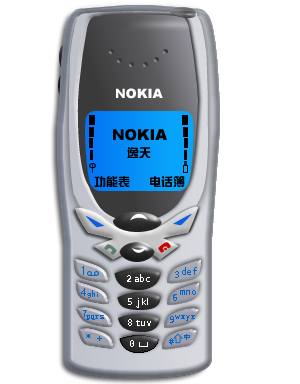
Fireworks 制作 NOKIA8250 手機 (1)
編輯:Fireworks基礎
首先,考慮到手機的結構流線型比較復雜,可能有些鋼筆工具用的不算太熟的朋友不能一下子用鋼筆把手機的外框勾勒出來,我們可以這麼做。

先畫出下半部分,我們這裡把手機的外觀分成四部分來做,這個是右下角的部分,因為手機是對稱的嘛,所以,做出來右下角,我們可以執行shift+ctrl+d克隆一個一樣的,然後執行變形—>水平翻轉,再把兩個拼起來,執行修改->組合路徑->聯合,效果如圖:

同樣的道理,可以做出上半部分:

可能有的朋友說怎麼能做到和NOKIA的外型一樣呢?你可以網上去搜一張手機的照片,然後照著手機的外型描邊。可以畫圓角矩形,然後再用打孔(這裡可能反復用到打孔、聯合之類的方法,如果你是用鋼筆高手可能這裡的麻煩就省掉了,可惜偶不是,只好用笨辦法啊)呵呵。手機的外型大概就可以出來。

然後再邊框選無色,填充線性漸變:

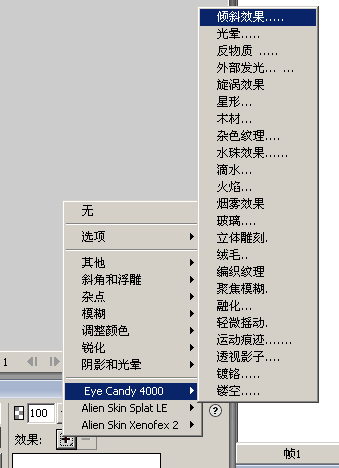
到這一步就可以做一點實質性的東西了。選擇eye candy 4000濾鏡,選擇傾斜效果。

做出來效果如圖

我的思路大概就是這個樣子,之後的按鈕用的是兩個圓,然後執行組合路徑裡的交集,然後再用同樣的濾鏡處理,具體數值可以參看我提供的源文件,也許你可以自己調出比我更好的效果,我做的效果如圖:
還有一些我覺得需要注意的地方我都勾勒出來了,光照方向,我一開始沒有注意,以至於一開始陰影方向不對,後來我一位學藝術設計的朋友幫我指出來了:

具體我要說的也就這麼多。具體的顏色啊、濾鏡的參數大家可以看源文件或者自己調節。
源文件在這裡:

最後還要說一句的是,這是我第一次寫教程,也算是處女作吧,寫的可能並不算好,也許很多問題沒有講明白,如果大家有什麼問題可以問我,我覺得做這個小練習最大的收獲可能是對於打孔、聯合 還有傾斜效果濾鏡的練習,還有就是耐心,做這個東西的確需要很大的耐心。(啊!誰扔我西紅柿啊!!!)
希望我們有問題能夠共同探討、共同學習、共同進步。(旁人:還不下來 你說的有完沒完)
function%20ImgZoom(Id)//重新設置圖片大小%20防止撐破表格{var%20w%20=%20$(Id).width;var%20m%20=%20700;if(w%20<%20m){return;}else{var%20h%20=%20$(Id).height;$(Id).height%20=%20parseInt(h*m/w);%20%20%20%20%20%20%20%20$(Id).title%20=%20"點擊小圖看大圖";$(Id).width%20=%20m;$(Id).onclick%20=%20function(){%20created($(Id).src)};}}window.onload%20=%20function(){var%20Imgs%20=%20$("content").getElementsByTagName("img");var%20i=0;for(;i
小編推薦
熱門推薦