap.min.js"></script> <title>下拉菜單</title> </head> <body> <div class="container"> <div class="page-header"> <h1>下拉菜單</h1> </div> <div class="col-lg-6"> <h3>樣式1</h3> <div class="dropdown"> <a href="#" data-toggle="dropdown"> 下拉菜單 <span class="caret"></span> </a> <ul class="dropdown-menu"> <li class="active"><a href="#">菜單1</a></li> <li><a href="#">菜單2</a></li> <li class="divider"></li> <li><a href="#">菜單3</a></li> </ul> </div> </div> <div class="col-lg-6"> <h3>樣式2</h3> <div class="dropdown"> <button class="btn btn-lg btn-primary expanded" data-toggle="dropdown"> 下拉菜單 <span class="caret"></span> </button> <ul class="dropdown-menu"> <li class="active"><a href="#">菜單1</a></li> <li><a href="#">菜單2</a></li> <li class="divider"></li> <li><a href="#">菜單3</a></li> </ul> </div> </div> </div> </body> </html>
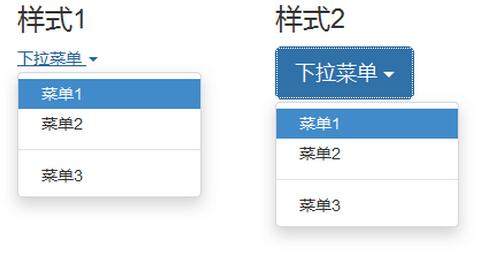
效果如下:

說明:
(1)按鈕(超鏈接)和下拉選擇需要包含在<div class=”dropdwon”>…</div>內;
(2)按鈕(超鏈接)必須添加data-toggle="dropdown"觸發器;
(3)放置下拉選項的無序列表需要添加. dropdown-menu類;
(4)添加一個空的<li class="divider"></li>標簽來實現分隔列表項。
如果大家還想深入學習,可以點擊這裡進行學習,再為大家附3個精彩的專題:
Bootstrap學習教程
Bootstrap實戰教程
Bootstrap插件使用教程
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。
小編推薦
熱門推薦