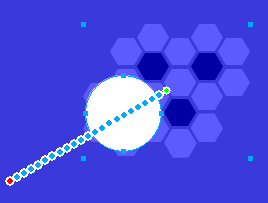
最終效果:

是不是很像3D的?這些只是錯覺而已。。看這個你就明白了

注:這是我翻譯外國網站的,如果有什麼翻譯的不對請提示。或者操作不當的。
一:創建整體標志
1.創建一個300*300的畫布。顏色用灰色。例如#999999 #cccccc
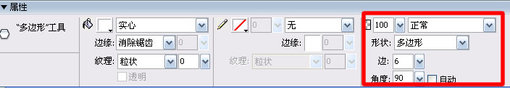
2.選擇多邊形工具,設置參數。如下圖:

3.設置好參數後,在畫布上畫一個32*27的多邊形。
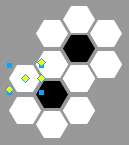
4.接下來復制這個6邊的多邊形,總共12個。然後擺放形狀如下圖

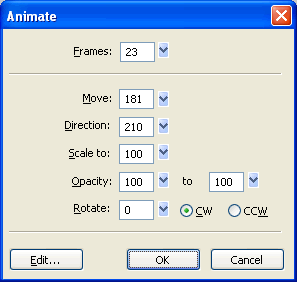
5.然後選中所有圖形,修改—元件—轉換為元件(類型選擇動畫),參數如下圖所示:

二:動畫上的球體
1.創建新的層數。 切記它是最上面的對象層數,然後雙擊它。 在畫布上畫300*300藍色填充(#0000FF)的矩形。 並設置坐標(0,0)
2.畫一個76*76白色填充圓形,並且復制兩個為以後使用(你可以先瑣住它並隱藏它)。 放置第一個,以便它的中心大約在第一更低的黑六角形,在下面圖象:

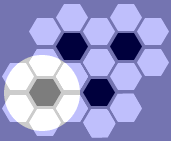
3.選擇兩個路徑-切記白色填充圓形在上面-然後 修改>>蒙板—組合為蒙板。 —— 如果你怕看不清楚可以把透明降低,弄好後調回透明度。如果你操作沒錯的話,應該是得到以下的圖形。

蒙板
三:調整動畫
開始播放動畫,如果你覺得上面的參數和你播放的預想不一樣,可以重新設置動畫的參數。修改—動畫—設置
你可以先把蒙板取消組合然後修改,修改完後再進行蒙板。
盡量多調整以至你覺得順暢。
四:修飾
1.我們開始的時候不是復制了兩個白色的圓形做備用嗎?現在就用上場了。
使用第一個。 覆蓋在上面。然後選中兩個圖形組合為蒙板。

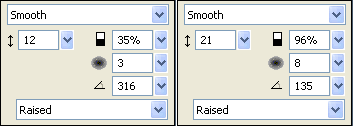
2.使用第二個,設置內斜角。(兩次),參數如下圖所示:
smooth(平滑),raised(凸起)

然後設置它的混合模式為 色彩增值 。
3.然後寫上 football 英文。然後轉換為路徑(你可以 修改—取消組合),把你要替換掉的 O 刪掉。

4.導出預覽。Ctrl+Shift+X打開導出窗口,然後進行設置某些參數,直到調到你滿意了就導出這時就大功告成了。
進一步,我們還可以創造其他的球體3D。。例如籃球,高爾夫球等。
最後源文件:
