Online人們搜索、浏覽、閱讀、跟帖、互動投票,玩游戲,甚至在線買賣交易。這些行為都是“用戶體驗”,聽起來用戶體驗似乎無所不能,造成了互聯網企業致力於用戶體驗設計。的確,只有創造出用戶愉快的網絡體驗,企業才能在互聯網大戰中立於不敗。
這沒什麼問題,只是很多用戶體驗設計師對待內容的方式太過簡單和粗暴——內容只是占位符。其實,他們根本沒考慮內容。
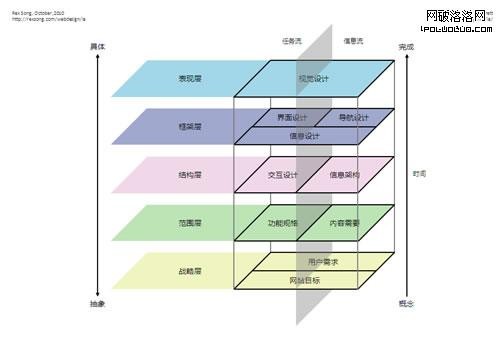
目前,網站規劃和人員配備上仍遵循Jesse James Garrett的《用戶體驗的要素》這一經典。

千鳥繪制的最新示意圖

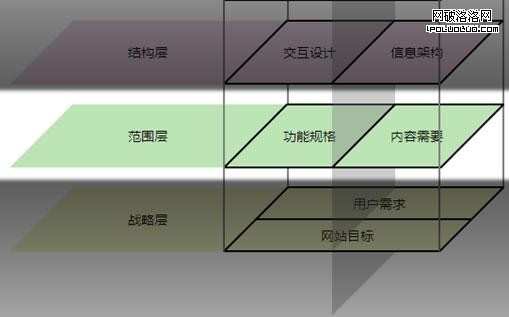
整個用戶體驗的五個階段,范圍層的內容戰略位於整個用戶體驗的第二個階段,叫做“功能規格”和“內容需求”。甚至早於交互設計和信息架構。
用戶需求是第一階段重點,內容需求是第二階段的重點。為什麼用戶需求是需求,內容需求不作為需求處理?!為什麼很多時候范圍層在產品策劃開發中憑空消失掉?直接從MRD或FRD跳到交互設計?
Online人們搜索、浏覽、閱讀、跟帖、互動投票,玩游戲,甚至在線買賣交易。這些行為都是“用戶體驗”,聽起來用戶體驗似乎無所不能,造成了互聯網企業致力於用戶體驗設計。的確,只有創造出用戶愉快的網絡體驗,企業才能在互聯網大戰中立於不敗。
這沒什麼問題,只是很多用戶體驗設計師對待內容的方式太過簡單和粗暴——內容只是占位符。其實,他們根本沒考慮內容。
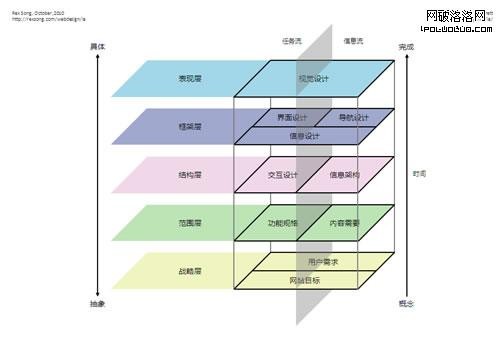
目前,網站規劃和人員配備上仍遵循Jesse James Garrett的《用戶體驗的要素》這一經典。

千鳥繪制的最新示意圖

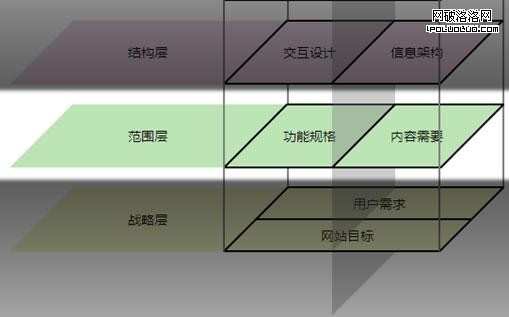
整個用戶體驗的五個階段,范圍層的內容戰略位於整個用戶體驗的第二個階段,叫做“功能規格”和“內容需求”。甚至早於交互設計和信息架構。
用戶需求是第一階段重點,內容需求是第二階段的重點。為什麼用戶需求是需求,內容需求不作為需求處理?!為什麼很多時候范圍層在產品策劃開發中憑空消失掉?直接從MRD或FRD跳到交互設計?
- 上一頁:淘寶網拍拍網購物流程體驗設計對比
- 下一頁:總結設計中已有的復用思想