評論模塊對於電商來說是十分重要的。在電子商務的世界中,用戶面對的是一張張產品圖,看不見摸不著,已購買者的評論對於用戶是否購買該商品,起著很大的作用。怎樣設計好評論模塊,使評價能直觀真實的反應出商品的優劣,立體的將商品呈現出來?又如何引導已購買者客觀詳盡的對商品進行評價?還是從了解評論模塊開始吧。
我選取了12個國內有代表性的電商網站,大致將評論模塊的模式分為以下幾種:
1、以評論為主
這是最簡單的一種評論模塊,拍拍和麥包包采取的就是這樣模式。

 麥包包雖然在每項評論後,打出了星級,可是依然沒有一個綜合的評分。這樣的形式,雖然突出了每條評論,但很難讓用戶在總體上感知到一個產品的優劣。
麥包包雖然在每項評論後,打出了星級,可是依然沒有一個綜合的評分。這樣的形式,雖然突出了每條評論,但很難讓用戶在總體上感知到一個產品的優劣。
2、評論+綜合星級評分
這種評論模塊,給出了每種商品的綜合評分,可以在整體感知到商品的優劣。如淘寶、當當、紅孩子、麥考林,都采取了這種形式。不過每個網站也都有些自己的特點。

淘寶在評論的左上方有個篩選器,可以選擇所有評論內容或是有評論的內容,從而過濾掉默認好評,那些對用戶沒有幫助的評論。在右上角還有一個查看店鋪評價的入口,讓用戶對店鋪整體評價有個認知。在綜合評分下方列出總共打分的人數,從而顯示出這個綜合分的參考價值。

當當網的評論一般都很詳細,評論者的等級積分制度,也促使一些用戶很願意發表詳盡的評論。
將評論的標題與內容分開也是很好的一個做法,強調標題而弱化內容。用戶可以先大致浏覽,找到自己想看的標題,再去深入浏覽內容。這樣總比滿眼的重點要好。

紅孩子同樣有積分鼓勵政策和總共打分的人數。
麥考林作為重點做女裝的網商,在每條評論後都列出評論者的身高、體重、選擇的顏色和尺碼,這些信息給之後想購買的用戶很大的參考價值。
3、好中差評、優點缺點分開
有些網站把評論中的好中差評分開展示,用戶可以只看差評,了解這個商品的缺點,也可以只看好評,看看它究竟好在哪。做的再細致一點,就把每條評論的格式規范的很仔細,優點、缺點、使用心得等分條列出來。這樣做一方面引導用戶在評論的時候,就有側重點,而不是漫無目的的評論;另一方面,看評論的用戶也可以一目了然。


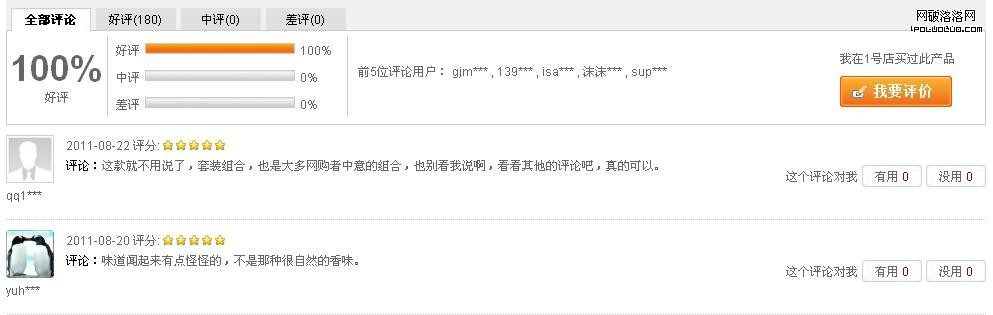
京東和一號店把好中差評的百分率也展示出來,比星級評分更加直接易懂。

新蛋則是將“服務”也作為一個重要的維度列出來,這樣也可以促使商家更加重視服務這塊。
4、評價細分化
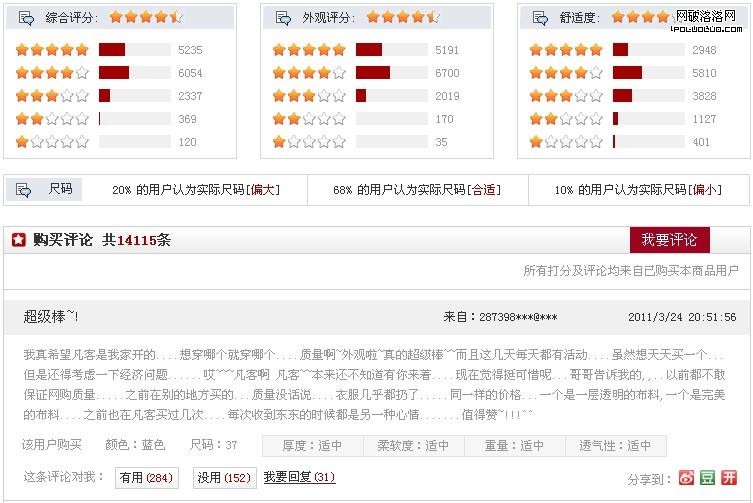
 最典型的例子就是凡客。將評分細分為外觀評分和舒適度,每一項都有一個總體評分還把評分的分布也列了出來。在尺碼方面,也有特別的強調,對於服裝來說,不能試穿如何選到合適的尺碼,這一點的強調也是很有價值的。
最典型的例子就是凡客。將評分細分為外觀評分和舒適度,每一項都有一個總體評分還把評分的分布也列了出來。在尺碼方面,也有特別的強調,對於服裝來說,不能試穿如何選到合適的尺碼,這一點的強調也是很有價值的。

