Fireworks的特點之一就是直接繪制矢量路徑,其中除了可以直接運用矢量工具(鋼筆、矩形及其他幾何形狀)繪制矢量路徑外,最常用的就是運用組合路徑功能對多個路徑進行接合、拆分、聯合、打孔、交集、裁切。組合路徑功能運用得當,可以使對路徑的操作事半功倍。這裡對組合路徑功能簡單說明下使用方法及具體應用。
這裡所使用的命令中,除接合與拆分在修改工具欄有對應按鈕外,所有命令均在修改菜單——組合路徑子菜單中,下面不再贅述。
接合與拆分
接合可以將多個路徑結合在一起,但不同於聯合與群組,這裡把這三者先區分下:
- 接合過的路徑可以拆分,接合和拆分後接合前路徑顏色會發生變化;
- 聯合後的路徑是一個整體路徑,不可拆分;
- 群組是將多個路徑或其他位圖對象組合在一起,對原有路徑並無其他影響,而且可以取消群組。
針對開式路徑節點的接合應用:
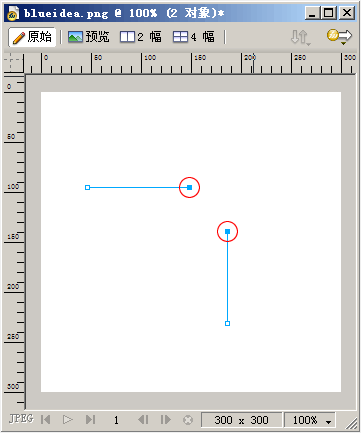
接合的作用之一是將兩個開式路徑的兩個節點連接起來,例如下圖中的兩條直線,使用子選取工具選取兩條直線的兩個節點後(紅圈部分),使用接合命令,可以將兩個節點連接起來:

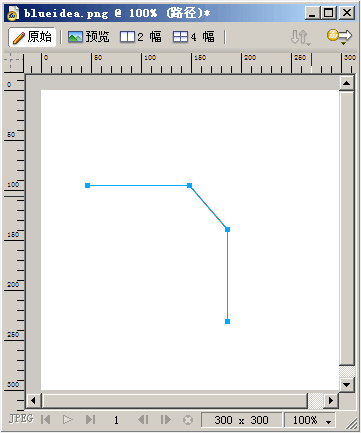
選擇修改——組合路徑——接合,執行接合命令。連接後的效果如下圖:

這種兩條開式路徑節點運用接合命令連接後,是無法拆分的。
針對閉合路徑的接合應用:
我們可以把多個閉合路徑接合在一起,接合後所有路徑的填充和筆觸將以最下層的路徑為主,如果路徑之間有重疊區域,那麼重疊的區域將會镂空。在對接合後的路徑拆分時,會將原有路徑輪廓恢復原狀,但填充和筆觸仍以原有路徑中最下層的路徑為主,不會恢復原狀。
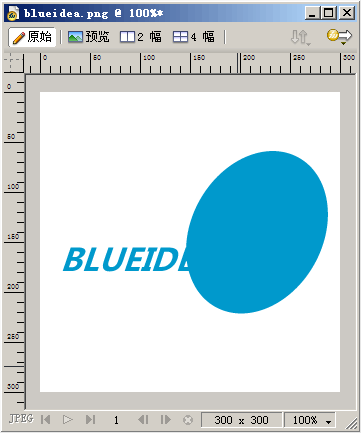
例如,我們將轉換為路徑的文字和一個閉合路徑結合後,會得到如下路徑:
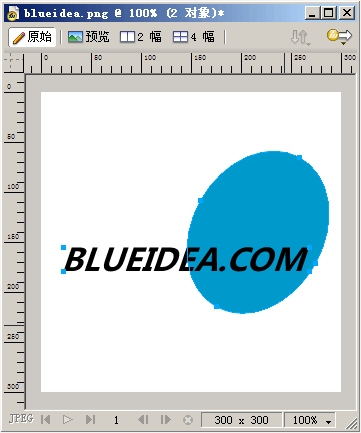
先將文字輸入後選擇文本菜單——轉換為路徑,選擇修改——組合路徑——接合,執行接合命令。注意看轉換為路徑的文字顏色與底層的橢圓顏色:

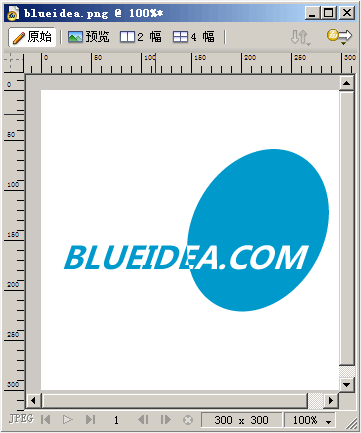
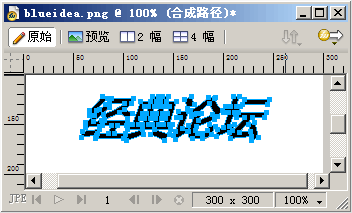
接合後,我們發現兩個路徑重疊的部分镂空,所有路徑顏色變成了接合前底層橢圓的顏色:

我們再對接合後的路徑拆分下,選擇修改——組合路徑——拆分,執行拆分命令。結果中顯示,路徑恢復原來的形狀了,但是文字顏色發生了變化,不再是接合前的黑色,而變成了橢圓的顏色了:

針對多個開式路徑的接合只是單純的將選取的多個路徑做一個組合,可以有後續的拆分,由於使用不多,這裡就不詳細介紹了。
聯合
聯合的作用是將多個路徑變成一個單一的完成路徑,聯合後的路徑填充和筆觸將以聯合前所選取的最底層路徑的填充筆觸為主,聯合後的路徑無法分解。很多時候對路徑編輯時,需要對兩個路徑編輯,例如後面要提到的打孔命令,所以有時需要將多個路徑聯合成一個單一路徑。
下面我們來把轉換為路徑後的文字聯合成一個單一路徑。多個文字的文本框被轉換為路徑後,默認是被群組狀態的多個路徑,如果我們想使用這些文字路徑,並想以單一的路徑形式出現,就可以將轉換為路徑的文本先取消群組後,再進行聯合的操作:
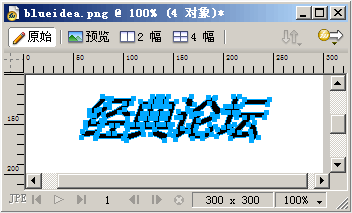
選擇文本菜單——轉換為路徑,文字被轉換為路徑,默認為群組狀態:

選擇修改——取消組合後:

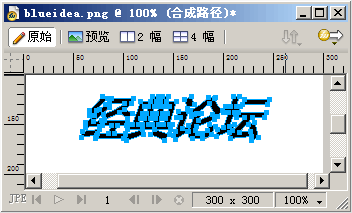
選擇修改——組合路徑——聯合後:

可能有些朋友說,聯合後和聯合前也沒什麼區別呀,其實用鼠標拖動下就知道了,聯合後的四個文字路徑已經成為一個整體了,這個整體不同於群組的整體,這個整體是無法分解的,可以拿來用於一些其他的路徑操作,例如打孔、伸縮路徑等。另外可以從標題欄中看出區別,聯合前是“4個對象”聯合後是“合成路徑”。
交集
交集就是取多