用Fireworks制作金屬效果按鈕
編輯:Fireworks基礎

操作步驟:
1、建立場景,背景白色。選擇Rounded Rectangle Tool(圓角矩形工具)按住Shift鍵在場景中畫圓角矩形。完成後,打開Object(對象)面板,在Roundness(圓角度數)中拉動右側滑桿到30即可。然後,在圓角矩形被選中的狀態下,打開Modify(修改)菜單,選擇Transform(轉換)項中Numeric Transform(數字轉換),在彈出的對話框中,選擇Rotate,在角度數值框中輸入45。
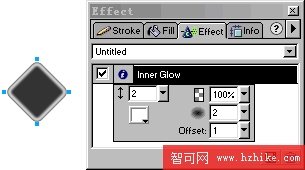
2、選中圖形,打開Effect(效果)面板,在效果列表中選擇Shadow and Glow(陰影與發光)項目中的Inner Glow(內發光)命令,為圓角矩形添加效果。

3、拷貝一份添加了效果後的圖形,刪除效果,在Info(信息)面板中將它的寬高各減少4像素。然後打開Fill(填充)面板,選擇Linear(直線)類型為圖形副本填充漸變。

提示:在Info面板中,位於左側的兩個項目就代表被選中元素的寬度和高度。字符“W”代表寬,“H”代表高。在這裡直接輸入數值可精確改變被選元素的寬高比例。
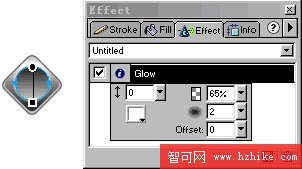
4、選擇Ellipse Tool(橢圓形工具)按住Shift鍵繪制正圓形。注意該圓形要小於底圖矩形。然後為圓形填充直線漸變,漸變定部為黑色,底部為灰色。最後,選中圓形,引用Shadow and Glow中的Glow(外發光)命令,指定發光顏色為白色。具體設置見圖。

5、仍然使用橢圓形工具,繪制一個小圓形。稍小於第4步中的圓形即可。選中它,在Fill面板中選擇Linear類型為其填充漸變。
6、按下Ctrl+A全選場景中元素,然後按下Ctrl+G合並為組。最後,應用Shadow and Glow項目中的Shadiw(外陰影)命令為該圖添加陰影的效果,完成制作。
小編推薦
熱門推薦