在使用Kindeditor的時候,想要利用Ajax傳值,但是通過editor封裝的方法是行不通的,原因在於編輯器我們是放在另一個jsp頁面,通過iframe來加載的,同時這個iframe的display="none"的,要通過一個事件來觸發。
. 代碼如下:
<iframe src="../common/editor.jsp" frameborder="0" scrolling="no" style="margin: 0"
width="100%" height="300" name="zwFrame" id="zwFrameId"></iframe>
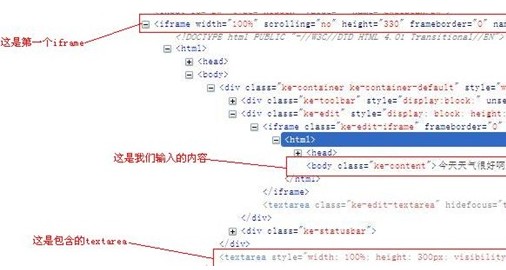
既然原本方法行不通,那我就只好通過jQuery來獲取了。首先我想到的是讀取內容“textarea”裡面的內容,即:$(“#editor”).html(),但是這樣是獲取不到的。於是我想通過獲取iframe裡面的內容來獲取,也沒有獲取到,最後通過firefox的debug查看找到最終結果:
從上面這個圖中可以看出,要獲取“今天天氣很好”這個內容,我們只需要獲取指定body裡面的內容即可。
處理流程:首先獲取最外層的iframe,通過iframe取裡面的子元素iframe,在進入一層取裡面的body即可。如下:
. 代碼如下:
var editorText = $(window.frames['zwFrame'].document).find("iframe").contents().find("body");
var contents = editorText.html();
其中contents():查找匹配元素內部所有的子節點(包括文本節點)。如果元素是一個iframe,則查找文檔內容。
下面提供幾種獲取iframe裡面元素內容的方法:
. 代碼如下:
$(document.getElementsByTagName("iframe")[0].contentWindow.document.body).html();
顯示iframe中body元素的內容
. 代碼如下:
$(document.getElementById("iframeId").contentWindow.document.body).html();
獲取iframe中textarea元素的內容
. 代碼如下:
$(window.frames["iframeName"].document).find("#textareaId").html();