FW4技巧:JPEG圖像的區域性選擇壓縮
編輯:Fireworks基礎
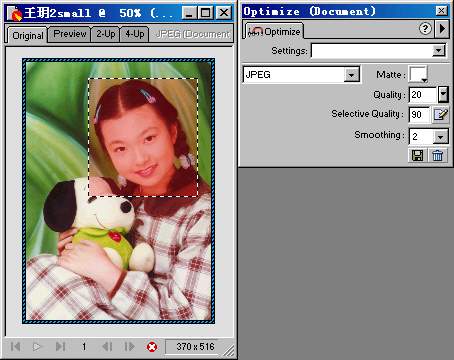
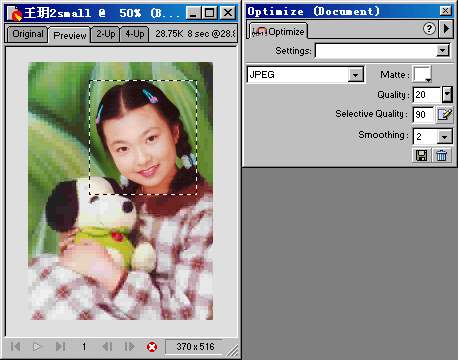
 效果如右圖(可點擊放大),虛線框內的小女孩臉部圖質清晰,而虛線框外的背景因為經過過度壓縮有一些“馬賽克”的效果。
效果如右圖(可點擊放大),虛線框內的小女孩臉部圖質清晰,而虛線框外的背景因為經過過度壓縮有一些“馬賽克”的效果。主要運用的設置操作:
JPEG的選區遮罩保存;
Optimize面板中Selective Quality(圖質設定)。
下面我們就來介紹對一個JPEG圖像進行選擇性壓縮輸出的具體步驟:
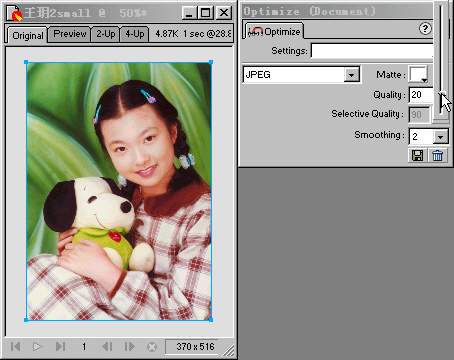
1. 首先打開一個JPEG圖像,在Optimize面板中指定整個圖像的壓縮級別。如圖:

具體的設置是在Optimize面板的Settings下拉菜單中選擇JPEG - Smaller File,然後再將Quality設置為20以便獲得比預置JPEG - Smaller File更大的壓縮比。
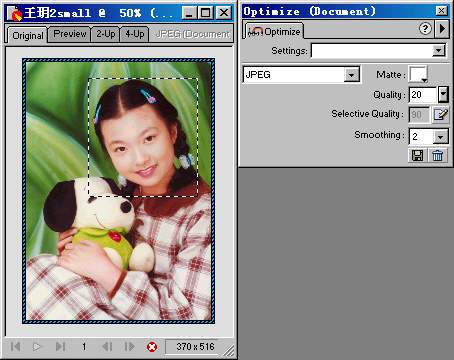
2. 使用Marquee工具在圖像上選擇一個要進行選擇性壓縮的區域。如圖:

3. 選擇Modify > Selective JPEG > Save Selection as JPEG Mask(將選擇項作為JPEG遮罩保存)。
圖像中被選擇的區域將被默認的覆蓋圖顏色所遮罩。如圖:

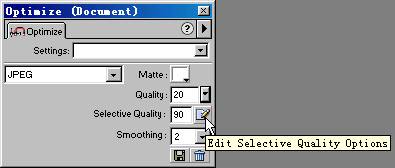
4. 點擊Optimize面板中Selective Quality(選擇的畫質)域右邊的按鈕。如圖

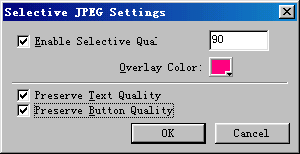
Selective JPEG Settings(選擇的JPEG設置)對話框將出現。如圖:

5. 選擇Enable Selective Quality(啟用選擇性畫質)並在文本框中輸入一個畫質值。
如果你在這裡輸入了一個比在Optimize面板的Quality域中更小的值,則被選擇區域的壓縮比將比圖像中的其他區域更大而畫質也會更差;如果你在這裡輸入了一個比在Optimize面板的Quality域中更大的值,則被選擇區域的壓縮比將比圖像中的其他區域更小而畫質也會更好。
在這裡,我需要的是後者,因此,我維持默認值90不變。
6. 選擇一種覆蓋圖顏色以便用來在圖像中高亮被選擇的區域。這個顏色不會對輸出的圖像產生任何影響。
7. 如果你選擇Preserve Text Quality(保護文本質量),則文檔中所有的文本都將以高級別輸出而不管實際的Selective Quality的值。
8. 如果你選擇Preserve Button Quality(保護按鈕質量),則文檔中所有的按鈕符號都將以高級別輸出。
9. 點擊OK。
你可以切換到文檔窗口的Preview標簽或選擇File > PrevIEw in Browser來查看輸出後的效果。

如果要修改選擇的壓縮區域:
1. 選擇Modify > Selective JPEG > Restore JPEG Mask as Selection(將JPEG遮罩恢復為選擇項)。
選擇項將被高亮。
2. 使用Marquee或其他的選擇框工具改變選擇項的大小。
3. 選擇Modify > Selective JPEG > Save Selection as JPEG Mask。
4. 在Optimize中進行所需的設置。
要刪除一個JPEG遮罩:
選擇Modify > Selective JPEG > Remove JPEG Mask(刪除JPEG遮罩)。
- 上一頁:FW4中重繪路徑工具的研究
- 下一頁:FW4技巧:使用拖放創建圖像交換效果
小編推薦
熱門推薦