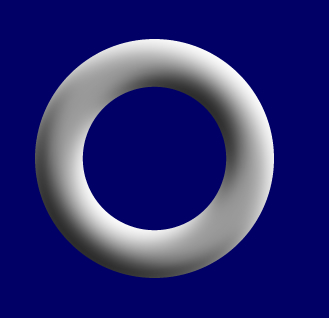
Firework 中畫一個立體感的圓環(1)
編輯:Fireworks基礎

通過本例的學習,可以提高大家對選區功能的掌握,同時了解調整亮度和對比度使圖體達到一定的立體感。
1、前面的步驟不說了,詳情請參照《鐵鏈的制作》。此時在編輯區做出一個如下的圖形。該圖中的填充色為#999999。

2、把該圓環轉換成位圖,Modify>Flatten Selection。然後按住Ctrl鍵不動,點擊圓環所在圖屋。得到圓環的選區。松開Ctrl鍵。此時注意了,在工具箱中選中![]() 工具,然後鼠標移動到選區內,此時鼠標變成如下圖所示的時候,我們就可以移動選區。把選區向右上方移動一定的距離。
工具,然後鼠標移動到選區內,此時鼠標變成如下圖所示的時候,我們就可以移動選區。把選區向右上方移動一定的距離。


小編推薦
熱門推薦