在Fireworks中繪制QQ聊天表情 [5]
編輯:Fireworks基礎
二、“汗”
效果預覽

我們將“放大鏡”表情中綠豆的臉復制一份,作為“汗”表情的臉。而且同樣是在原來455*255大小的畫布上進行繪制。這一表情的繪制較為簡單,用“鋼筆”工具直接畫出四條線段,分別表示眉毛和眼睛,眉毛的描邊色為#567517,筆觸為3像素的柔化描邊。眼睛的描邊色為#3C5010,使用2像素的柔化描邊。然後再畫一個圓角度為100的矩形,用全白色的實心填充,描邊色為#5E7F19,使用2像素的柔化筆觸。完成後將這些對象按圖21般進行擺放。

圖21
我們再來畫一個汗滴。先畫一個13*13大小的圓,采用“輪廓”漸變填充,色彩值為# BDEFFF至# 2EADD8,取消描邊色,並為其添加一個“進一步模糊”的特效。然後用“部分選擇”工具將該圓上端的節點選中,使用方向鍵向上移動12像素的距離。為使汗滴的上端更加尖銳,我們用“部分選擇”工具將上端節點的兩條控制手柄進行縮小,如圖22.然後調整填充手柄的角度,如圖23.從而使汗滴的反光更加自然。

圖22

圖23
完成後將該對象移至綠豆額頭的左側即可。這樣一來,這個表情的靜態就完全畫完了,我們為它新建一個65*65大小的空白文檔,然後將組成這一表情的所有對象都復制進來。從而轉入該表情的動態制作。
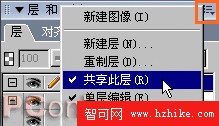
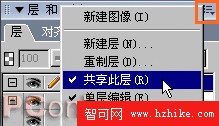
我們注意到,在這個表情中只有汗滴是需要做成運動的,而其它對象則仍保持著靜止狀態。因此我們可以考慮將該汗滴轉成動畫元件的方式來完成這一動畫過程。我們點擊“層”面板中右上角的下拉菜單,從中選擇“共享此層”,如圖24.

圖24
小編推薦
熱門推薦