第一部分:面板內容
本節主要針對幾個新增的面板來進行簡要的講解,使得大家快速的對新增面板有一個全面的了解和掌控。
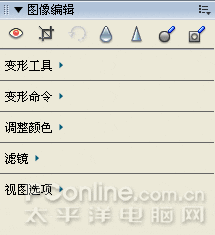
一、“圖像編輯” 面板

如上圖,我們可以發現,比較常見的幾個位圖處理工具(“紅眼消除”、“模糊”、“鈍化”、“減淡”、“烙印”)已經整合在這個面板上了,當然,通過單擊工具箱上的這些工具按鈕同樣還是能夠實現你所需要的一些效果,而“圖像編輯”面板的優勢就是將一些需要層選的工具直接都羅列了出來,使用起來也自然就更方便了。
整合到了這個面板上的工具還包括常見的“變形工具”和“變形命令”,變形工具的整合實際意義不太大,但是變形命令的整合的確是將這些操作變得快捷了;而“調整顏色”命令的出現使得對於位圖的顏色內容的調整直接了許多,在該命令裡面還增加了“轉換為灰色調”、“轉換為棕褐色調”兩個命令。其實這兩個轉換效果在前面的FW版本中已經出現了,就是在FW8這個版本中依然存在著,他們的另外一個訪問方式是:選擇菜單“命令|創意|轉換為烏金色調(轉換為灰度圖像)”命令即可。本節我們將通過一個小實例來具體了解一下快速使用“圖像編輯”面板上幾個命令的方法。
“濾鏡”和“視圖選項”的整合對於剛剛使用FW的用戶來說,是一個非常不錯的變化,這樣可以使大多數的初級用戶能更好的使用到FW的輔助功能,並且通過使用常用的濾鏡操作能夠快速的制作出效果不錯的圖片來。
[實例1.制作舊照片效果]
1、打開需要處理的一張圖片。選中打開的圖片對象,選擇“圖像編輯”面板上的“調整顏色/自動色階”命令,使得圖像呈現比較自然的色彩效果,本步操作後效果如下圖所示。

2、接著選擇“圖像編輯”面板上的“調整顏色/轉化為棕褐色色調”命令,編輯區的圖像就變成了如下圖所示的效果了。經過這一步的操作,我們所要實現的“舊照片”效果其實已經基本上呈現了,不過後面我們繼續對其進行一些附加的操作,使得舊照片的效果更為自然些。

提示:其實本步的操作在屬性檢查器上的濾鏡框內可以明白的顯示出來,那就是對圖像作了一個“色相/飽和度”的調整。
3、接著選取“圖像編輯”面板上的“濾鏡/銳化”、“濾鏡/進一步銳化”命令,突出荷花花瓣的邊緣。

4、接下來,選取“圖像編輯”面板上的“濾鏡/添加雜點”命令,在彈出的“新增雜點”設置框中進行如下圖所示的設置即可。

5、選取“圖像編輯”面板上的“濾鏡/模糊”、“濾鏡/進一步模糊”命令,出現如下圖所示的效果。舊、老的效果比較明顯了,呵呵,別急,還沒完,後面還有一道工序似乎還有點兒必要。

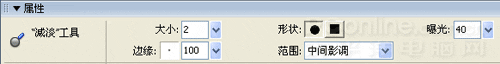
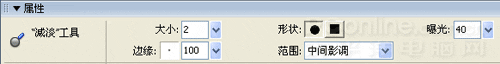
6、選取“圖像編輯”面板上的“減淡”工具 ,同時在屬性檢查器上作如下圖所示的設置,注意“范圍”選擇“中間影調”,“大小”不要太大,“曝光”數也不要太大,具體設置見下圖:
,同時在屬性檢查器上作如下圖所示的設置,注意“范圍”選擇“中間影調”,“大小”不要太大,“曝光”數也不要太大,具體設置見下圖:

7、設置完畢,拖動鼠標,在照片上隨意畫上幾下,這樣就會加上一些隨意的劃痕效果了,使得總體的“舊”的感覺更為逼真了,請看下圖所示。

8、選取工具箱上的“橡皮擦”工具,對照片的邊緣進行部分擦除處理,同樣,和上一步添加劃痕的方法類似,隨意擦除一些你認為照片應該丟失的邊緣即可,本例結束操作後的圖片如下圖所示:

9、完工,結束。
小結:本例主要學習了“調整顏色/轉化為棕褐色色調”命令,同時通過“濾鏡”命令的操作及其位圖處理工具的使用,使得大家對於新增的“圖像編輯”面板有了一個比較全面的了解。有關“視圖選項”部分的具體內容,大家可以在實際應用中操作一下,相信你會馬上發現使用它們會讓我們的工作變得更快捷,更有效。