總結設計中已有的復用思想
編輯:關於網頁技巧
技術上有軟件復用的理論,作用在於縮減軟件開發和維護的花費,其中包括了代碼的復用、設計的復用、分析的復用和測試信息的復用。復用的思想是相通的,廣告設計、建築設計、工業設計、交互設計和信息架構等領域中都有所體現,只是在各個領域中表現形式和運用方式不同。
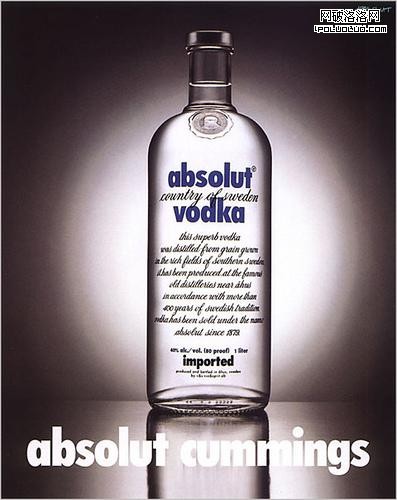
日常生活中最低俗但有效的廣告設計復用恐怕要數腦白金的廣告,每年都是同樣的人物角色和廣告詞。設計優秀有絕對伏特加的廣告,對酒瓶外形的不同展現方式,達到的效果是即使只有酒瓶的線條,也能讓人聯想起產品。

建築中的哥特式、現代主義和解構主義等設計風格也具備統一的外形特征和設計理念。具體有日本建築大師安籐忠雄對水泥和光源的獨特運用在整體的幾何形體中。

工業設計中有Palm和Apple的造型設計,Palm雖然產品銷售並不成功,但是宛如鵝卵石的造型設計還是給人留下深刻影響。Apple產品的統一鋁合金的一體式機身,避免零部件的外露,對機械主義的極端反叛。

設計領域中可以找到大量的案例,這些對設計作品的事後诠釋都離不開復用的概念。在界面視覺設計中,有對顏色和形狀等的重復利用,有助於形成統一的品牌影響。但是在交互設計和更新的信息架構還沒有這樣科學的設計理念,這些發展不到三十年的學科還處於早期的試錯階段。如手機交互設計,還處在“形式追隨功能”解決技術可行性的瑣碎難題中,在沒有實現標准化設計之前,難以無法抽身去研究更多的設計可能性中,也不會形成更多差異性的設計風格。
但總結設計中已有的復用思想,推及交互設計和信息架構可以得到以下方法:
- 對已有元素的利用。如果自定義的控件無法達到更好的效果,使用自定義控件。
- 提取某個高質量的元素放大到產品形式整體特征。
- 對單元元素重復使用。使用組件化的設計元素,能夠強化品牌形象,減少用戶的認知成本。
- 謹慎增加新元素。如增加新功能,先考慮已有元素是否能完成該功能。增加新元素的前提是已有元素的作用已被發揮到極致。如在手機客戶端中增加提示信息,那首先想到的是否是程序太復雜設計的讓用戶難以理解。
小編推薦
熱門推薦