同樣作為以經營女裝為主的夢芭莎也將尺碼作為一個重要的尺度列出來。用戶評分細分為舒適度、外觀、性價比三個維度。

新蛋也是從外觀、質量、性價比、易用性四個方面來對商品進行打分。
在這裡,就要考慮細分出的評論維度是否必要且合理。對於衣服來說,外觀和舒適度的確是兩個不同且必要的維度,可是易用性是什麼呢?大多數打分和看評論的用戶是不是理解它的意思?很多商品是不是有必要有這個選項?如果不是,這樣選項的列出不是方便了用戶,而是增加了負擔。
5、對於評論的評論
越來越多的網站有了評論互動這個功能,用戶可以回復一條評論,也可以點擊“有用”或“沒有用”來贊成或反對一條評論。
 這是判斷一條評論是否有價值的很好的方法,用戶可以根據投票的結果來判斷這條評論是否具有普遍性。
這是判斷一條評論是否有價值的很好的方法,用戶可以根據投票的結果來判斷這條評論是否具有普遍性。

其中做的最多的要屬卓越,還篩選出了最有用的好評和最有用的差評,來幫助用戶很快很立體的認識這件商品。
可是卓越的這個評論頁面一眼看上去真的有些像論壇,大量的信息一下子撲到你眼前,而且沒什麼主次之分。每條評論還都列出了“評論的商品是什麼”這樣通用的信息,顯得很羅嗦。還可以查看該評論者的其他評論,很容易將用戶引導其他地方去,而忘記了自己本來的流程,迷失在眾多評論信息中。其實只要把用戶想做的事情中,最有用的信息呈現給他就好了,過多的內容只會成為負擔。
幾個問題
1、評論鼓勵機制
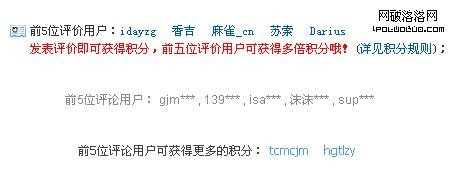
大多數網站都是通過評論獎勵積分,積分在下次購物的時候可以折成現金鼓勵評論。還有一些網站會對前5個評論者增加積分獎勵,來盡可能消除沒有評論或很少評論的商品。
 像這樣通過返利的方式增強用戶評論的意願,是一種手段,但如何引導用戶更自主更自願的來評論呢?這是很多社會化評論都面臨的問題。
像這樣通過返利的方式增強用戶評論的意願,是一種手段,但如何引導用戶更自主更自願的來評論呢?這是很多社會化評論都面臨的問題。
2、是否讓未購物者也有評論的權利
大多數網站是只允許購買過該商品的人發表評論了,願意顯而易見,你要買過用過這件商品才能知道它的好壞啊。有人也會說,像亞馬遜那樣大家都可以評論多好啊,可是開放了評論以後,會不會有很多水軍過來給好評呢,還是不符合我們的國情吧。
在分析這些評論模塊的時候我就會有一個疑問
 為什麼這麼多的網站,沒有開放評論,卻都在查看評論的地方,有那麼大那麼明顯的“我要評論”,而點擊之後又會有彈出框說“您沒有購買此商品,不能發表評論”,好像自己被耍了一樣,誘導你去點擊那個東西,點了之後又告訴你不能點。。。產品頁面上的評論模塊,多是未購買但想購買的人來看的,在這裡做個引導評論的大buttom還是不太合適。
為什麼這麼多的網站,沒有開放評論,卻都在查看評論的地方,有那麼大那麼明顯的“我要評論”,而點擊之後又會有彈出框說“您沒有購買此商品,不能發表評論”,好像自己被耍了一樣,誘導你去點擊那個東西,點了之後又告訴你不能點。。。產品頁面上的評論模塊,多是未購買但想購買的人來看的,在這裡做個引導評論的大buttom還是不太合適。
不過對於很多貨到付款的B2C網站,沒有付款和確認收貨的流程,很多人收到東西後頁不會再去網上看訂單。我要評價放在這裡,應該也是為了增加評論的入口。
3、適度設計
評論模塊從最初的只是寫寫評論打打分,到評論打分細分成幾個維度,要為外觀、質量、性價比都打一下分,再到可以贊成、反對或回復評論,再到把最有用的好評差評篩選出來,可以查看評論者對於其他商品的評論,這個模塊的功能一直在加啊加,從產品頁面中一個小小的模塊,越變越大。現在的評論模塊很豐富很立體,多角度多維度,可是用戶會不會迷失在這越來越多的信息中呢?
設計的適度,功能的加減,一直是設計師比較糾結的問題,沒有一個結果也沒有一個定論。是不是抓住用戶的核心需求,只解決最關鍵的幾個問題就夠了呢?還是傾聽廣大用戶聲音,細致的考慮到用戶的多種需求?我也不知道。不過我會一直思考下去、努力下去的。