
百度統計流量研究院為了將數據更好的傳達給用戶,我們采用了動態數據可視化的方式(Interactive Infographic)。希望我們的設計能將用戶帶入到新鮮、愉悅的氛圍之中。當然,我們在設計的過程中也體會到了可視化的快樂,並且希望與大家一同分享。
好的流程是成功的一半
預估難度、多部門協作:好的溝通流程是成功的一半。在設計最初,首先應當評估的就是項目開發難度。若開發難度較大,或者說開發人員對於可視化產品的制作經驗較少,則最好引入多部門協作的工作方式,盡量避免設計與實現脫節的情況出現。

統籌設計、紙上文章:統籌設計是十分重要的,因為它可以保證你的設計思路是連貫的、有脈絡的。以我們的經驗來見,從最初的設計想法到低保真的原型都可以通過手繪+貼紙的方式來實現。“紙上文章”最大的好處就是極大的縮短了迭代所學的時間,並且給予了各部門同學更加直觀、簡潔的印象,對於多部門協作十分有利。

積極參與:UE的工作不僅是把完整的設計方案呈現出來,還應該保證最終產品高品質的上線。舉個例子,在開發人員開發操作系統報告時,采取了真實自然光的渲染方式。而實際上在背景色較深的頁面上采用這種渲染方式會使得圖表主體的立體感變差,並且失去質感。對於這種情況, UE迅速與開發人員溝通,由UE來負責flash圖片的繪制工作,實現了高質感、立體感強的效果。

設計詳解
在設計之初,我們的主要思想確定為用多圖表聯動交互的方式多維度的展示數據,並且確定了在圖表中突出展現給用戶最需要的信息,即信噪比原則。在這個過程中,我們利用了改變圖形指標,引入具象元素,以及將生活情感化總結等方式,將數據可視化展現。同時我們也仔細的研究了數據的規律與趨勢,選擇了合理的展示策略。下面結合一些圖片來向大家詳細敘說大體的設計思路:
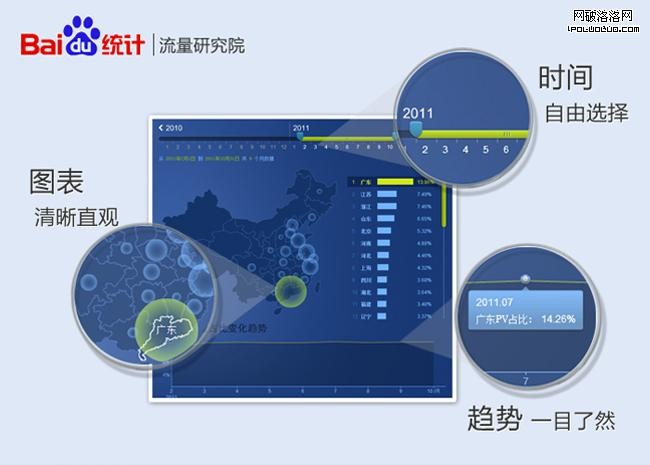
多圖表聯動交互:多圖表聯動交互本身就是一種很有視覺沖擊力的交互方式,也可以讓我們從不同緯度來查看數據。用戶的一次操作就可以帶動多圖表的更新,其中的趣味性大家可以去體驗。

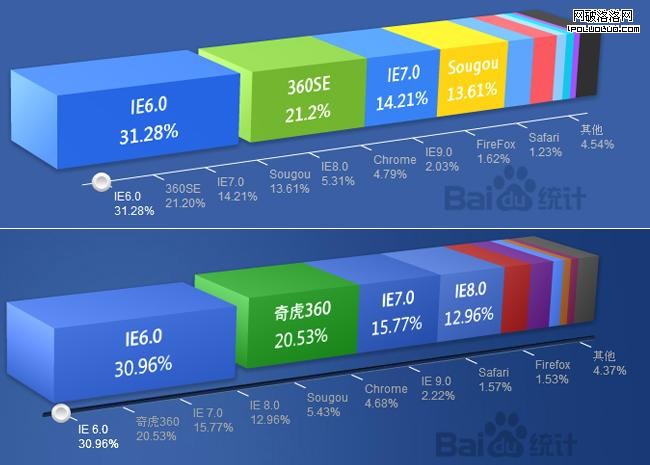
信噪比原則:用戶關注的信息是主流的數據的占比與趨勢等信息,而不是末尾的非主流數據的信息。因此在設計過程中盡量的剔除無參考意義的信息是十分重要的,例如在分辨率使用情況報告中的占比很小非標准分辨率就是無參考意義的信息。同時對於數據量較多的,比較繁瑣的數據,把最重要的數據突出展示,同時也提供用戶全集數據以供查看。

上圖是我們在設計過程中的一個被否決的方案,這個方案沒有很好的突出重點的信息,也不方便用戶查看全集的信息。而最終我們希望傳達給用戶的信息應該是第一印象即可大致的了解數據的分布,隨後也可對更多的數據進行更加詳細的查看分析。
改變圖形指標:仔細探究數據與圖形之間的邏輯關系,找出可以代表數據分布的圖形指標(顏色、形狀、面積等)。采用較為新穎的圖形指標,會給用戶帶來新鮮的感受,這裡采用了面積指標。

引入具象元素:在設計中融入具象元素,能夠將用戶快速的帶入到產品之中,讓用戶更直觀的了解內容。

將生活情感化總結:對數據的規律進行總結,將生活的類似經驗進行總結,運用到設計之中,賦予設計以情感。在操作系統市場份額報告中,用星系的概念來表現微軟在操作系統這一領域的統治地位。

將生活情感化總結:同樣的,越來越多浏覽器廠家就像切吐司面包一樣在瓜分市場份額,百花齊放。

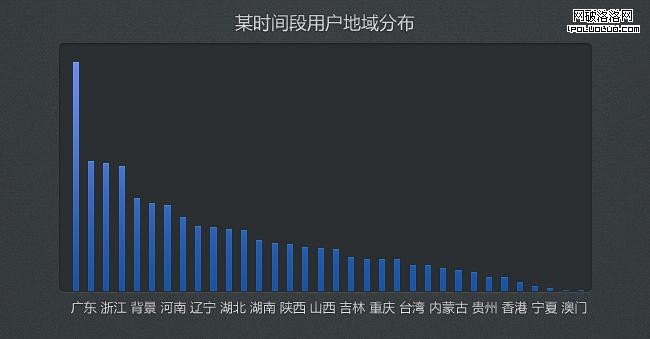
合理的展示策略:例如在對網民地域分布報告的數據進行分析後,我們發現除廣東省外,其他省的數據基本呈線性排列的一個趨勢,並且網民地域分布數據波動較小。在各省數據差異較小情況下,我們放棄了普遍被采用的固定數據對應固定圖形的策略,而是采用了指定數據最大值與最小值對應的圖形范圍,期間數據按照比例展示圖形的方式。通過這種方式,各省之間的數據差異一目了然。除此之外,在設計的過程中,我們導入了真實的數據作為依據,藉此保證視覺效果的和諧統一。

更多設計中的細節與思考,歡迎大家移步百度統計流量研究院細細品味,享受可視化的快樂。