
隨著ipad等移動終端的崛起,人們在移動終端閱讀上的時間越來越多,閱讀體驗已經變得越來越重要。而字體又是決定閱讀體驗的關鍵所在,那麼字體在哪些方面又是什麼影響著閱讀體驗的成敗?
1.是否具有高辨識度
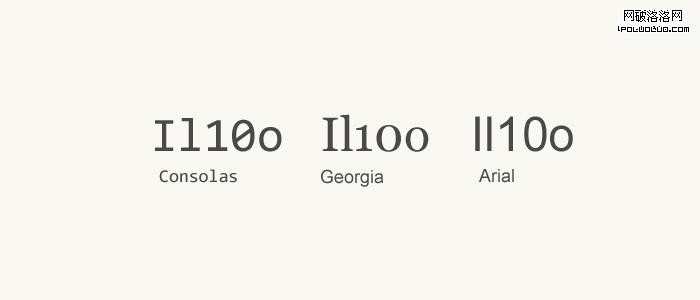
首先看看Consolas,這款字體,我們可以發現,i和w的寬度都是一樣的,這種等寬字體都具有非常高的辨識度,非常適合文字編寫,代碼顯示等工作。

還是這個例子,在Arial字體中,i,l 的辨識度很低,而且當有連續的il等較窄文字出現時,文字難以選中,此外Georgia中,字母o,與數字0 只在大小上略有區別,基本上分不清,很難做到一目了然。
由此可見,等寬字體受字母本身的干擾較小,字母大小固定,密度固定,此類字體,簡單容易辨認,大大提升了閱讀效率。但等寬字體也有很嚴重的問題,他用降低美觀程度而換來了高辨識度,因此,大多只能出沒於在一些代碼編輯器等軟件。
2.是否適合長時間閱讀
Arial和Gerogia, 這兩款字體在pc的網頁上都非常用,但哪一種更適合長時間閱讀?

雖然看起來無襯線字體雖然更簡潔,醒目,但識別性卻不如襯線字體那麼明確,要想讓讀者進行長時間閱讀,更需要的是讓讀者一掃而過,不需要思考就能讀出文字,而Georgia恰好具備這一點特質。因此,一般來說在同等印刷條件下襯線體在的閱讀速度要比無襯線體快五分之一左右。
首先襯線的筆畫輔助起到的不僅是美觀,還有助於辨識字體,其次,這些襯線筆畫可以使得這些字母在基准線上的筆畫在視覺上會形成一定的水平導視,可以引導視覺朝著水平方向移動,使得被識別性系數提高,這就是為什麼類似於Georgia的襯線字體會在pc端和傳統出版都會如此受歡迎的原因。
無襯線的Arial就好像大家閨秀,更適合地鐵等一些醒目的標牌等一些大場面,而非襯線的Georgia卻似小家碧玉,字裡行間,百看不膩。
3.是否適應移動終端
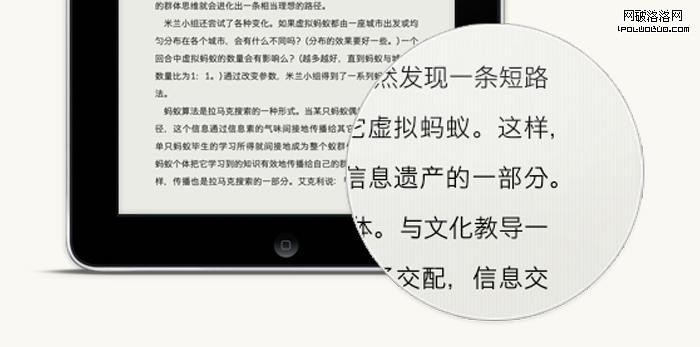
由於iPad 的顯示屏亮度和對比度要高於普通電腦,因此很多在普通電腦上合適的字體和設計直接搬到 iPad 上會由於背景的亮度而產生實物過虛的問題。這一點在搭配字體時尤其成為問題。某些細字體卻嚴重發虛,導致原本適合的搭配變得不般配,嚴重影響了體驗。
Retina Display 帶來更細的精度,同時也給字體渲染帶來了更多問題,由於在不進行縮放的情況下,顯示普通圖片時,它會用4個像素來顯示圖片中的1個像素;而在顯示retina圖片時,每個像素都對應圖片中的1個像素。因此一些字體比如Georgia 就會變得非常細,導致字體在顯示時與設計時不一致,影響了體驗。

事實上,我們沒有辦法去改變硬件,只能盡量避免這些問題,因此在移動終端適當的加大文字尺寸(14px-16px)是比較明智。此外還可以加大文字的磅數也是避免發虛的辦法,而在英文顯示方面,PC端的經典之一Georgia還需慎用。
4.是否擁有缜密的排版
這一點,在中文的排版上 唐茶 就做的非常不錯,實現了禁則處理、齊頭尾、英文換行(hyphenation)等排版基本功,還對標點外掛(行末出現的句號、逗號、分號等標點會被「懸掛」到文字右邊框的外沿。)和段首縮進進行了實驗性嘗試,都給讀者帶來了良好的閱讀體驗。

此外,閱讀的體驗還決於其他的重要因素,比如在不同的場合應用不同的字體,字體的大小,磅數,文字一行的長度,文字之間的密度等。
閱讀乃大,方方面面不離文字,文字雖小,筆筆畫畫緊扣體驗。對設計師而言,優秀閱讀的體驗,不僅僅是讓我們追求美的視覺,更是出於一種對讀者的關懷。