網頁制作poluoluo文章簡介:永不熄滅的愛心圖標——騰訊公益月捐計劃 “QQ首席圖標”誕生記
永不熄滅的愛心圖標——騰訊公益月捐計劃 “QQ首席圖標”誕生記

騰訊“月捐計劃”倡導愛心人士,通過每月小額捐款的形式,長期關注和支持公益項目。並和億萬愛心網友一起,每人每月1份愛,點滴付出,匯成愛海,形成強大公益合力,隨時幫助需要幫助的人!
“QQ公益圖標”正式亮相,讓QQ用戶輕松實現獻愛心的公益願望。

“月捐計劃”的icon設計是一次重大的挑戰,因為賦予它的意義非凡,被點亮後,將排列在迷你資料卡上的第一位,是QQ用戶的“公益通行證”,讓愛傳遞的入口。通過它來凝聚9.9億個QQ的愛心力量。
這個16*16的小圖標,被委托重擔,在前期設計的過程中,嘗試過很多方案,經過方方面面的考慮,層層篩選,由pony親自指點,最終敲定這顆充滿愛心意義的跳動的心形icon,:紅色舞動的絲帶沿用了原公益網logo的造型,背景一抹溫暖的黃色,象征著心靈的光明,點亮無數孩子的生命夢想。
推出後,看到越來越多的用戶對它的熱捧和喜愛,被大家譽為QQ圖標中的“首席圖標”,這是對設計師最大的認可和鼓勵,現在來回顧一下“月捐”icon的設計過程。
前期我們一直構想著樹苗(芽、葉)的造型,象征著被關愛,被呵護,播種希望的種子,讓愛在每一個人心中生根發芽。
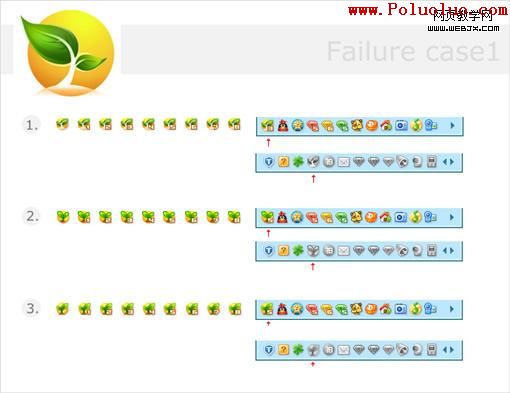
以下是初步嘗試。

方案提出後,大家感覺造型看不清楚,第一眼難以辨認葉子的形狀(上圖1.)
於是重新繪制了樹苗造型,調整了莖干的顏色,采用像素化邊緣的策略,使葉子跳出背景,突出顯示,易於辨認。(上圖2.)
可像素化之後帶來另外一個問題:過於卡通!於是繼續優化,弱化了邊緣,將大小葉子的位置對調,集中重心,突顯右下角的等級數字,(上圖3.)
至此,在該方案基礎上,能想到的調整動作都一個像素一個像素嘗試過了,基本沒有可優化的空間了,以為大功告成!可突然有人提出icon的配色和我們的QQ音樂icon過於接近,容易產生混淆。大家反復斟酌,確實對icon識別性上存在干擾。造型雷同,配色雷同,並擺放在同一個工具條上,很難脫穎而出。
網頁制作poluoluo文章簡介:永不熄滅的愛心圖標——騰訊公益月捐計劃 “QQ首席圖標”誕生記
OMG~~~~
繼續奮戰

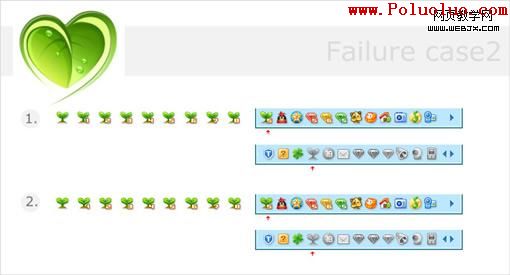
保留上一個方案的思路,仍采用葉子的造型,去掉了背景色,和music的icon對比出差異化(上圖1.),可自己琢磨後,感覺此方案造型單薄,含義淺顯了一些,於是繼續深入,將兩瓣芽組合成心形,延展寓意。(上圖2.)
在確認每一個造型方向後,都盡力把能想到優化點做到最好。
大家知道16*16的icon表現是有限的,一個四方格子,不能太滿當,也不能太單薄,在造型和色彩融合上需要一點一點的潤色,故此有一美名,叫繡花功,哎呀,功夫夢能否圓滿?還得看大家點評……
結果總是令人激動地~~~~,大家一致認為造型寓意不豐滿,正趕上QQ農場菜園子收菜,放在菜地裡正合適~~~~
OMG~~~~
繼續奮戰

延展上一個方案的思路,想到了樹的造型,會更飽滿,樹干采用“You”的首字母“Y”的變形,托起一片新生和希望,強調每一位用戶的參與性,為公益事業做出點滴貢獻。(上圖)
提案後,大家覺的有距離感,寓意雖然很好,但不夠直觀,色彩親和力不夠,並不能讓用戶從中感受到公益的力量和溫暖。
OMG~~~~
繼續奮戰

這次換一種思路,跳出最初構想的圈子,苗、芽、葉、樹本身就限制了icon的色彩,搭配工具欄的藍色背景下,很難突出顯示。何不保持公益的統一性,將現有镂空的logo造型重新包裝,讓它適合16*16的表現。(上圖)
事實證明,換一個思維,拋開原有定勢,經常出去轉轉,總能找到出路的。
大家終於一致認可了該方案。
我相信每一次設計背後都有很多故事,每一個作品都凝聚了所有人的期許,產品,策劃,設計,總監,經理,甚至到總辦,大家寄望於它,為QQ用戶提供最佳的體驗。
為公益事業一絲不苟的默默奉獻。
如何點亮愛心圖標?
當您的愛心積分達到108積分,公益圖標會在您的QQ上自動點亮。有以下三種情況,您的愛心積分會達到或超過108積分。
- 參加“月捐計劃”(推薦):當您參加“月捐計劃”,並成功完成首月捐款10元,公益成長圖標在您的QQ上自動點亮。(開通月捐請進:http://gongyi.qq.com/loveplan)
- 其他成功捐款:當您成功累積捐款額大於或等於11元時,公益成長圖標將於成功捐款的第2個月在您的QQ上自動點亮。
- 在公益成長體系推出前,累積捐款大於或等於11元(且單筆大於或等於1元)的愛心網友,您的公益成長圖標已經自動點亮,請登錄查看。
溫馨提示:需QQ2009正式版SP3或以上版本才可以查看到公益成長圖標,請您和您的好友登錄到:http://im.qq.com下載最新QQ版本使用。
- 上一頁:設計理論:設計海報的基本原則
- 下一頁:用戶體驗與團隊建設