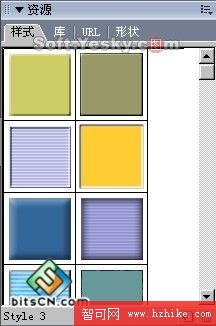
使用樣式:在圖形繪制中,除了使用特效為圖形制作各種效果外,還可以使用“樣式”面板中Fireworks提供的30個樣式。如圖4—09。

圖4—09
樣式的使用非常簡單,只需選在對像後,從“樣式”面板中單擊所要使用的樣式即可,如圖4—10。

圖4—10
使用一個樣式後,在該對象的屬性框中的效果欄中會自動出現某些特效。如圖4—11。

如圖4—11
可見,樣式就是使用一些特效設計出來後,被保存起來的“組合特效”。只不過使用樣式將會更簡便、更直觀而已。
在所提供的樣式中,還有一些用ABC表示的文字樣式。是為文字設計而用的。在選中文字後直接單擊文字樣式即可為文字添加效果。如圖4—12。

圖4—12
雖然文字樣主要是為文字設計的,但圖形對象也可以使用。
新建樣式:為圖形對象添加好各種特效或樣式後,單擊“樣式”面板右下角的“新建樣式” ![]() 按鈕,即可將該對象當前所用到的所有樣式或特效保存為一個新的樣式,以方便反復使用。
按鈕,即可將該對象當前所用到的所有樣式或特效保存為一個新的樣式,以方便反復使用。

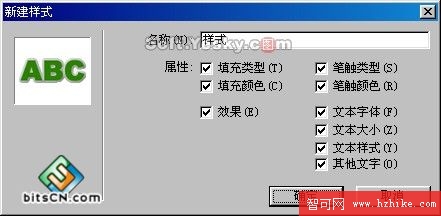
圖4—13
在“新建樣式”對話框中,可在名稱欄裡輸新建樣式的名稱。而在名稱欄下方可根據不同屬性的選擇,來修改樣式的相關保留效果,同時會在左邊的預覽窗口中顯示設置的效果圖。點擊“確定”按鈕後,新建立的樣式會被添加到樣式面板中。如圖4—14。

圖4—14
“樣式”面板列表:點擊“樣式”面板右上角的按鈕,即可彈出“樣式”面板的下拉列表,如圖4—15。而要對已建立的樣式進行編輯時,可雙擊該樣式,或點擊“樣式”面板右上角下拉列表,從中選擇“編輯樣式”選項。

圖4—15
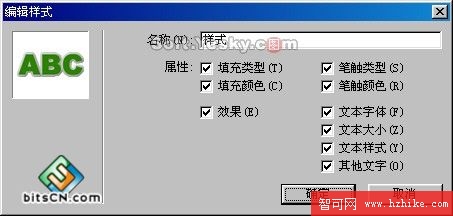
編輯樣式——選擇該項後會彈出與“新建樣式”窗口相同的編輯對話框,在該對話框中可重新對所選樣式進行相關屬性的修改。如圖4—16。

圖4—16
刪除樣式——將所選的某個樣式進行刪除。或可直接單擊“樣式”面板右下角的“刪除樣式” ![]() 按鈕;
按鈕;
導入樣式——可從外部引入STL格式的樣式文件,但當前所用的樣式將會被全部替換掉;
導出樣式——可將當前的樣式面板輸出成一個STL格式的樣式文件;
重設樣式——用於恢復樣式面板中默認的30個樣式,但新建立或導入的樣式會被刪除;
大圖標——把樣式的縮略圖以大圖顯示,如圖4—17。

圖4—17