現在我們就來創建一幅動畫,同時體會Fireworks強大的功能。首先在畫板上繪制一個矩形,如圖:

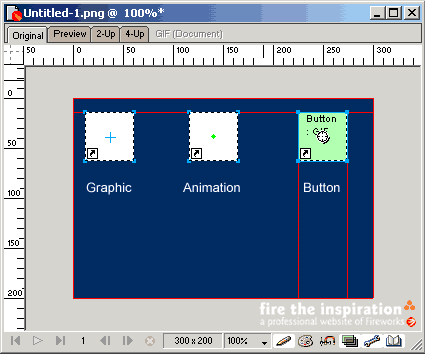
將它轉化為動畫(Animation),使用菜單Insert->Convert to Symbol或者使用快捷鍵F8,在彈出的窗口中選擇Animation,接下來的窗口會要求你設置動畫的運動方式,你可以在後面的object面版中隨時修改這些參數,所以暫時不管先ok,這樣一個Animation就創建好了。Animation是符號的一種,符號類型的對象在左下角都會有一個箭頭的標志,在這裡先要說明一下3種不同的符號(Symbol)類型:

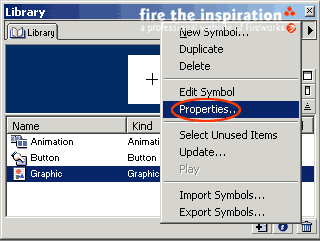
從上面可以看出來,這部分的概念和Flash非常相似,只是將Movie Clip的名稱換成了Animation,其實本質是一樣的。不同類型的符號之間可以非常方便的互相轉換,打開Library面版,點擊面版右上角的箭頭在彈出的菜單中選擇PropertIEs就可以轉換符號的類型。

還有一點順便在這裡提一下,選擇菜單Modify->Symbol->Break Apart可以將一個已有的符號恢復到原來的類型,恢復後它會以Group的形式出現,Ungroup一下就會完全呈現出它最原始的形態(矢量圖形、位圖、文字或其他的類型)。
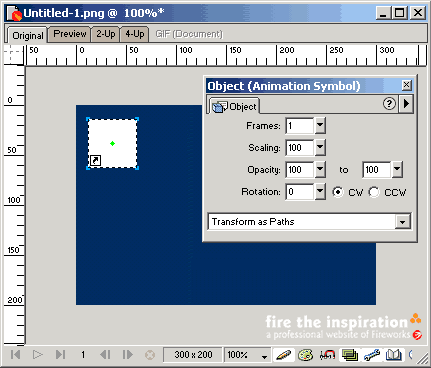
在了解了這些概念後,我們開始真正的創建一幅動畫。選中剛才已經轉換好的那個Animation,同時打開object面版,在object面版中修改動畫運動的方式。

在這裡我不得不又一次說,它和Flash是多麼的相象!
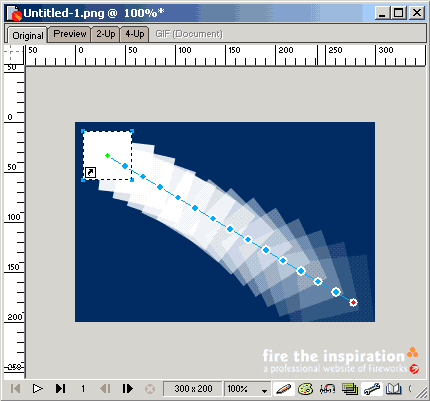
設定Frames為15,Scaling為150,即動畫終止時動畫符號的大小為原始大小的1.5倍,Opacity為100到0,即一個漸淡消失的效果,Rotation為90CW,即順時鐘旋轉90度。完成後從符號中央可以拖出一條動畫線。

當看到這條動畫線的時候我又一次的似曾相識了,對了,它就是在Director中的動畫線,現在也被借用到Fireworks中來了,是整合的需要嗎?這個問題只有問Macromedia了。綠色的點代表動畫的開始幀,紅色的點代表動畫的結束幀,中間每個蘭色的點代表每個過度幀的形態。你可以通過拖動始末點來改變動畫的運動軌跡。下面的圖片顯示了每一幀時符號的形態。

ok,play一下來欣賞剛才的成果。