一、利用Site更改文件名
在制作網站的過程中往往需要更改文件名,但是,這些文件名可能是某些超級連接所鏈接的對象。如果我們按照常規的方法去更改文件名,不僅工作量大,而且有可能由於工作的疏忽而造成某些鏈接找不到相應的鏈接對象,從而影響到網站的形象。利用dreamweaver的site功能可以大大簡化這一工作。
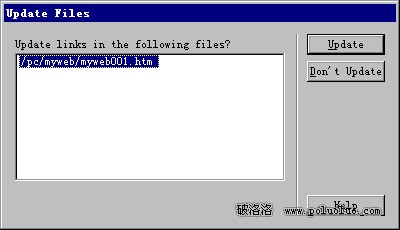
點擊site菜單下的open site命令,選擇要打開的site名。這裡我們選擇hongen site。這時dreamweaver便會彈出一個site的操作窗口,如要將jiqiao001.html改為jiqiao003.html,我們便選中jiqiao001.html文件,然後按F2鍵,遍可以為jiqiao001.html更名,輸入新的文件名後,dreamweaver會彈出一個對話框如圖所示:
提示是否需要對整個site文件進行更新(update),選擇yes,系統便會自動的更改與該文件相關的所有鏈接 。 
二、利用site查找鏈接錯誤和檢查浏覽器支持程度
在開發建設網站的過程中,如果我們的頁面越來越多,則鏈接出錯的可能性會很大,單憑我們人力去檢查這些鏈接顯然是特別麻煩的,而且有些隱蔽的鏈接我們也不會一一點擊,有沒有自動檢查鏈接錯誤的功能呢?其實Dreamwaver為我們提供了一個很好的鏈接檢查器,讓它幫我們檢查不但速度快而且准確,為何不試一試呢?
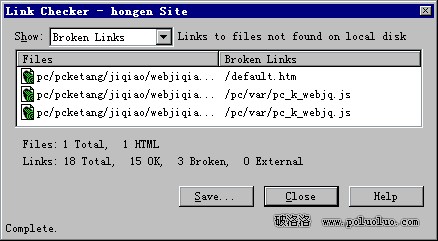
點擊“File”菜單下“Check Links”項(快捷鍵為Shift+F8),Dreamwaver便開始檢查當前Site下的所有連接,如果發現了鏈接的錯誤則會在彈出的“Link Checker”對話框中列出鏈接錯誤所在的頁面,接下來我們要做的只是記下出錯頁面,然後打開頁面修改錯誤,既快又方便。
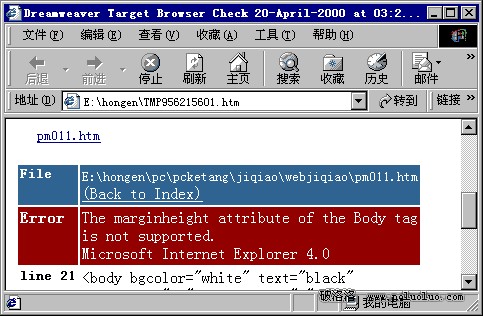
由於我們制作的網頁上傳後,並不能知道網友使用何種浏覽器,而我們應用在網頁制作中的有些技巧,並不是所有的浏覽器都能支持的,也就是說別人也許看不到網頁應有的效果,甚至是一團糟,所以我們必須保證自己的網頁被主流的浏覽器所支持。Dreamwaver提供了這樣一個功能,即檢查目標浏覽器,我們在Site中選中要測試的文件,然後在“File”菜單中找到“Check Target browser”並單擊,這時會彈出一個對話框。
我們一般選擇“IE 4.0”和“Netscape4.0”檢查即可,如果檢查結果發現有浏覽器不支持的地方,我們在測試結果窗口中能夠看到是哪個語句有問題,我們只須做相應的修改即可。