動畫小時鐘
編輯:Fireworks基礎
首先新建一個文件
1、File->New 尺寸大小自己隨意設置,背景為白色。
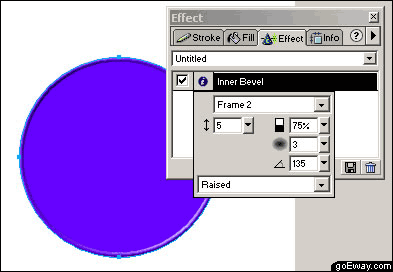
2、用橢圓形工具,按住shift鍵,畫一個圓。顏色為#6600FF,在info面板中改變大小為W:200,H:200,按回車應用這個尺寸。

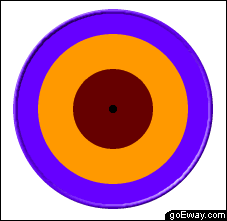
3、再畫一個圓,尺寸為150*150,顏色為#FF9900
4、用箭頭工具選擇這個圓,按住alt鍵,往下拉,這樣就會復制出一個圓,改變顏色為#660000,改變尺寸為80*80
5、繼續上面的工作,再復制一個圓,顏色為#000000,改變尺寸為8*8。
現在我們就有從大到小的四個圓了。接下來要做的工具是使這四個圓的圓心對齊,象一個靶子一樣。:)
6、用黑色箭頭工具,拉一個選擇框,直至把這四個圓全部選擇為止。
7、分別應用菜單中的命令modify ->align->center vertical、modify ->align->center horizontal。呵呵,這個四個圓的圓心就在一起了。

8、當四個圓還都被選中時,使用modify菜單中group命令,把他們組合成一個組。
9、選擇layer1,也就是鐘面的那一個層,雙擊layer1標簽,在share across frames前面打上鉤,共享這個圖層。
鐘面做好了,接下來就是秒針和動畫部分了。這才是我們的重點哦。
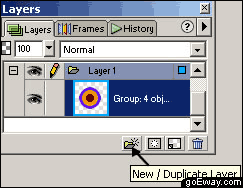
10、新建一個圖層,在層面板中。

注意這次FW4的層面板和以往大不相同,新建圖層應該是上圖中箭頭標的按鈕,其右邊第二個按鈕是用來新建一個位圖圖象的。
11、選擇多邊形工具,在option面板中設置shape:polygon,side:3,按住shift鍵,使三角形的下邊和桌面保持平行。在info面板中改變其大小為15*20
12、選擇直線工具,按住shift鍵,畫一條垂直於桌面上的線,改變其尺寸大小為1*60,使用storke面板,分別設置為pencil、1-pixel soft tip size為2。
13、改變他們的位置,在層面板中,把直線的子層拖到三角形子層的下面。調整他們的位置(象一個箭頭一個),同時選中這二個物體,modify->group。
小編推薦
熱門推薦